
本篇WordPress外贸建站教程,手把手教你使用Astra主题搭建WordPress外贸网站,内容涵盖B2B外贸建站的方方面面,下面是完整教程指南,0基础也能学会。
接下来,我就详细介绍外贸建站的各部分,请大家请按照我的步骤一步一步操作。
WordPress外贸建站为什么选择Astra主题

Astra 是一个高度可定制的 WordPress 主题,适用于个人博客、外贸建站和自建跨境电商网站 。它预先配置 WordPress 建站所需的模板和插件,即便你不是专业人士,可以快速搭建出一个像样的网站。
近几年,WordPress外贸建站非常流行。但有一个奇怪的现象,很多建站新手为了省钱,去使用一些来路不明的破解主题模板,甚至还有人愿意花钱去购买所谓的汉化主题......
哎,如果你真想白嫖,不如使用今天介绍的 Astra 免费版。
它自带汉化,能完美兼容 Elementor 可视化页面编辑器,功能方面仅次于 Avada 付费主题,有上百个模板可以一键导入、拼接、修改,简直就是白嫖党的福音。
WordPress外贸建站教程
1、选择最好的域名和主机
域名和主机是外贸建站的第一步,任何一个网站都不能例外。域名是网站的入口地址,也是网站的品牌名称,比如 baidu.com。主机是安装网站系统、存放网站内容的地方。
域名,我们推荐在 NameSilo 上注册购买。它是目前性价比最高的国外域名注册商,有免费的域名隐私保护和支付宝付款,安全可靠。相关教程请阅读 NameSilo 域名教程。
注册域名时,记住 com 后缀是首选,名称越短越好,这样才容易被人记住。如果你想不出好的名称,请使用品牌名,或者品牌名 + 产品词的组合,比如 abcmachines.com。
主机,我们推荐在 Cloudways 上注册购买。它是目前性能最好的外贸建站主机,速度快,功能全、并且在安全方面也有一定的优势。
本站已被Cloudways官方加入白名单,通过本站注册Cloudways,可以帮你绕过个人身份资料审核认证,相关教程请阅读 Cloudways 主机教程。
顺便说下,Cloudways 有一个免费的网站搬家服务,可以把网站从以前的主机迁移出来。搬家期间你的网站不会受到任何影响,非常适合想换主机但又不会换的新手使用。
2、一键安装 WordPress
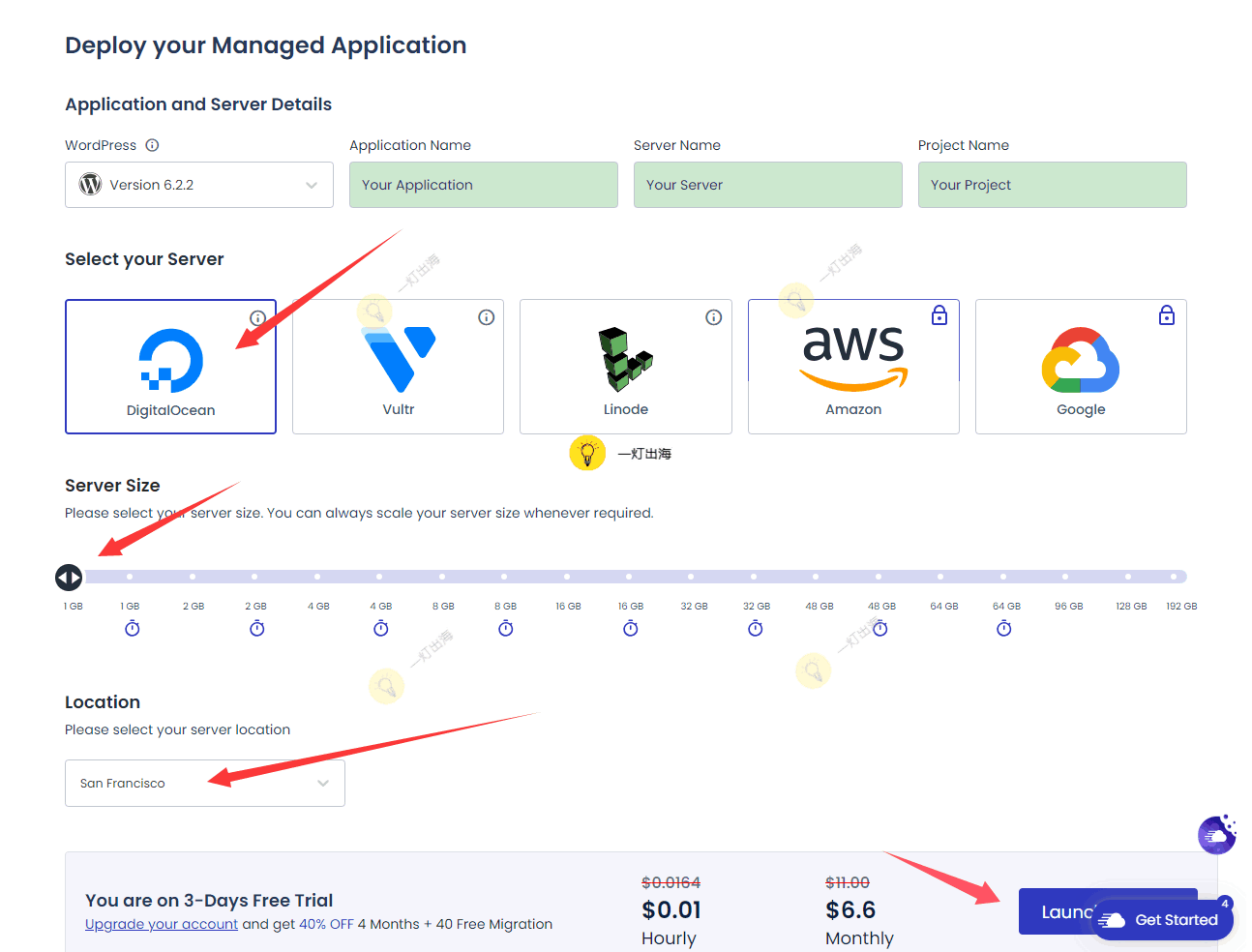
Cloudways一共有5种服务器可以使用,分别是DigitalOcean、Linode、Vultr、AWS、Google Cloud,价格最便宜的是DigitalOcean 11美元/月,外贸建站机房建议美国西部San Francisco。

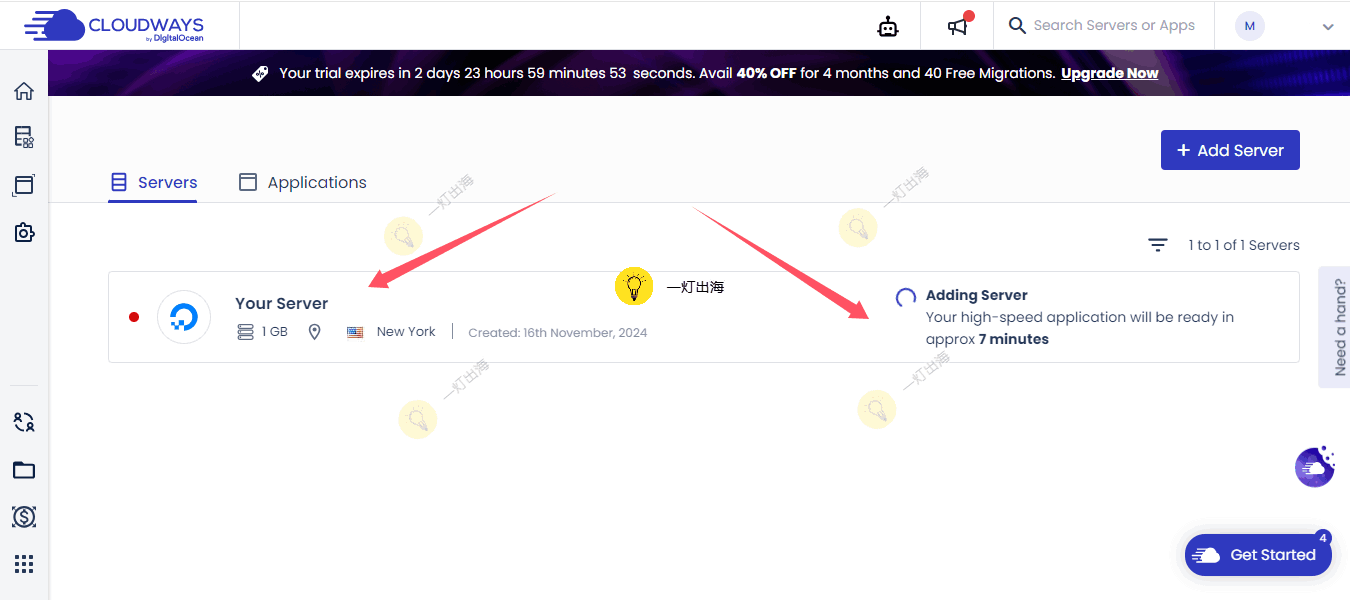
选定云服务器后,点击右下角的Launch Now,7分钟内会自动部署好云服务环境和WordPress。

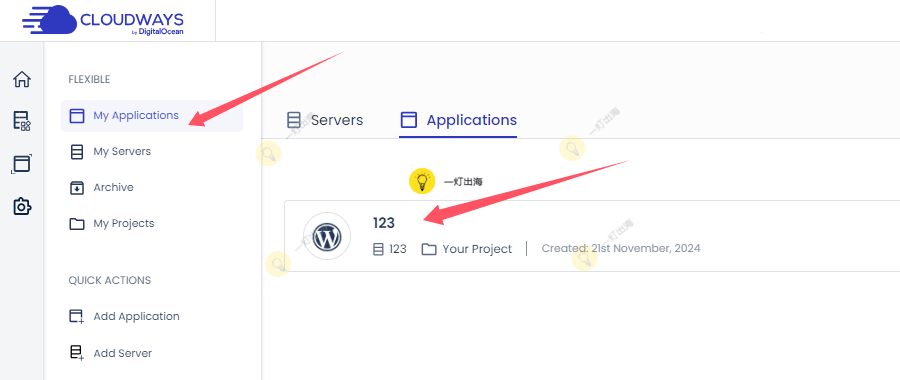
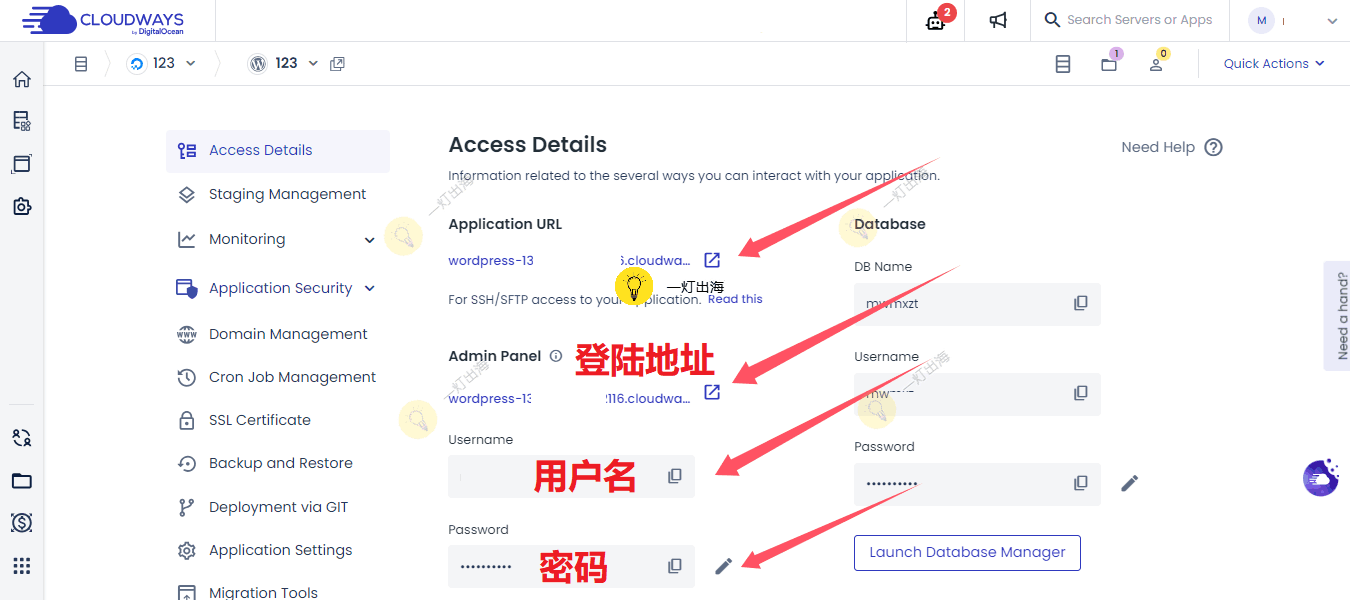
WordPress装好后,点击Cloudways左侧菜单栏第二个按钮My Applications,找到WordPress。

在这里,有WordPress网站的所有信息,包括一个临时链接,IP地址,用户名和密码。

点击第二栏Admin Panel,会自动跳转到WordPress网站登陆页面,输入第三第四栏的用户名和密码,就能登陆WordPress网站后台。

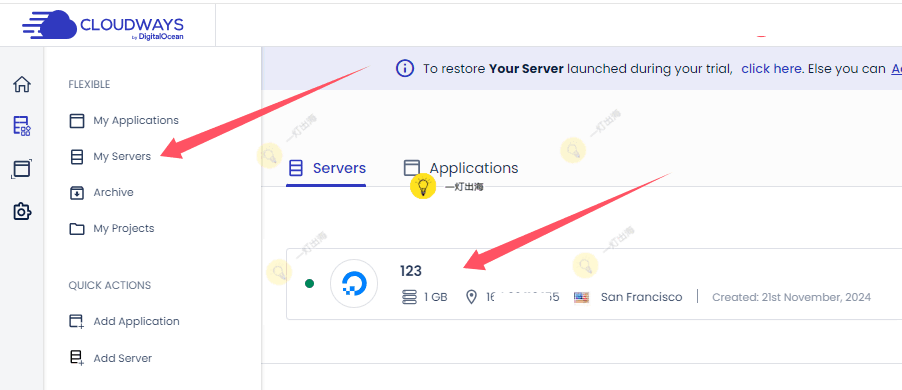
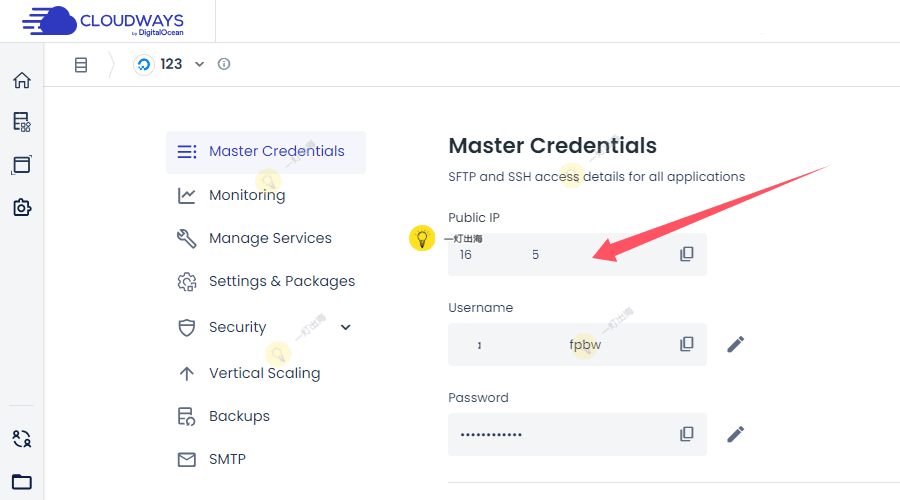
Cloudways域名解析只支持A记录IP绑定域名,查看IP地址,请转到My Servers。
 在这,你会看到Cloudways分配你的IP,这是一个独立IP地址。
在这,你会看到Cloudways分配你的IP,这是一个独立IP地址。

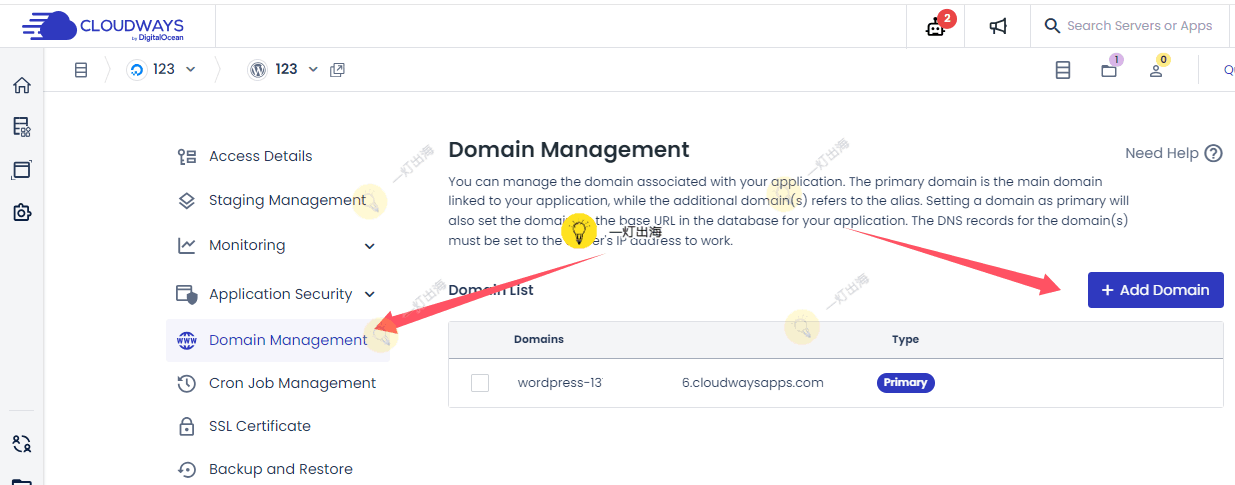
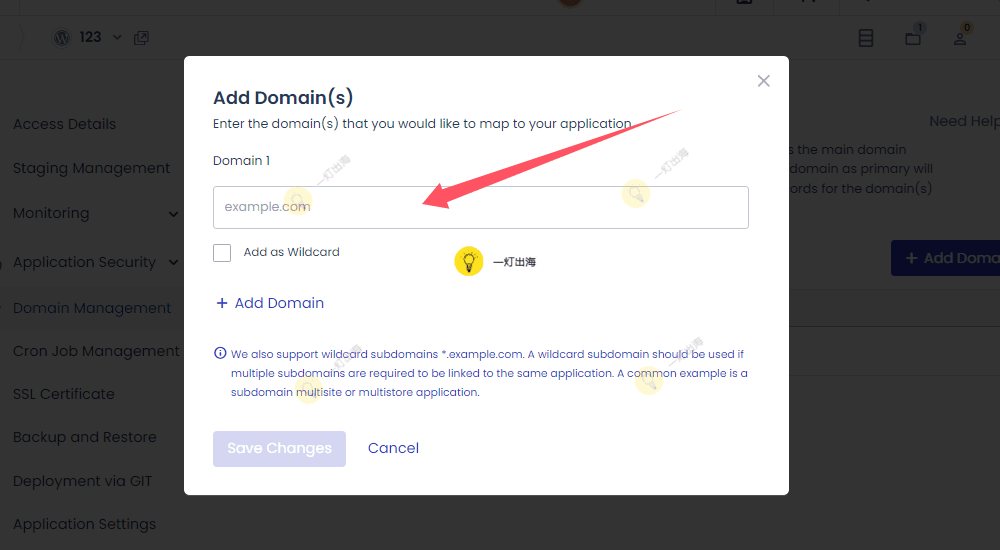
然后,转到Applications > Domain Management,点击Add Domain。

添加域名到Cloudways后台。

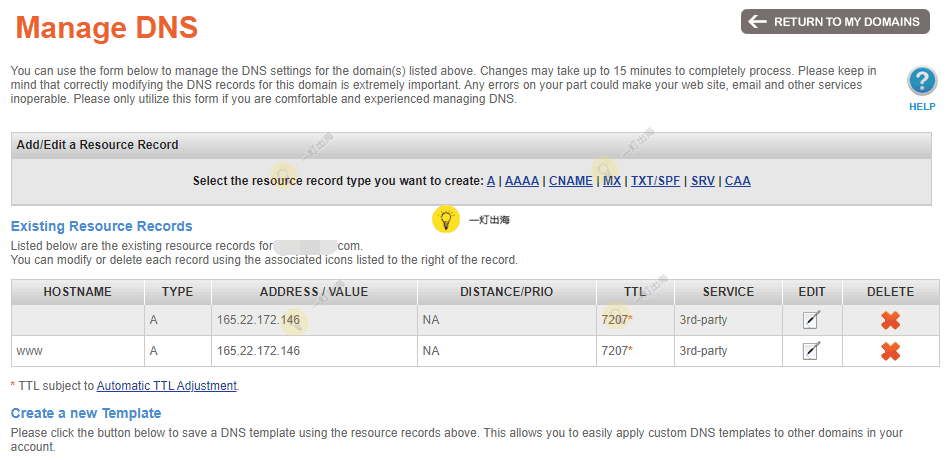
之后,转到域名后台,以Namesilo为例,添加两条A记录,一条HOSTNAME不填,另一条,HOSTNAME填www,主机IP地址填Cloudways提供的。

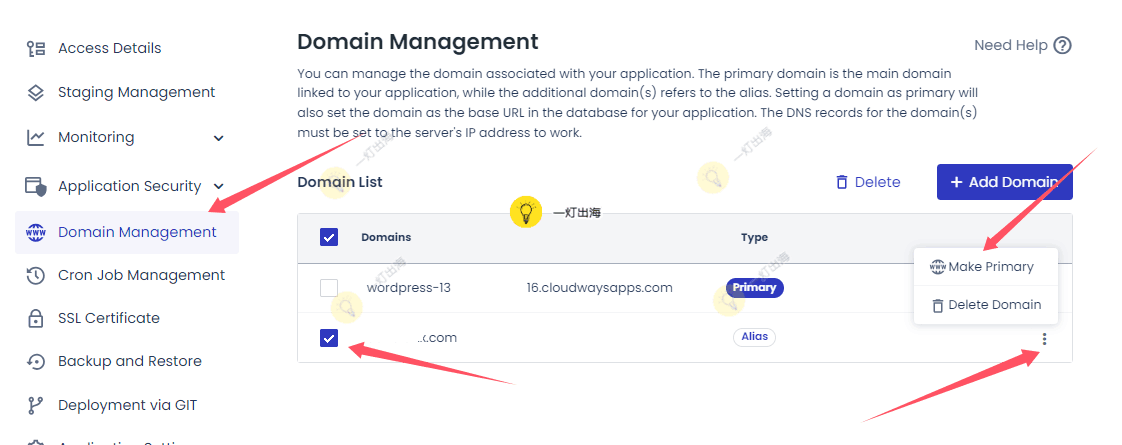
再之后,转到Domain Management,选中你的域名,点击它最右边的3个点图标,选择Make Primary。

至此,Cloudways域名解析就完成了。
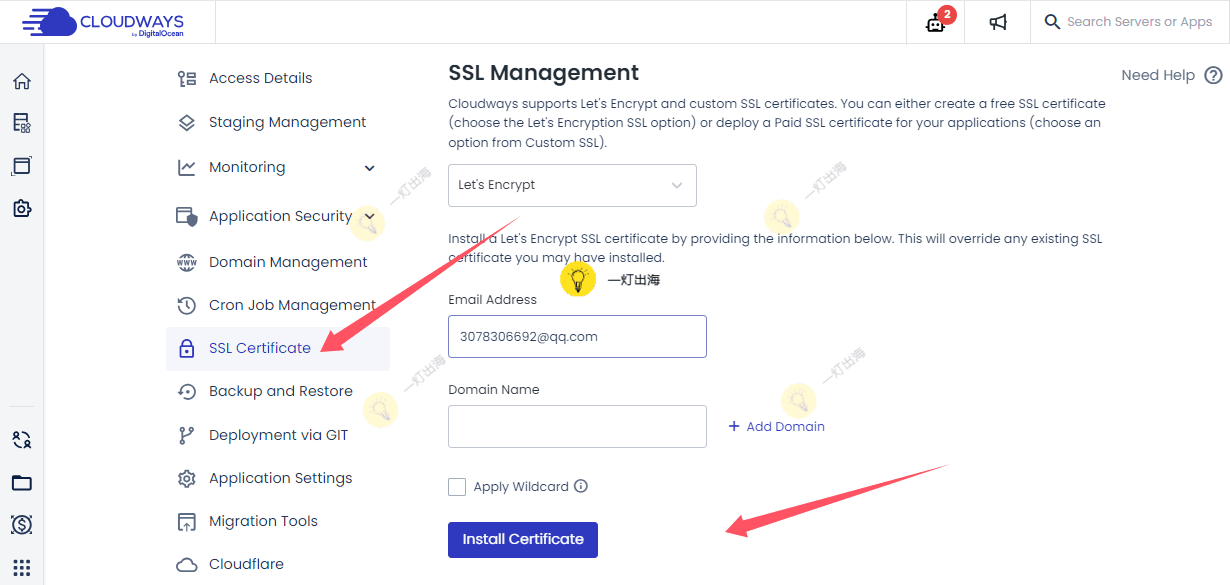
域名解析成功后,找到Applications > SSL Certificate,依次填写邮箱地址和域名,Cloudways会自动你的WordPress网站安装SSL证书。

3、安装 Astra 主题模板
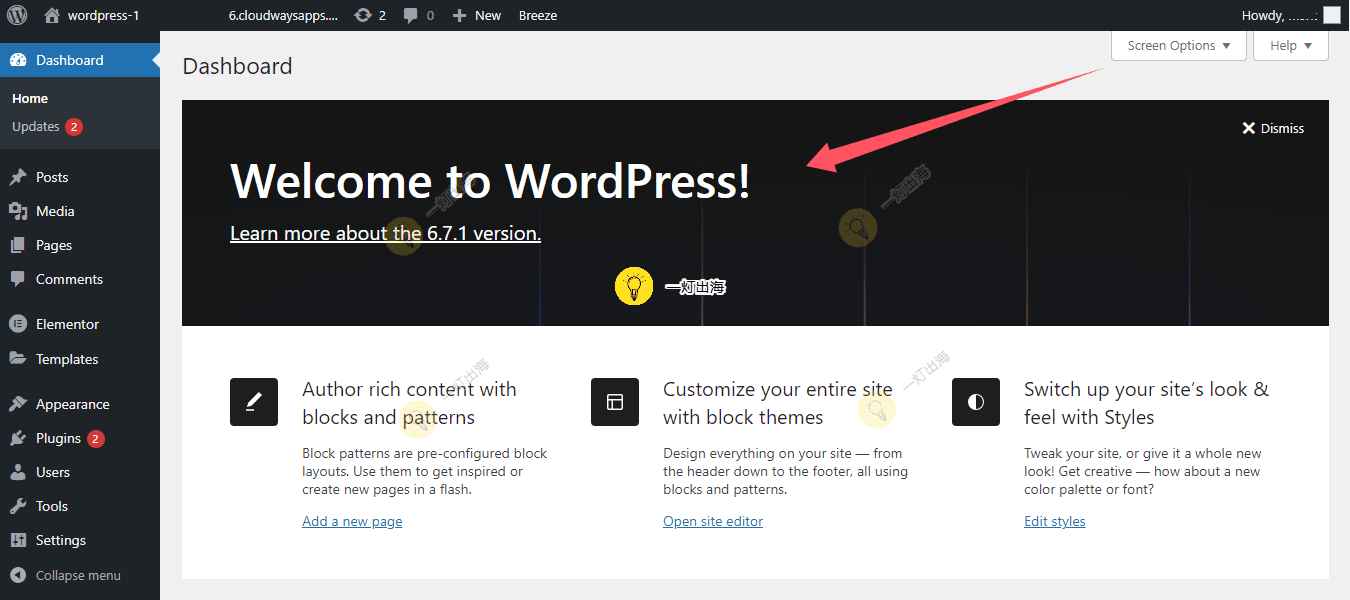
WordPress 安装好,下一步是登陆 WordPress 后台安装 Astra 主题。WordPress 的默认登陆地址是:你的域名.com/wp-admin,打开后输入安装时自己填写的用户名和密码。

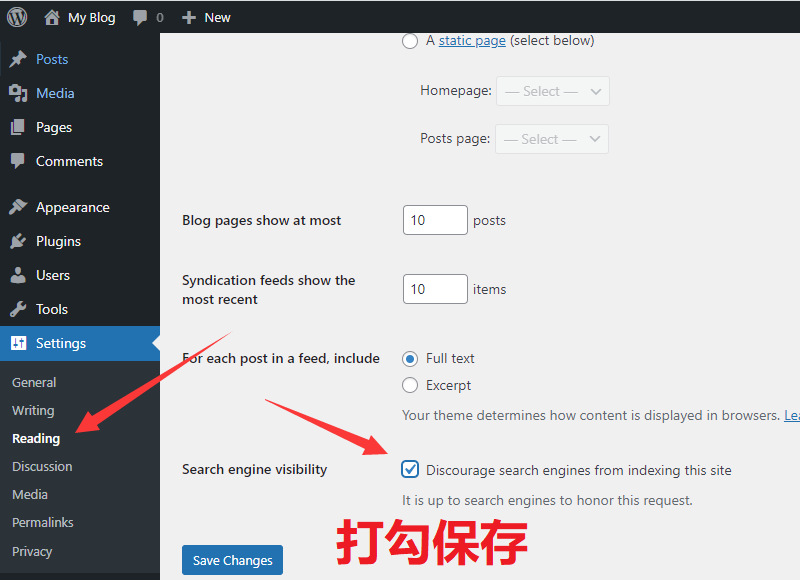
第一次登陆 WordPress 后台,有几个选项必须要先设置。首先,关闭搜索引擎收录,等网站建完再开启,这样做的目的是有利于外贸网站的 SEO 优化。

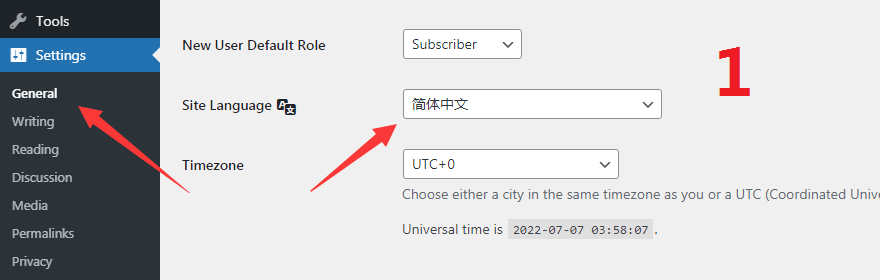
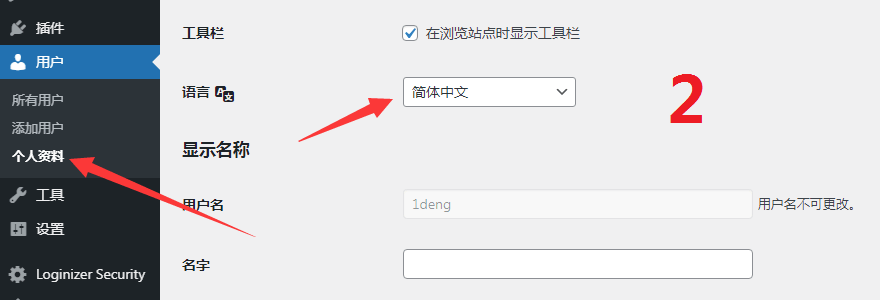
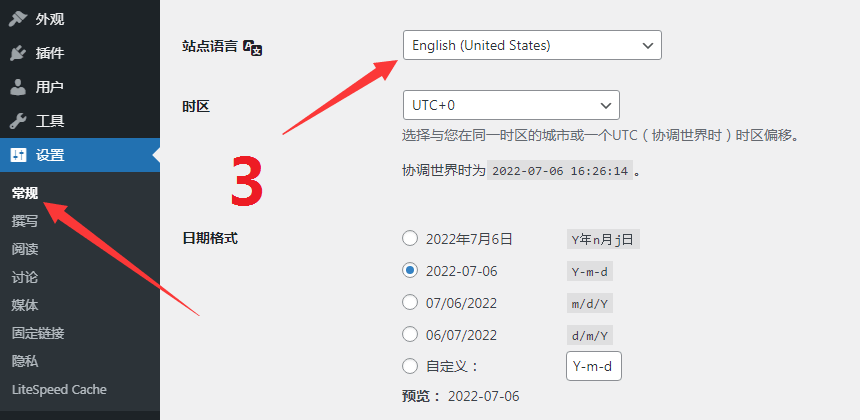
然后,把 WordPress 设置成前端显示英文,后台显示中文。这样做既方便了国外客户访问网站时,不会看到中文。又方便了自己建站操作时,对每一个后台选项都很容易理解。



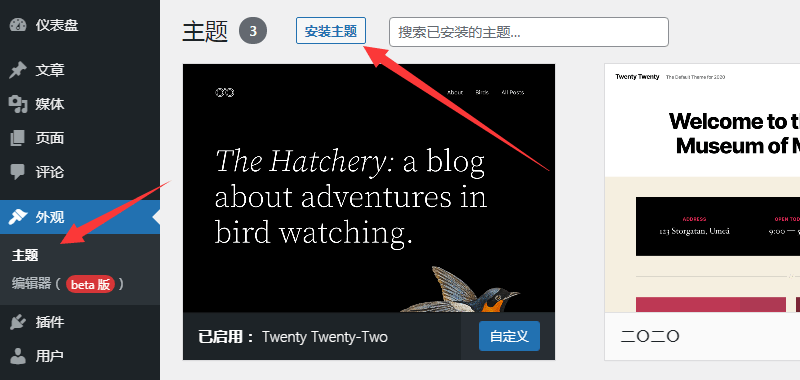
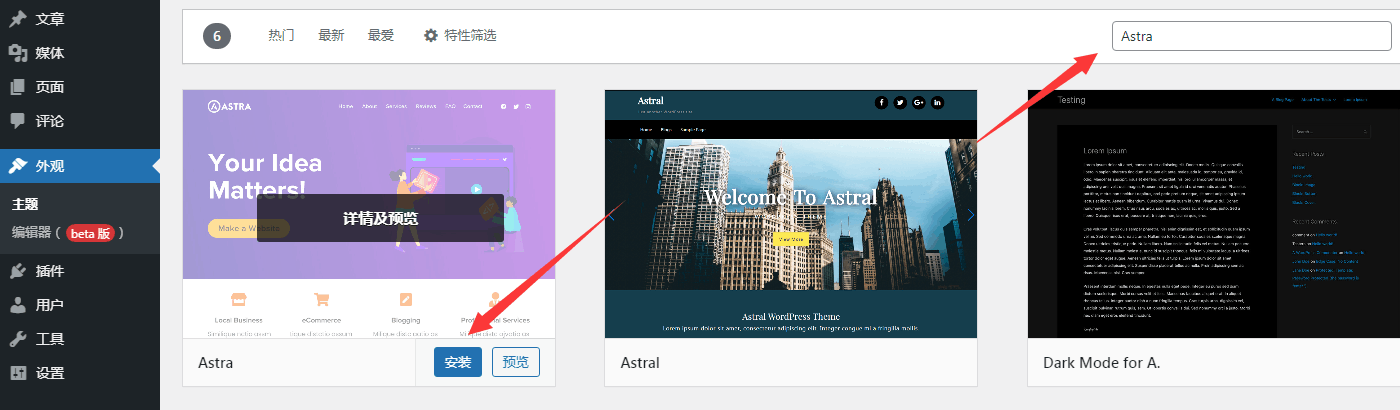
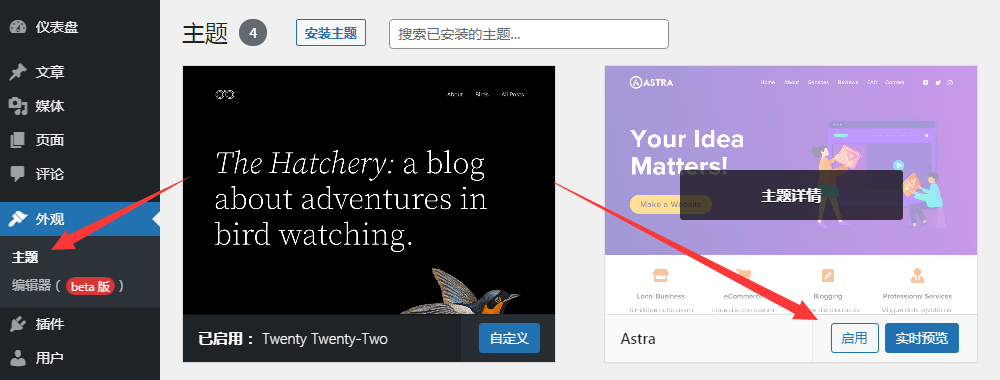
接下来,开始安装 Astra 主题模板。在 WordPress 菜单栏找到主题选项,点击安装主题,然后搜素 Astra 并一键安装启用。


如果遇到 Astra 主题启用失败,可以返回主题选项,再次点击启用 Astra 主题。

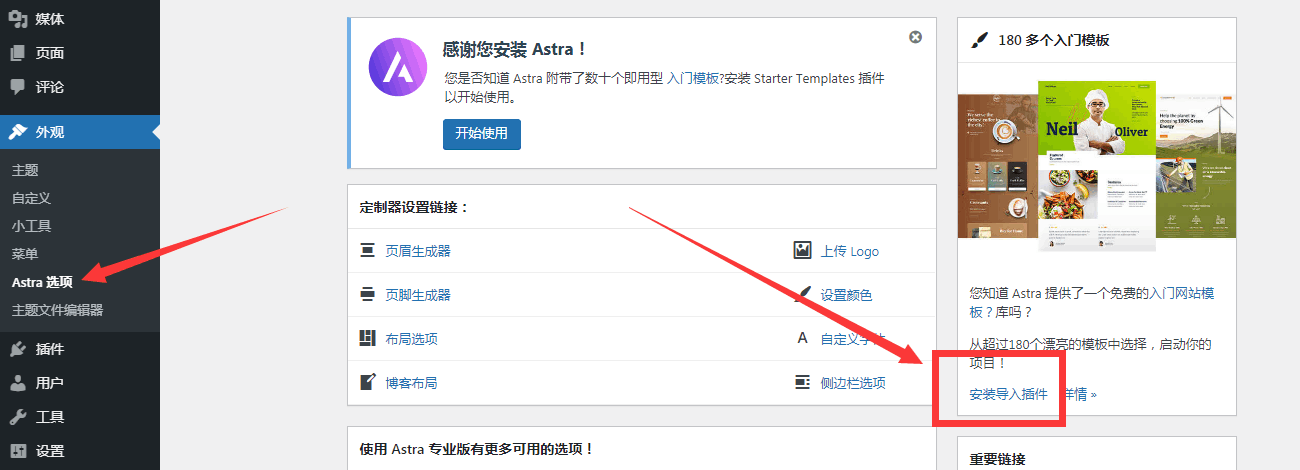
Astra 主题启用后,接下来去“Astra 选项”安装配套的 Starter Templates 模板导入插件。 这个插件是 Astra 主题建站的核心,也是新手能自己搞定外贸建站的关键所在。

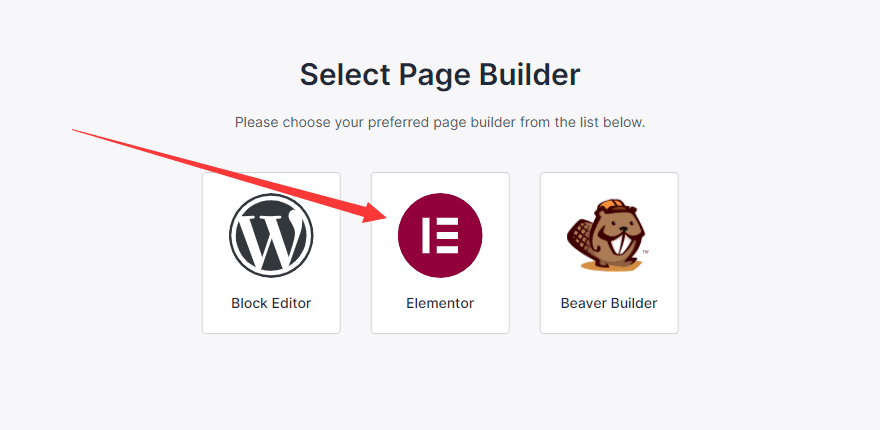
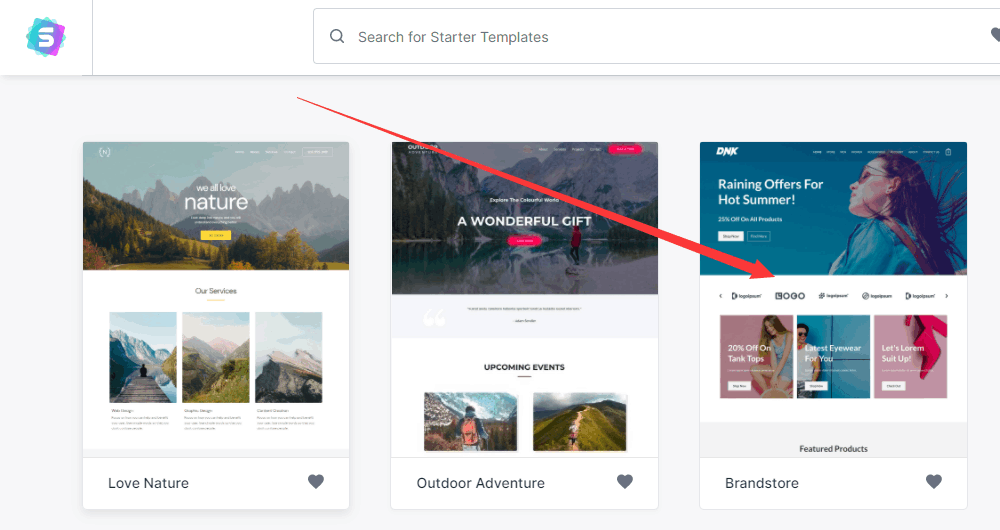
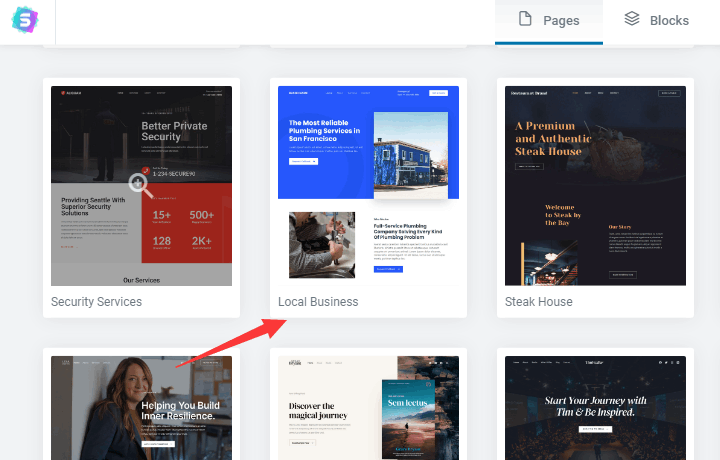
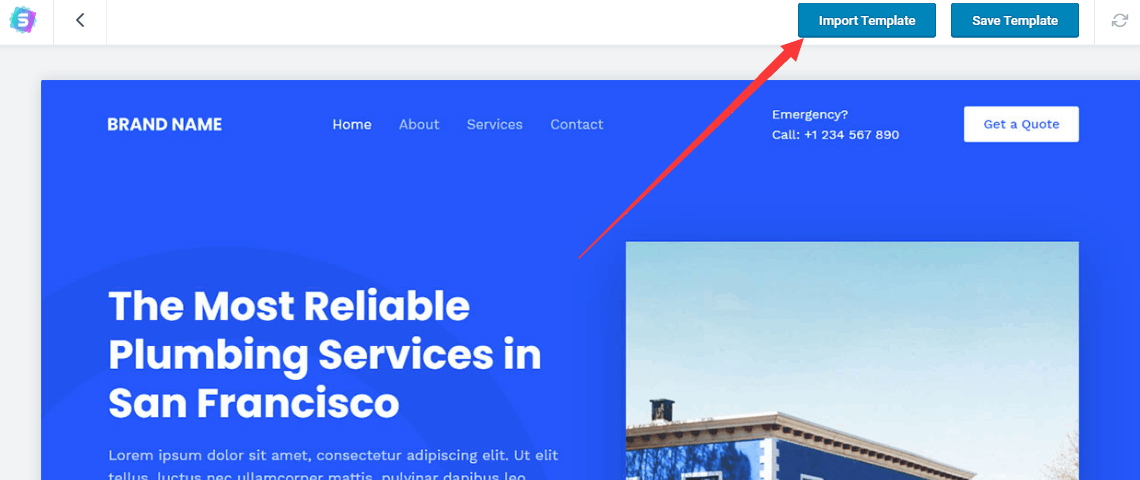
接下来,选择要导入的模板。页面编辑器推荐 Elementor,模板推荐 Brandstore,因为它有外贸建站里最重要的产品页面,能最大程度的减少外贸建站所需的时间成本。








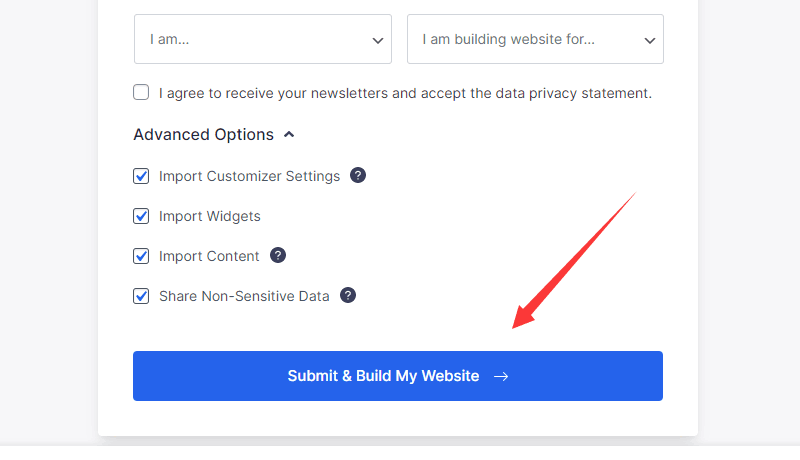
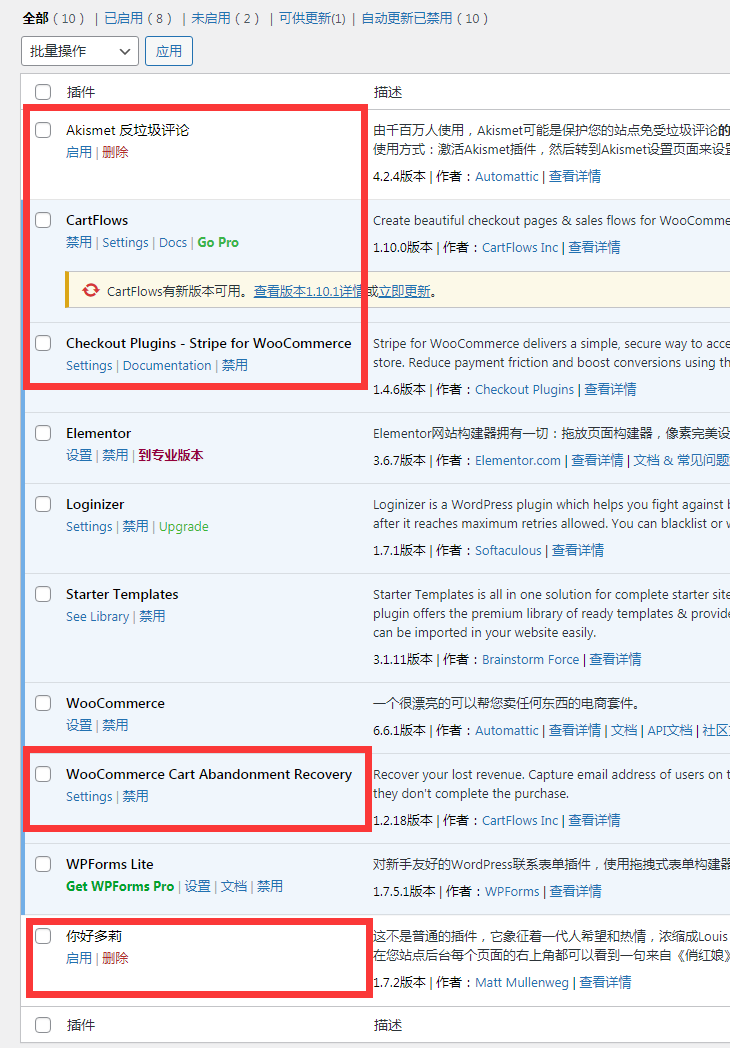
最后,在 WordPress 后台的插件栏,禁用删除一些和外贸建站不相关的插件。

模板导入后,一个欧美风格、内容丰富、功能强大的网站雏形已现,但它还不算是一个真正意义上的外贸网站。接下来,我们会在模板的基础上对网站进行自定义,进一步完善外贸建站。
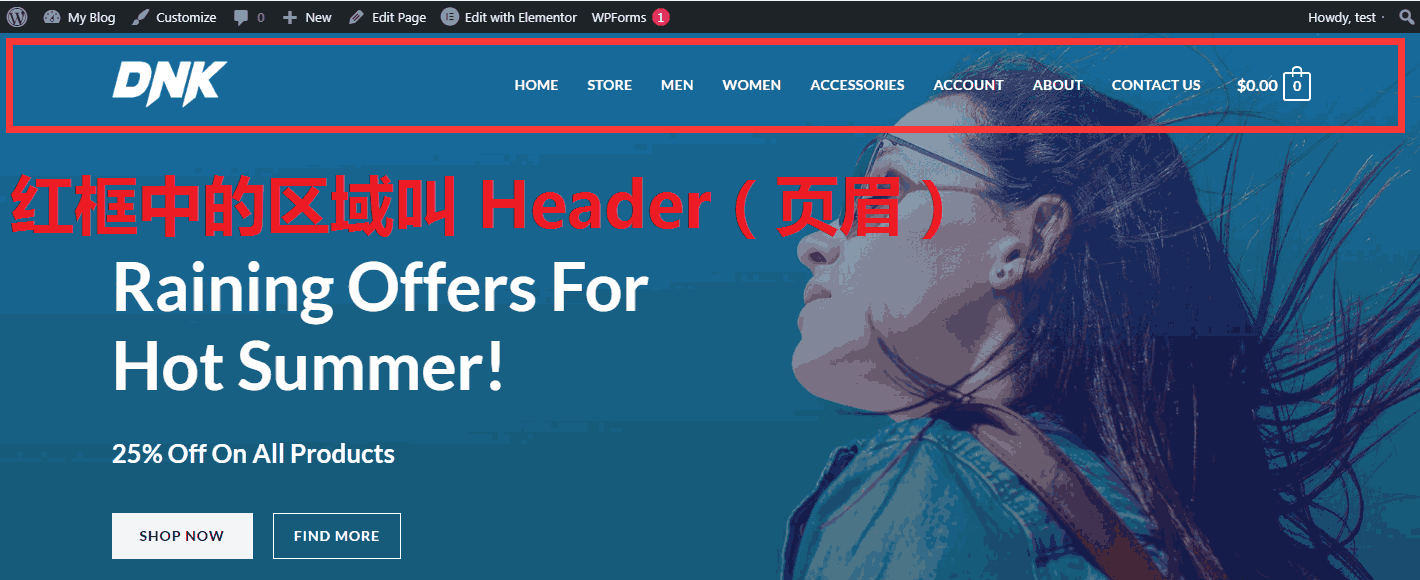
4、自定义 Header 和 Footer
页眉(Header)是第一个需要自定义的地方,它位于网站的最上方,管理着网站Logo,网站导航,按钮等等,自定义方法如下。

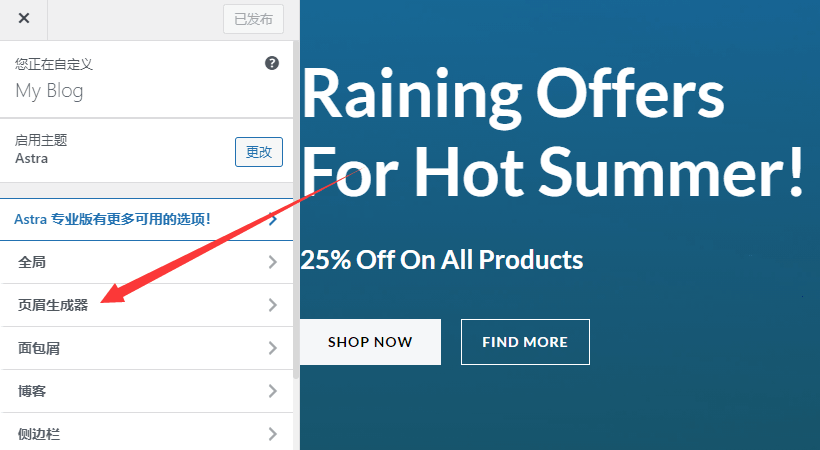
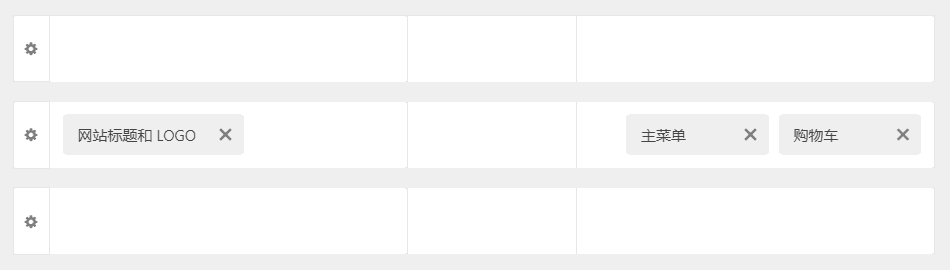
首先,点击 Customize,找到页眉生成器。它有一个类似Excel表格的编辑框,可以移动,添加或删除各种不同的网站元素。



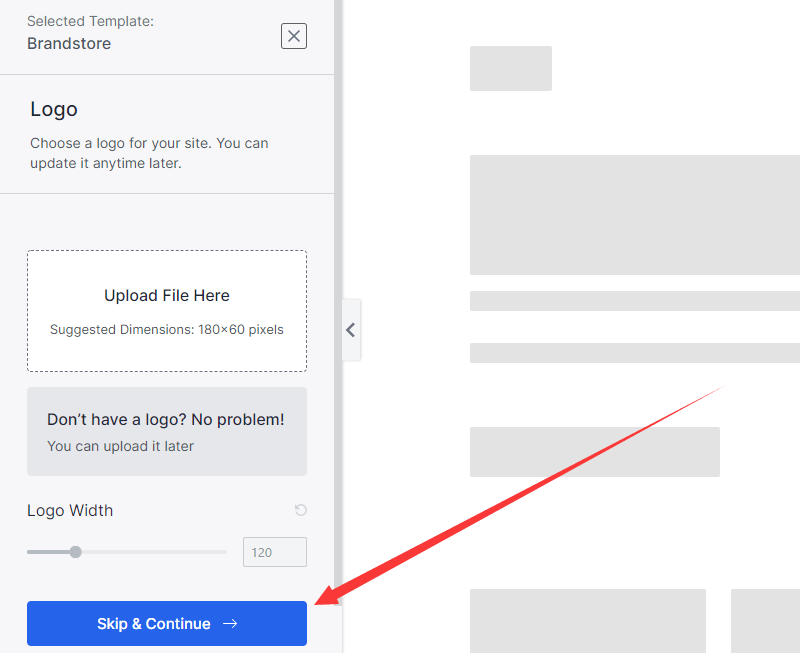
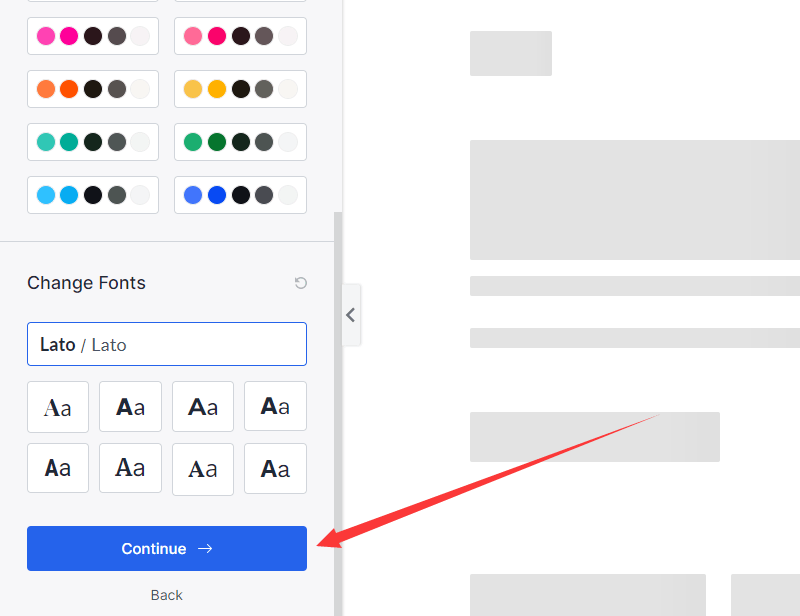
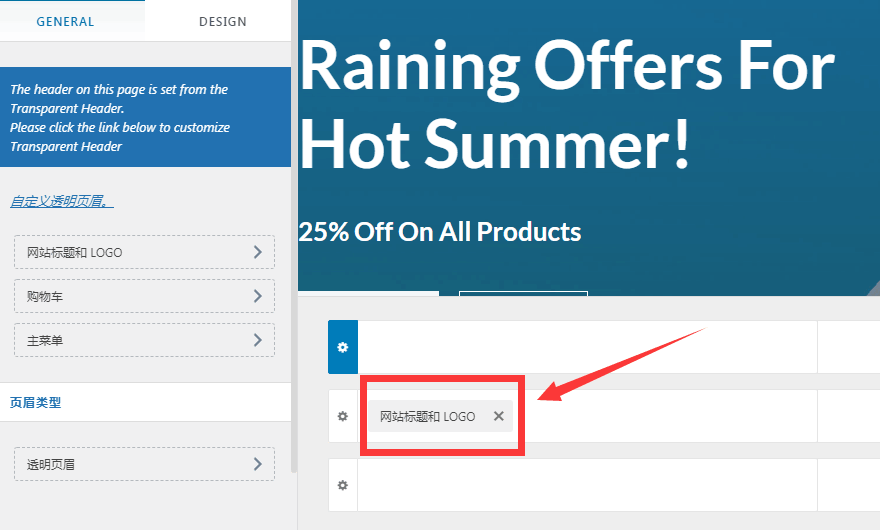
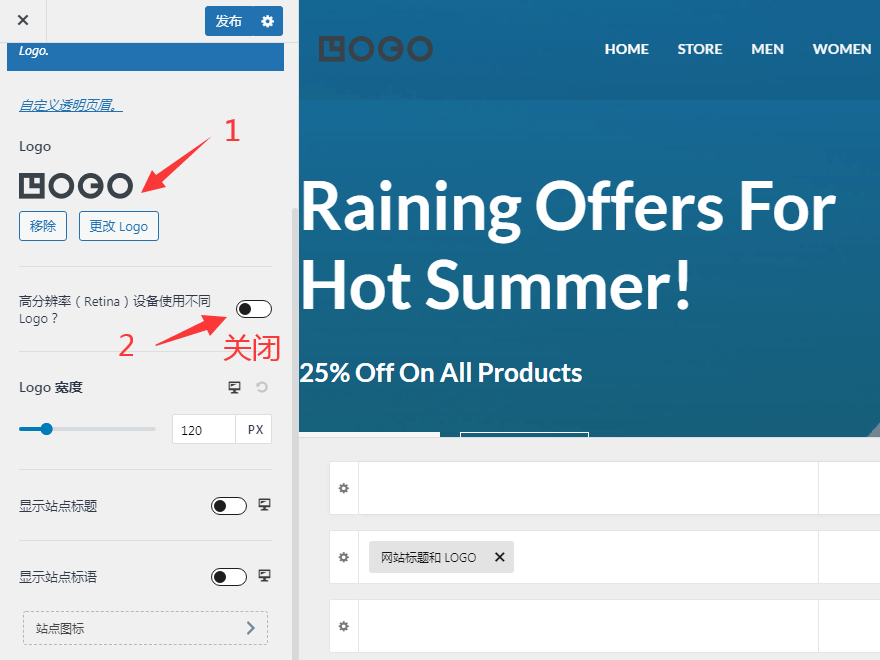
接下来,从“网站标题和 Logo ”开始,替换原始 Logo,同时关闭“高分辨率Logo”。


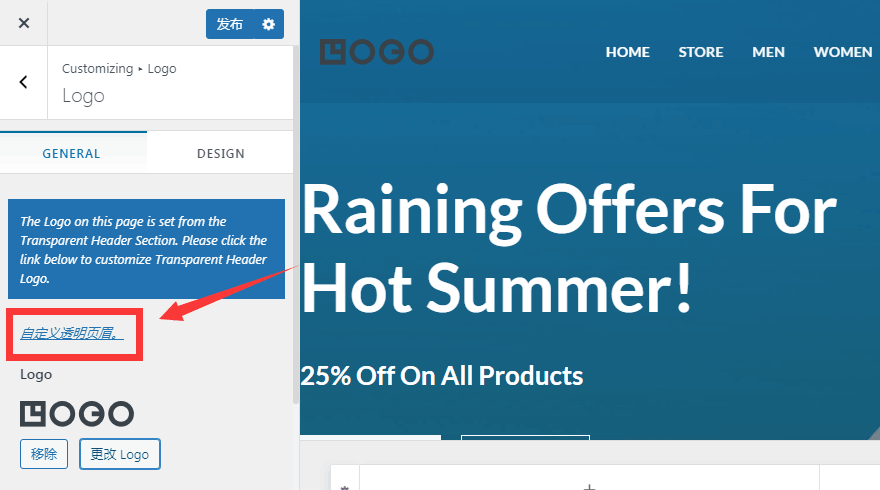
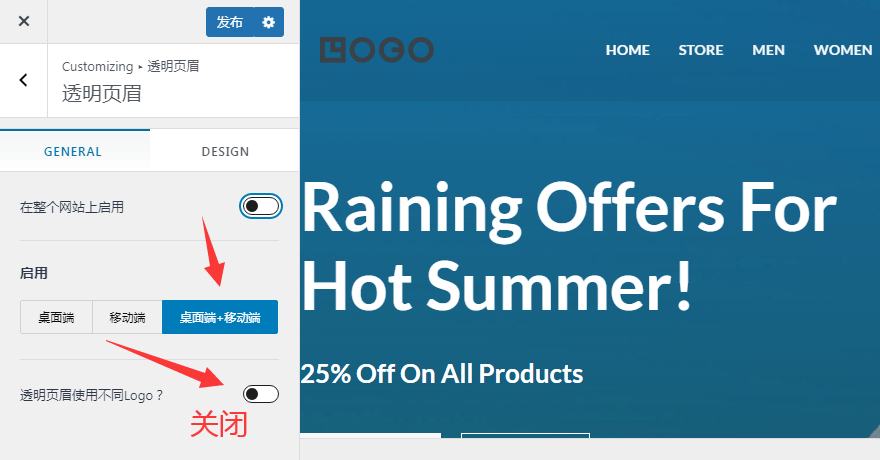
然后,点击自定义透明页眉,关闭“透明页眉使用不同Logo”。


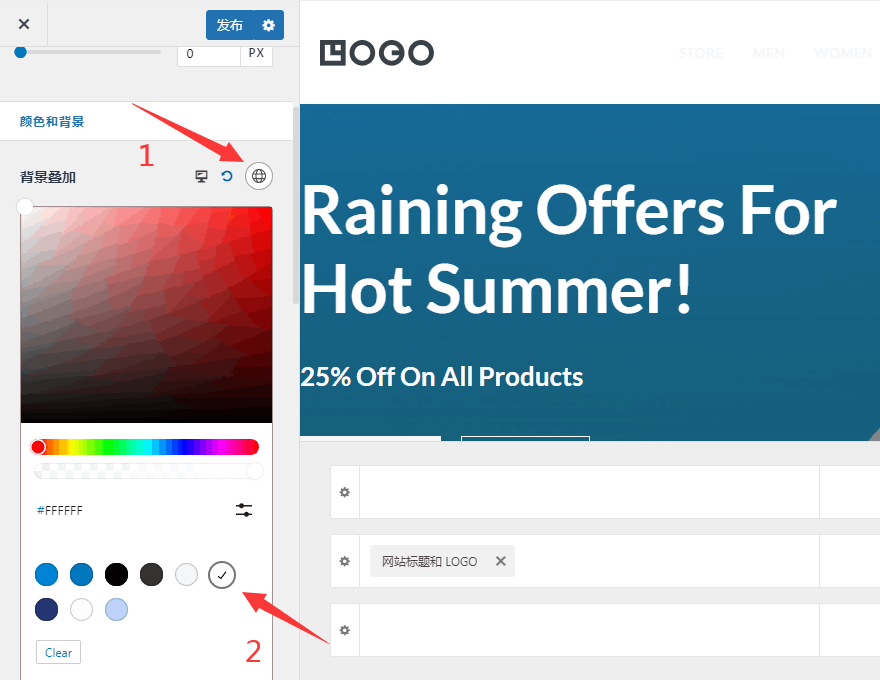
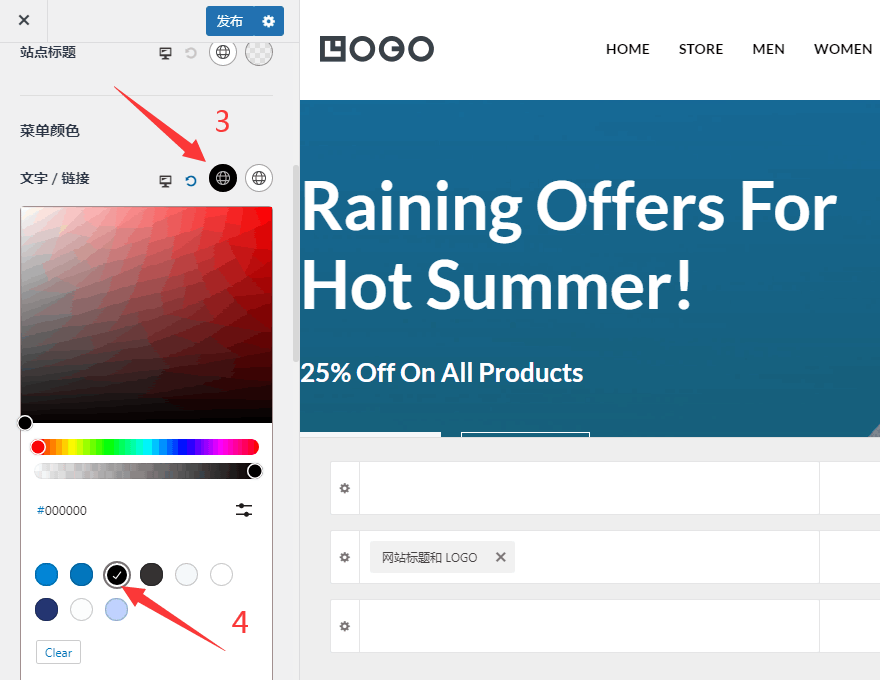
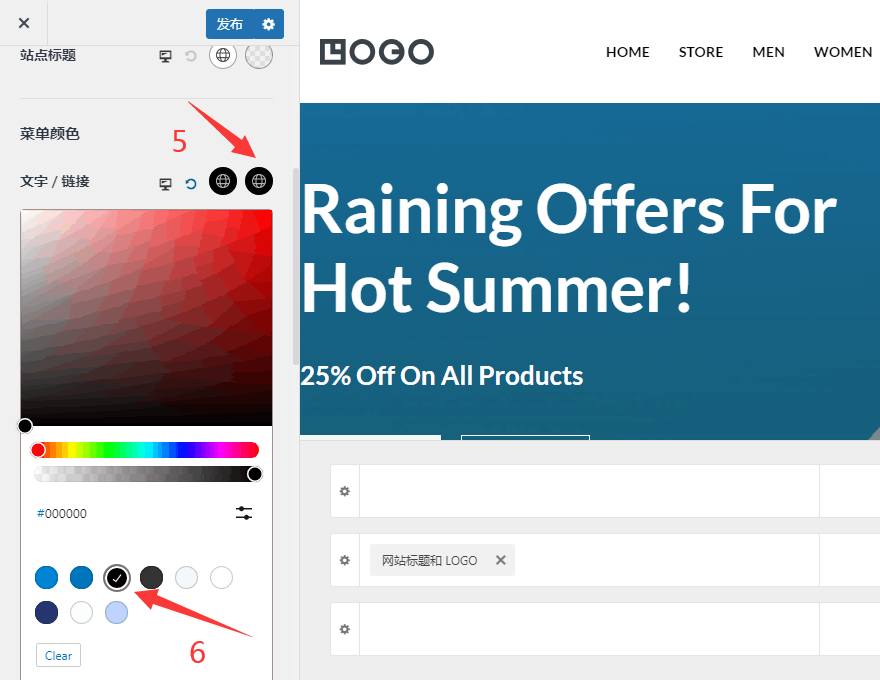
最后,点击 DESIGN,把页眉背景颜色设置成白色, 菜单设置成黑色,完成后发布。这样做的目的是制作Logo方便(不用透明背景),而且白色背景和任何Logo都很好搭配。



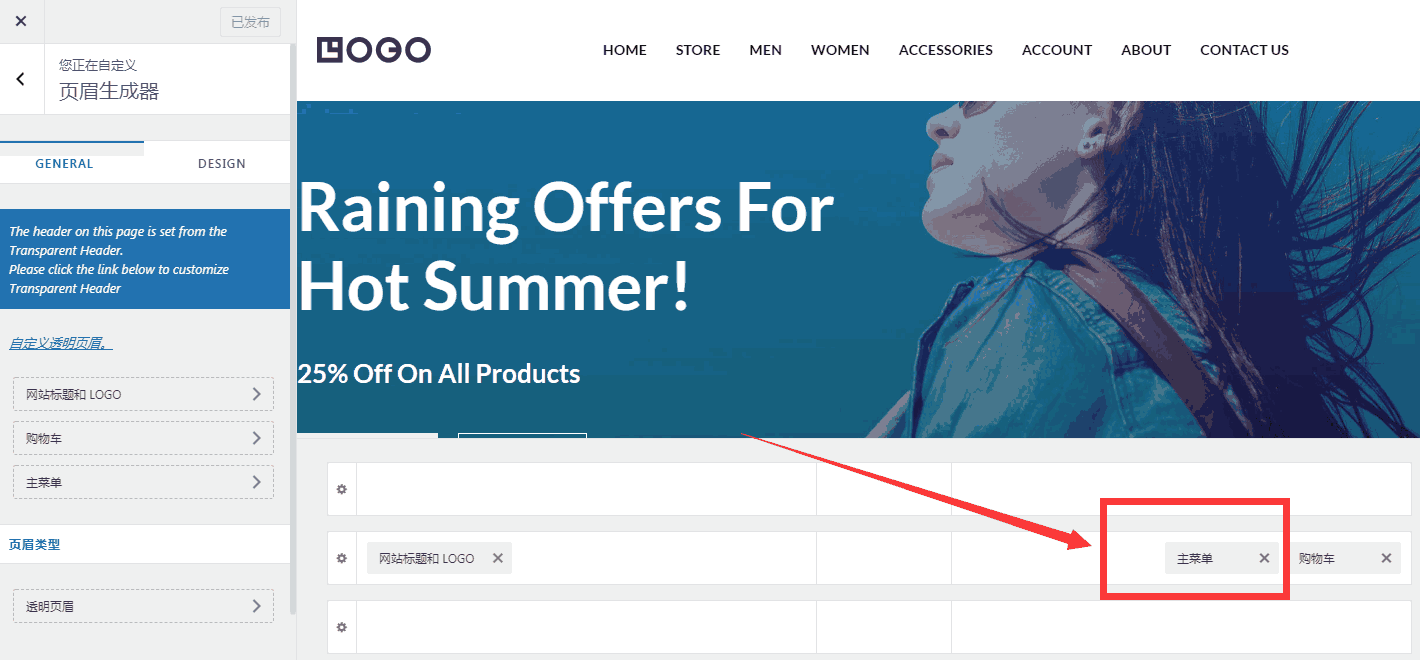
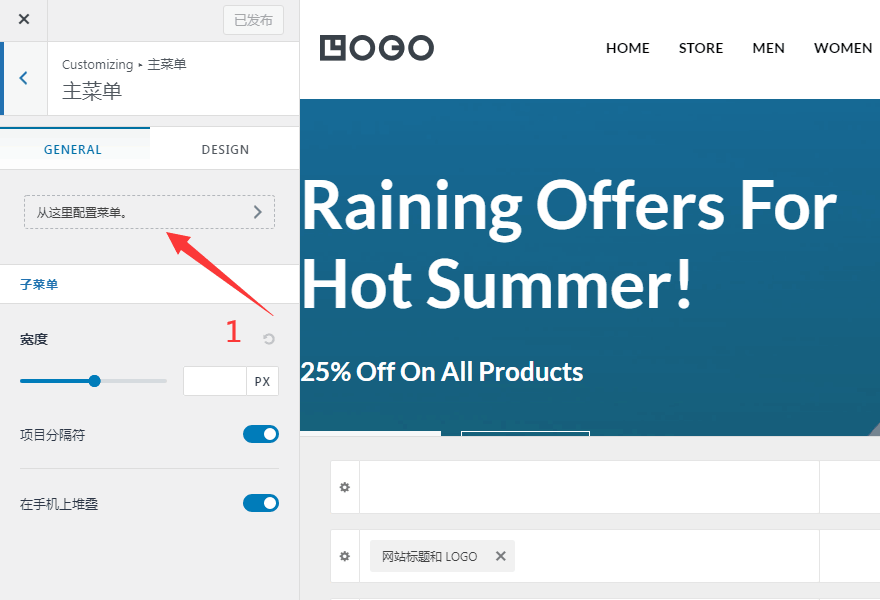
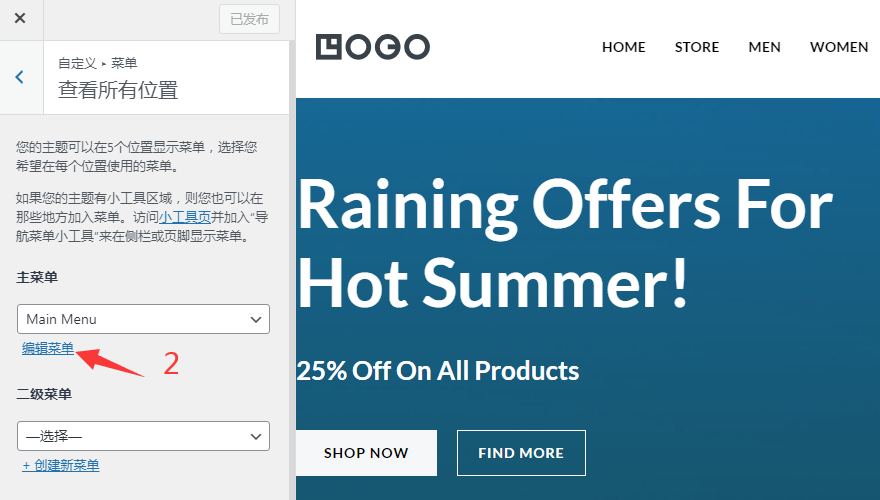
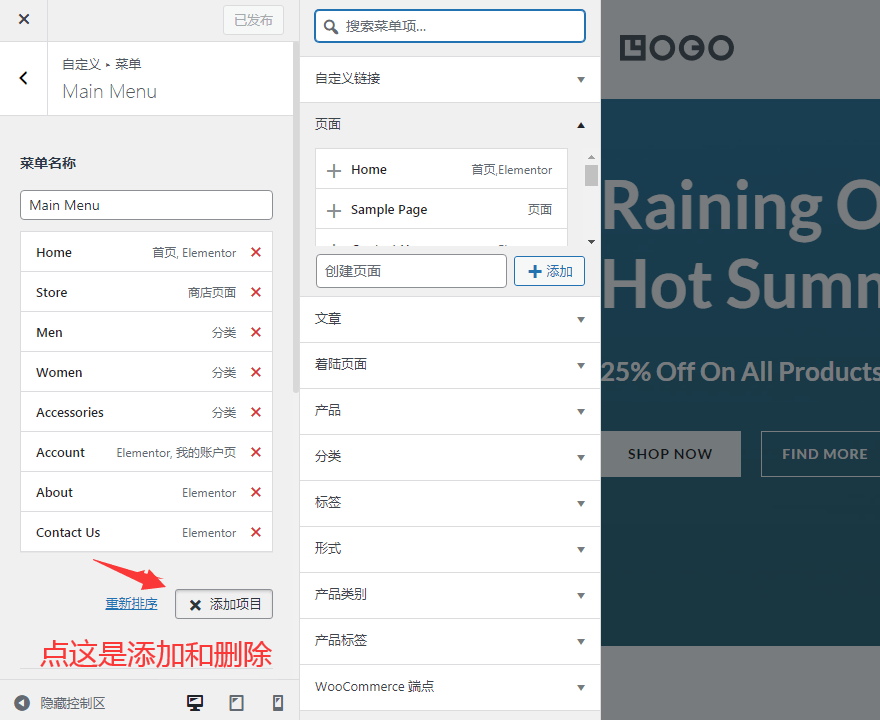
Logo 和页眉背景颜色修改完,下一步是对主菜单进行可以排序、删除和添加。如果你还没确定主菜单里的内容,可以等网站个页面制作完再来设置。




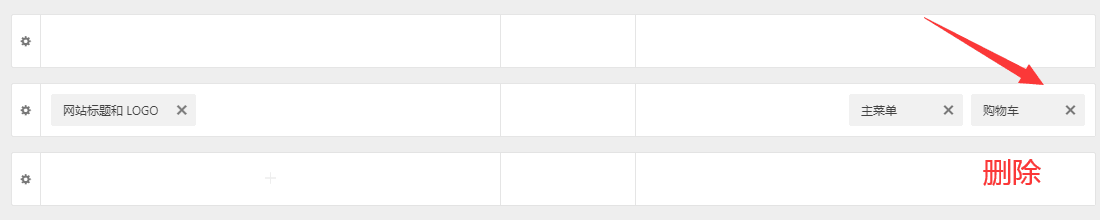
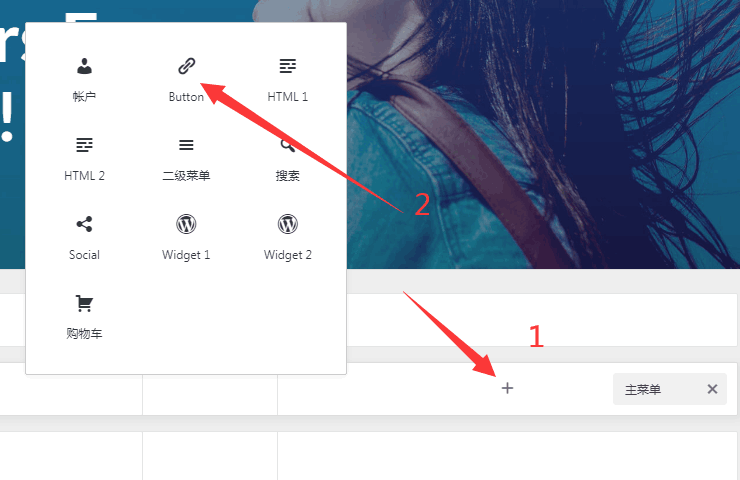
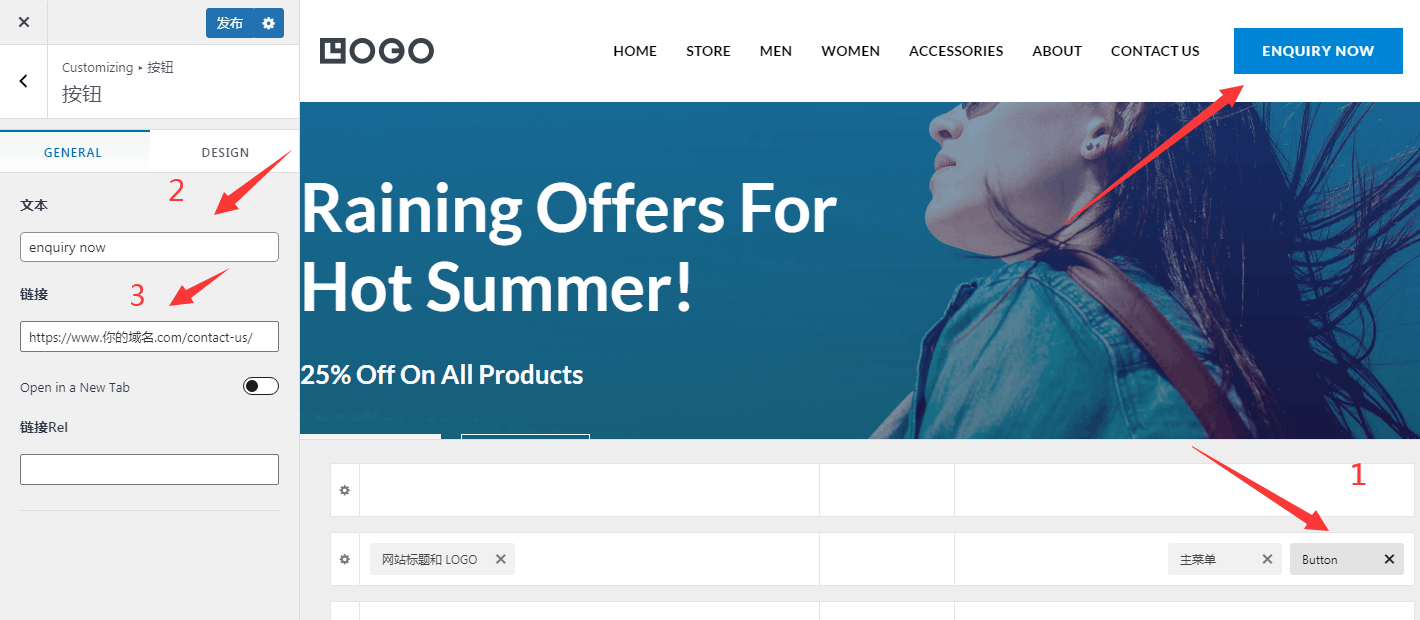
菜单修改完,接下来删除页眉里的购物车,添加一个指向联系页面的询盘按钮,完成后发布。



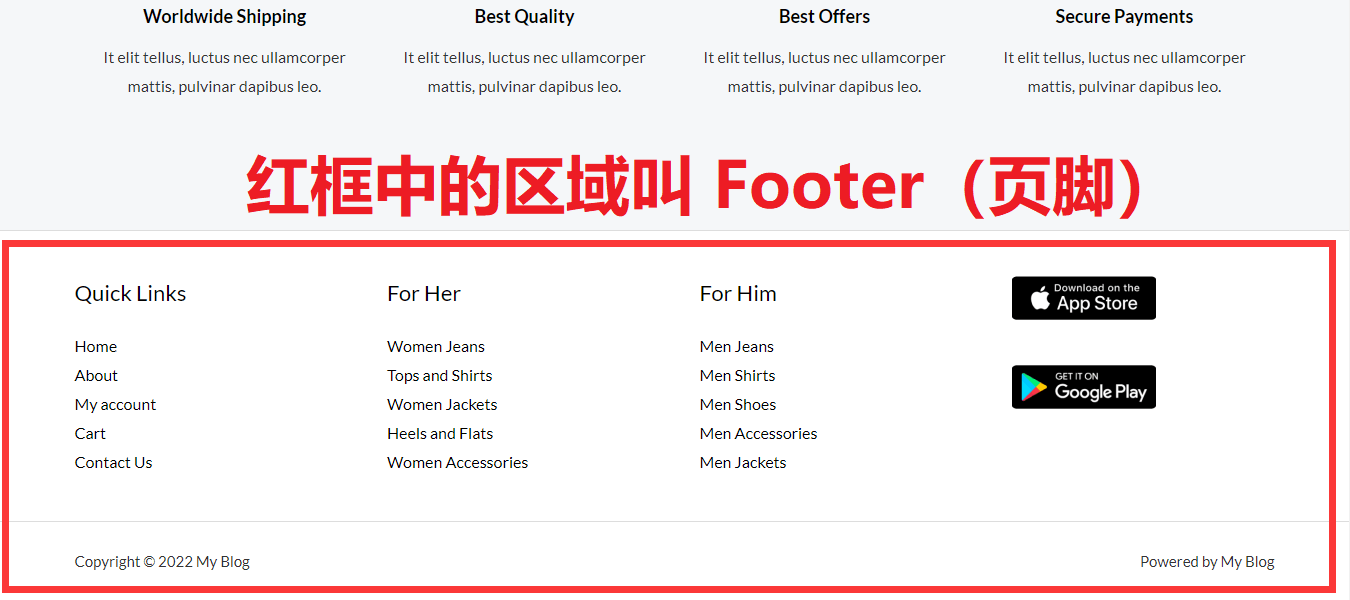
页脚是第二个需要修改的地方,它位于整个网站的最底部,管理着网站链接,版权信息等等。

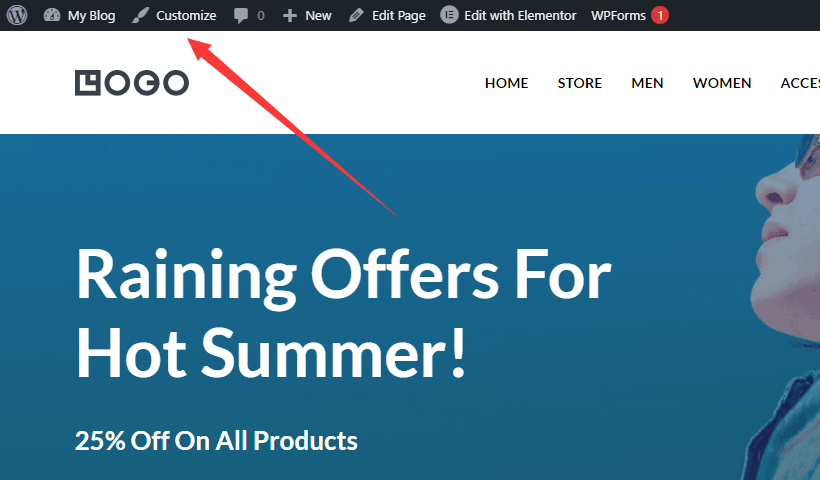
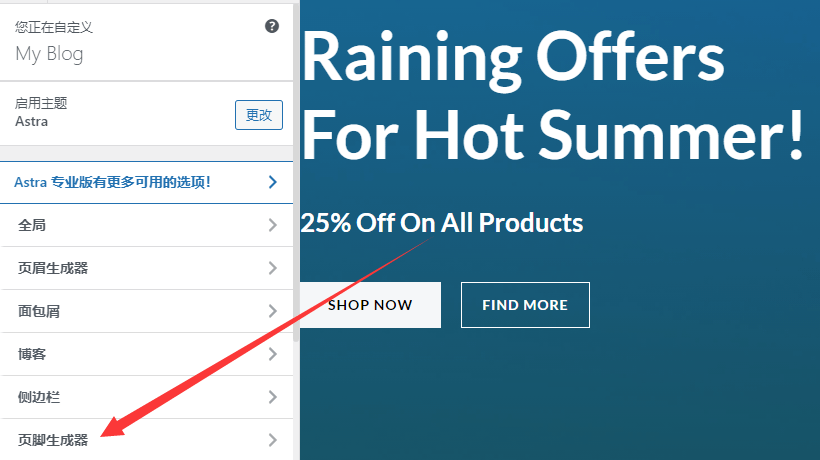
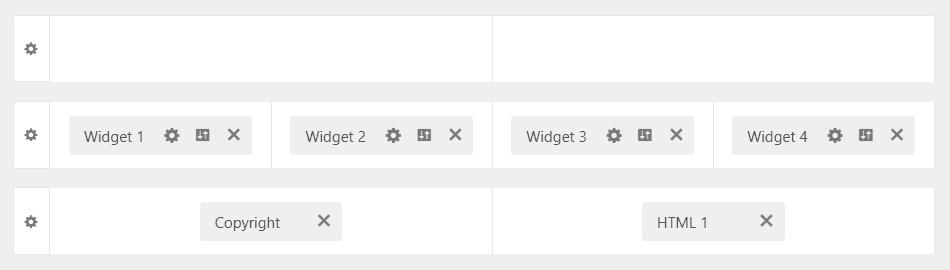
首先,通过“Customize”进入自定义编辑页面,找到页脚生成器的编辑框。



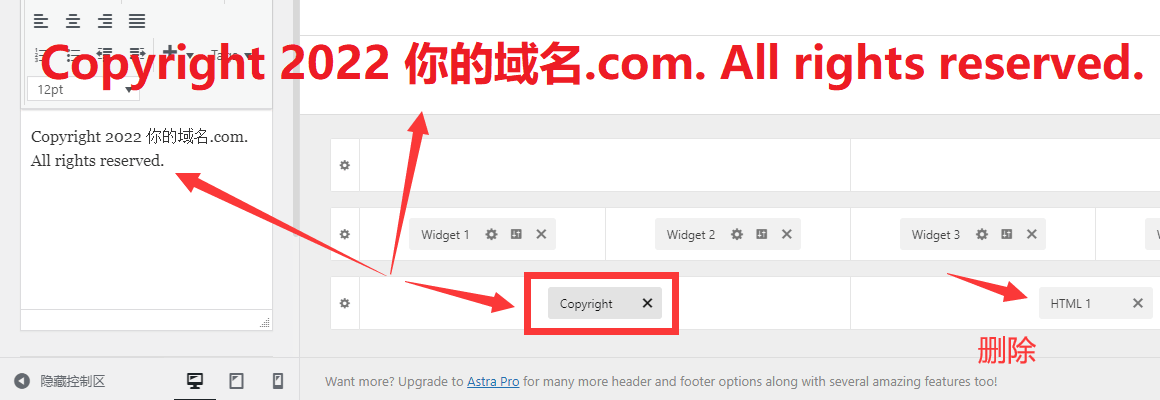
接下来,把页脚版权信息替换成自己的,正确的格式及写法如下。

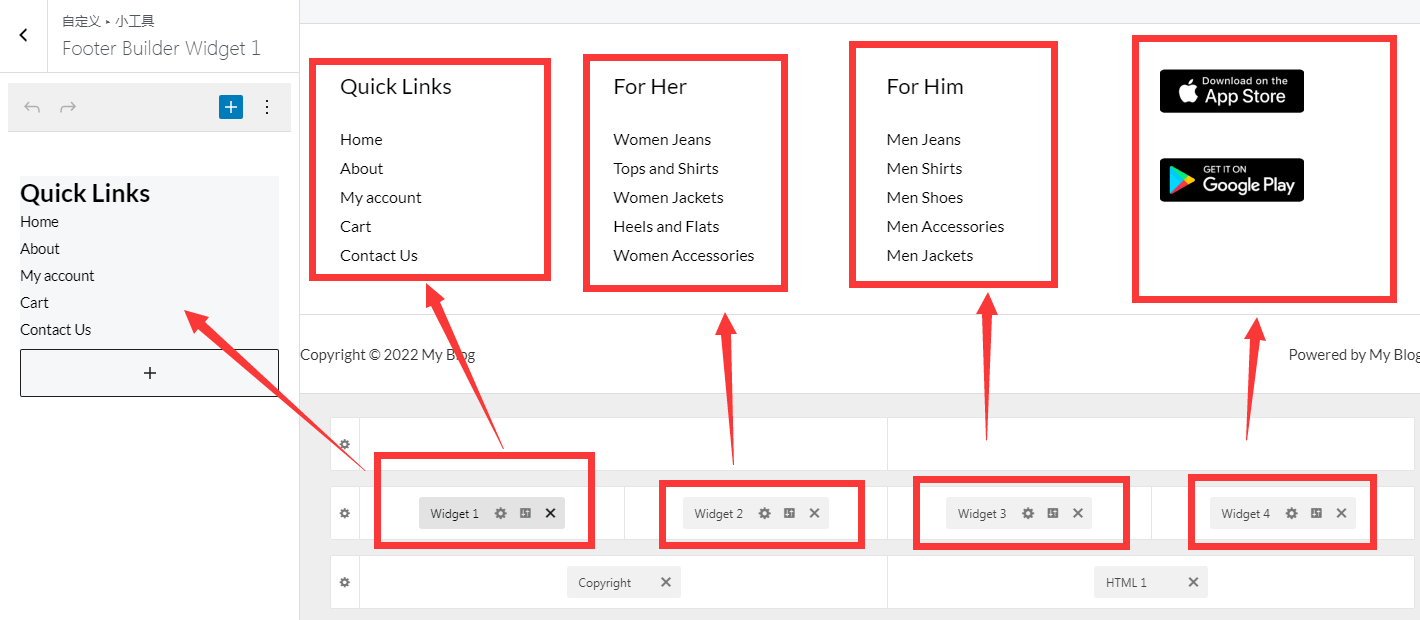
然后,点击页脚里的 Widget 小工具,依次替换里面的内容,可以是文字说明,也是网站链接。

5、自定义 Product 产品页面
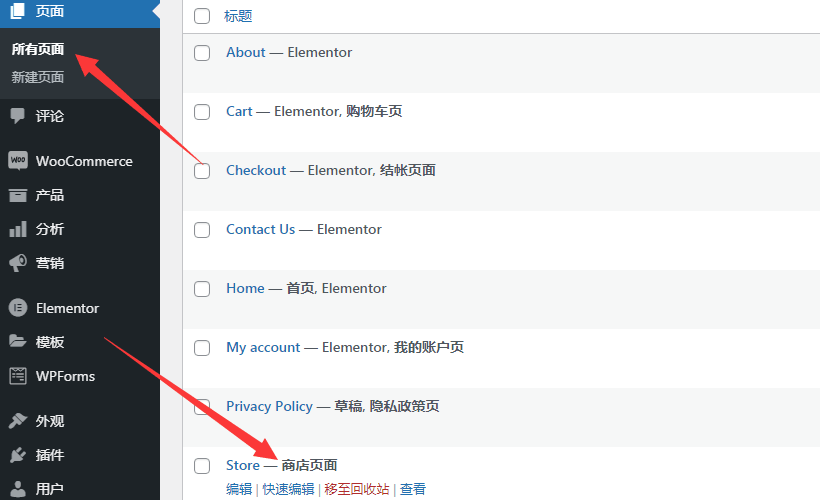
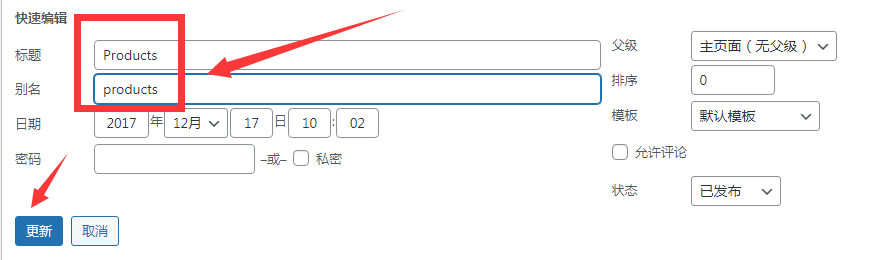
产品页面会用到 WooCommerce 和 Astra 的一些自定义选项。首先,找到 Store 页面,通过快速编辑选项,把它的名字替换成 Products。


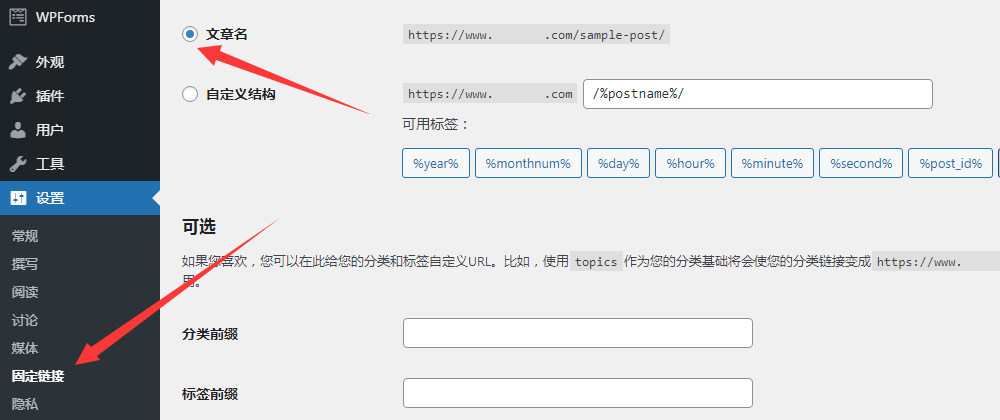
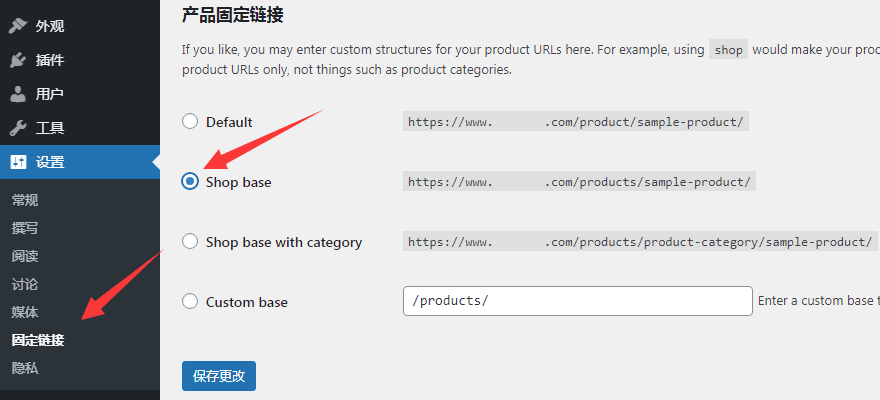
然后,更改固定连接名称,常用设置选文章名,产品固定连接选 Shop base,保存修改。


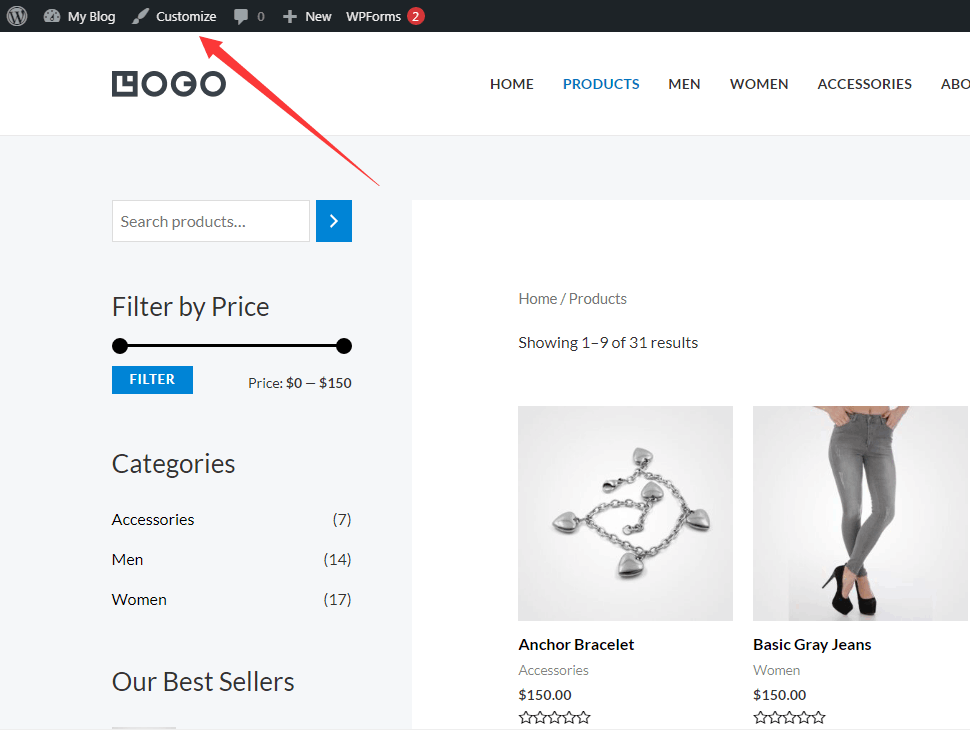
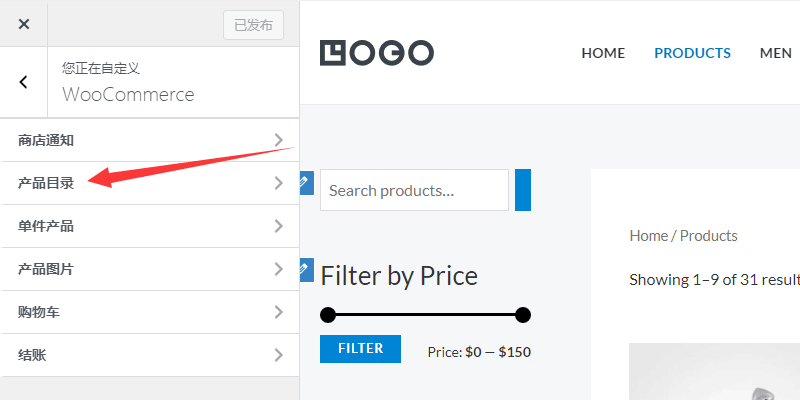
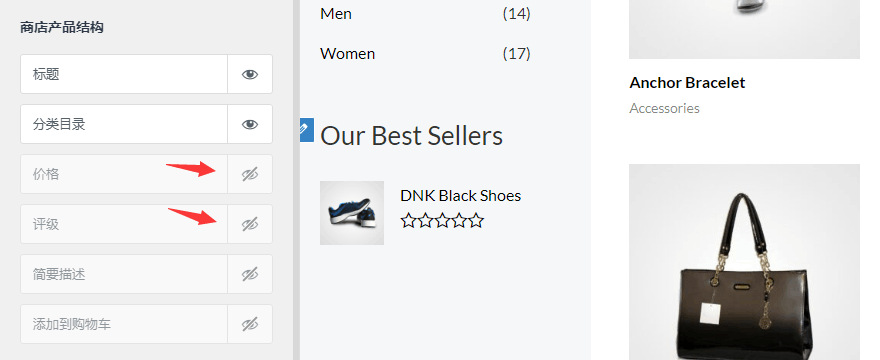
接下来,通过“Customize”进入自定义选项,找到 WooCommerce 的产品目录,关闭价格和评级的显示选项。



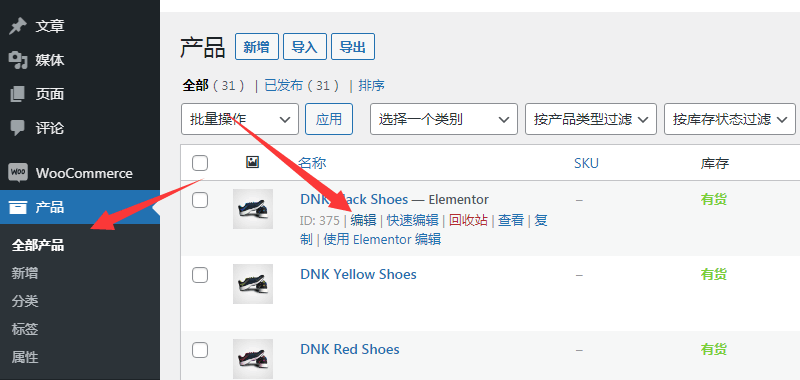
到这,网站主导航里的 Products 页面就编辑完了。接下来,我们编辑单个产品页面。首先,找到 WordPress 后台菜单的产品栏,随便找一个产品进行编辑。

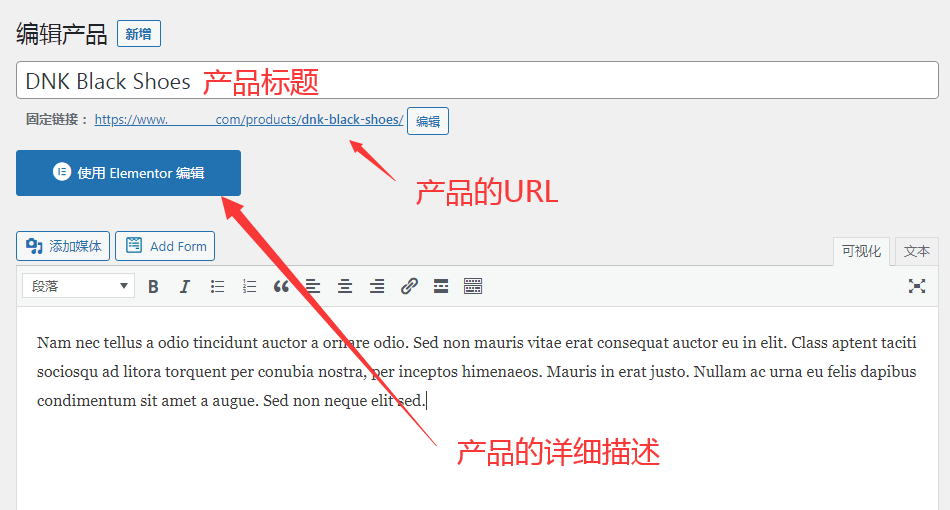
然后,修改产品的标题,URL和详细描述。描述可以使用 Elementor 修改,能添加很多不同的元素进去,比如表格,图片,图表等可视化元素。

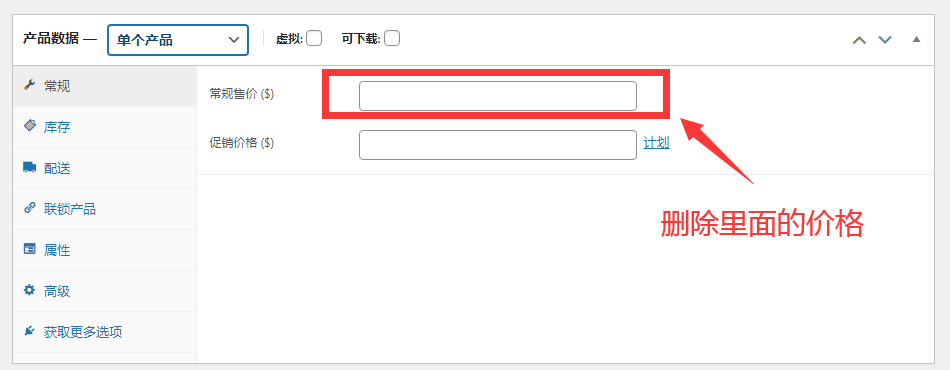
删除产品模板里的价格,产品页面对应的 add to cart 也会自动删除。

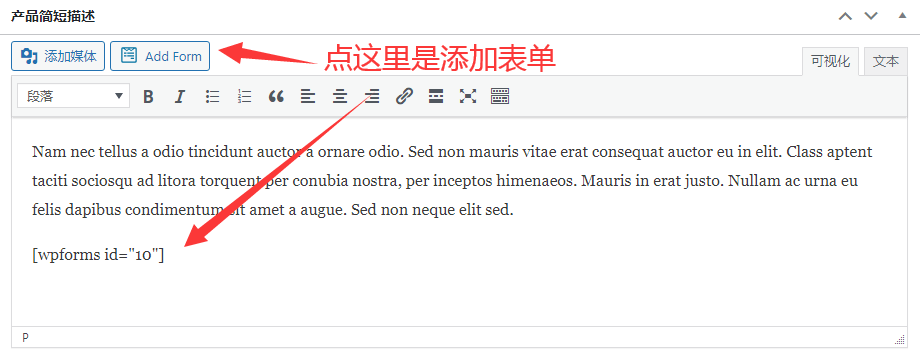
修改产品页面的简短描述,同时还可以在最下面添加一个询盘表单。

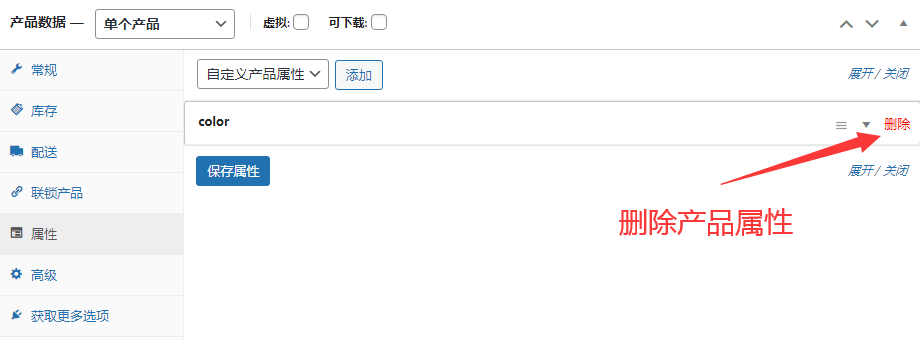
删除产品属性,因为详细描述里可以更好的描述产品。

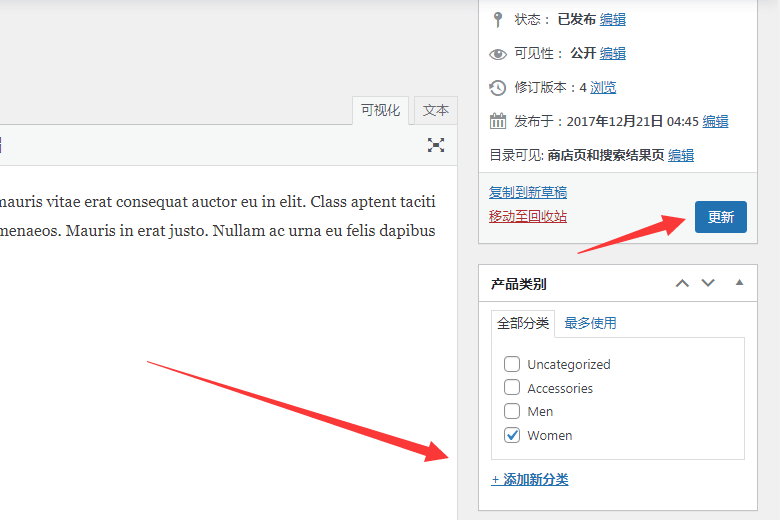
设置产品类别,确认无误后,点击更新按钮,发布产品页面。

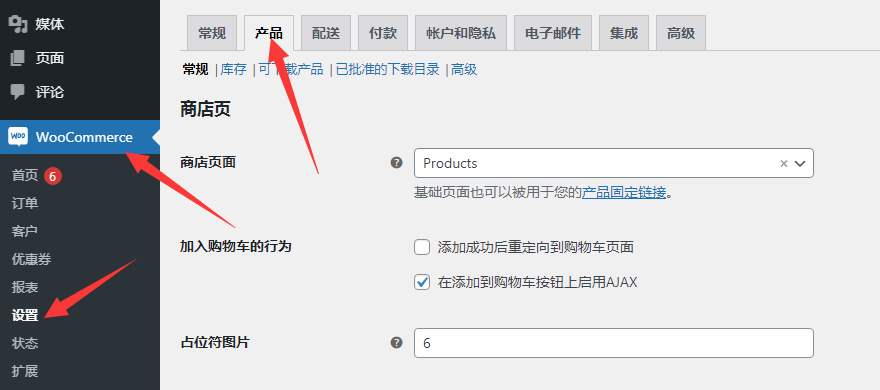
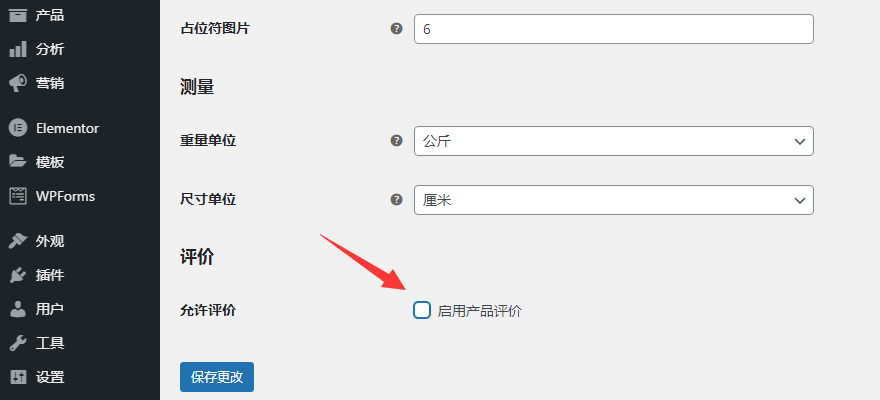
最后,在 WooCommerce 菜单找到设置产品,不允许产品评价,保存修改。


6、自定义 Home、About 和 Contact 页面
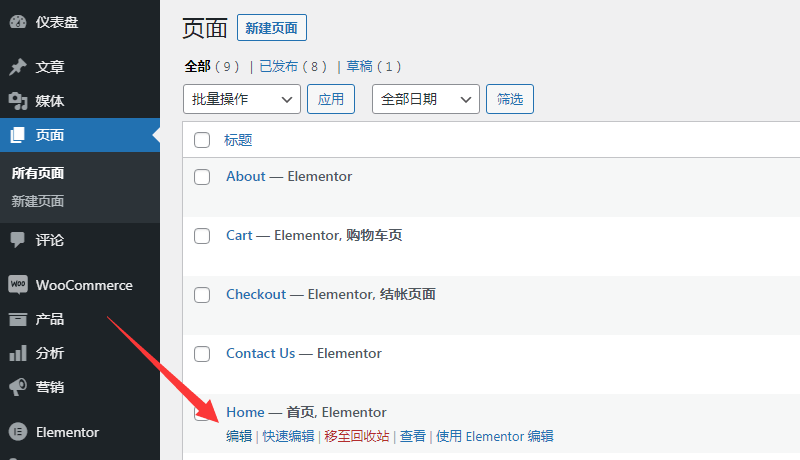
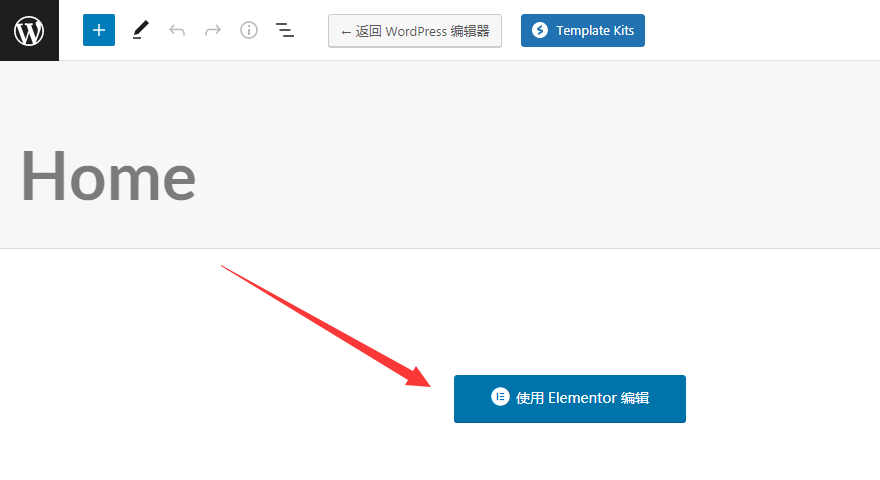
网站首页看上去很复杂,其实有一个捷径可走,那就是拼接 Astra 的模板。首先,打开首页编辑页面,点击 Elementor 编辑按钮。


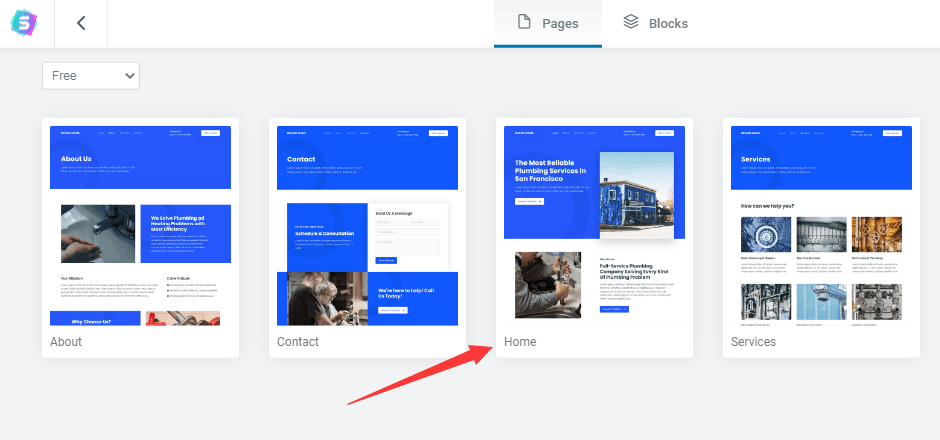
然后,把页面拉到最下方,使用 Astra 的模板功能,导入 Local Business 这个模板的首页。



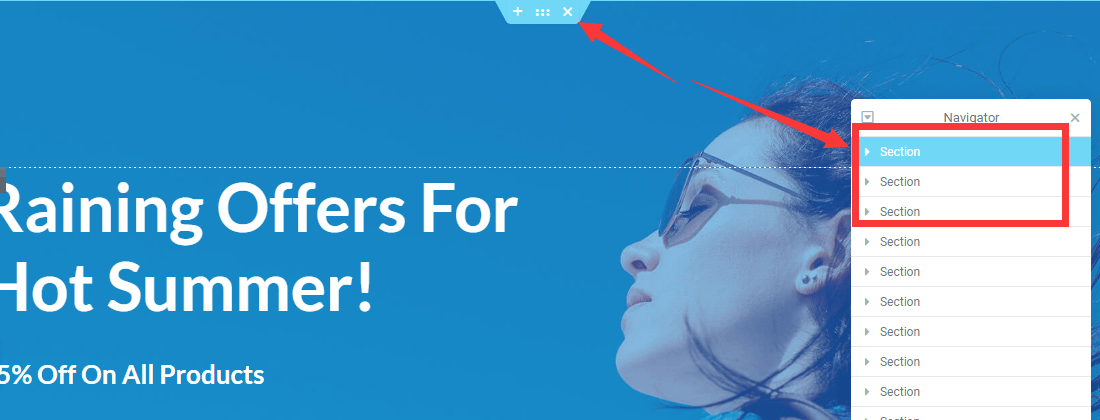
接下来,找到 Elmentor 页面编辑的导航,把第一个模板里的模块删除后 Update。


最后,把新模板里的文字和图片替换成你自己的。因为Elementor是一个可视化页面编辑器,操作很简单,我就不在这逐一演示,如果遇到不会的,可以留言。
网站首页编辑完,其他页面(比如 about 和 contact)都可以用我介绍的这个模板拼接方法来编辑,建站的速度非常的快。
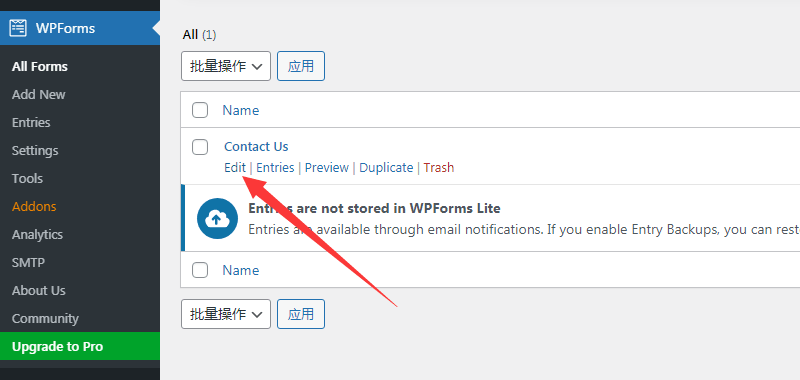
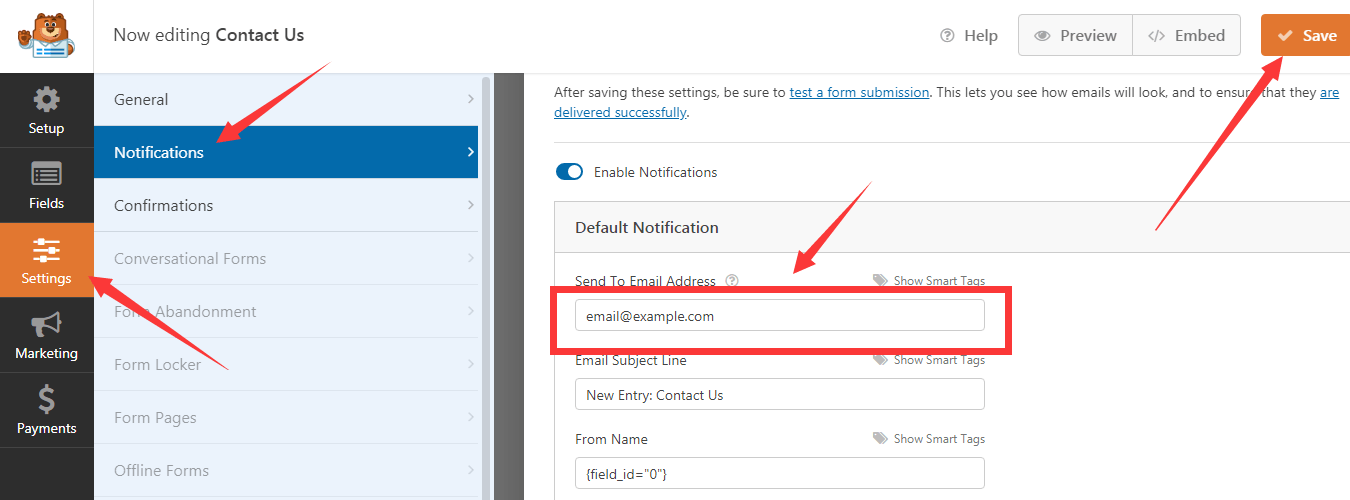
唯一要注意的是,联系页面会用到表单插件 WPForms。它的使用方法是找到预建好的表单,进入后点击 Settings 和 Notification,把通知邮箱修改成自己的,然后保存。


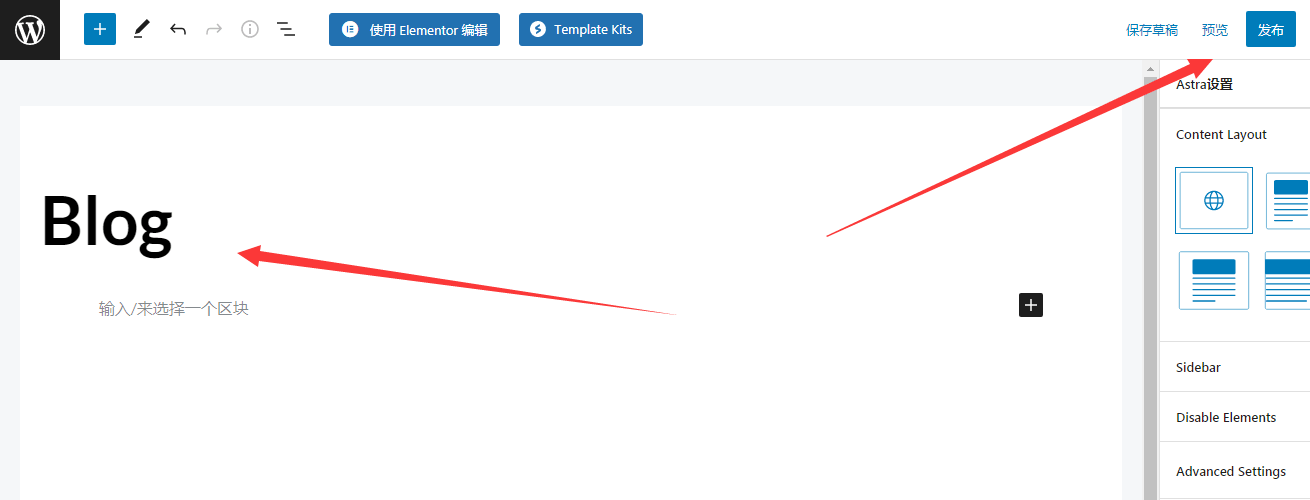
7、自定义 Blog 文章页面
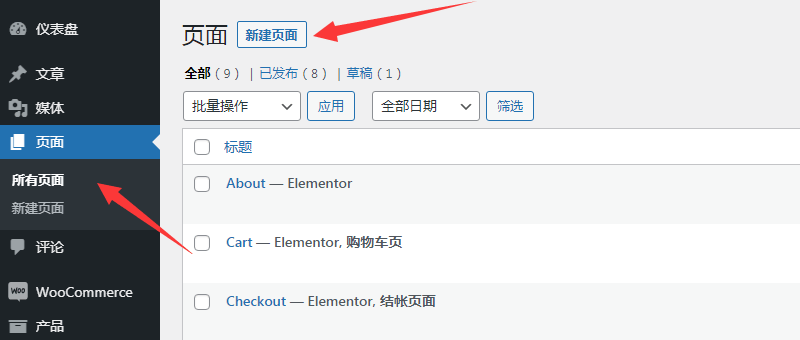
博客页面和上述几个页面的编辑不同,需要去页面选项新建一个 Blog 页面,完成后发布。


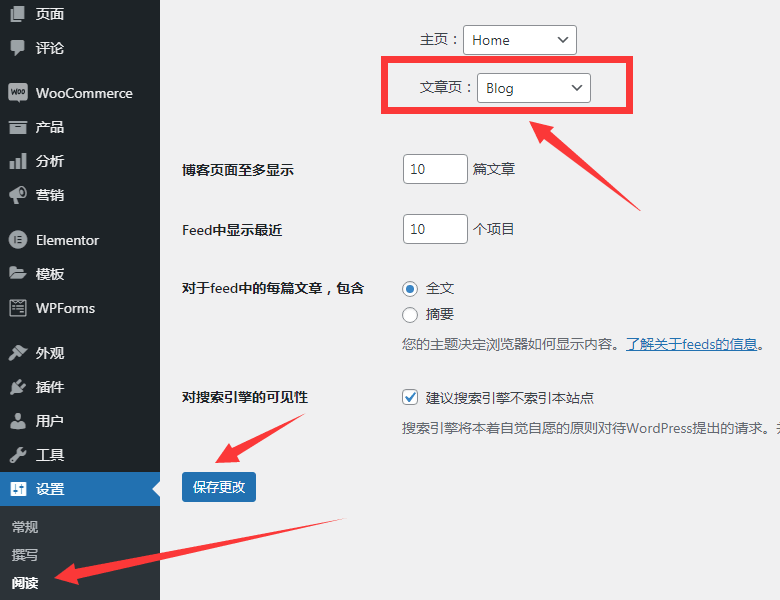
然后,返回 WordPress 菜单里的设置 - 阅读,文章页选择 Blog,保存修改。

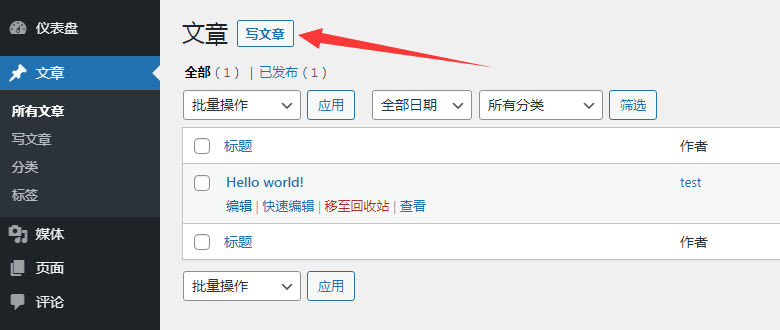
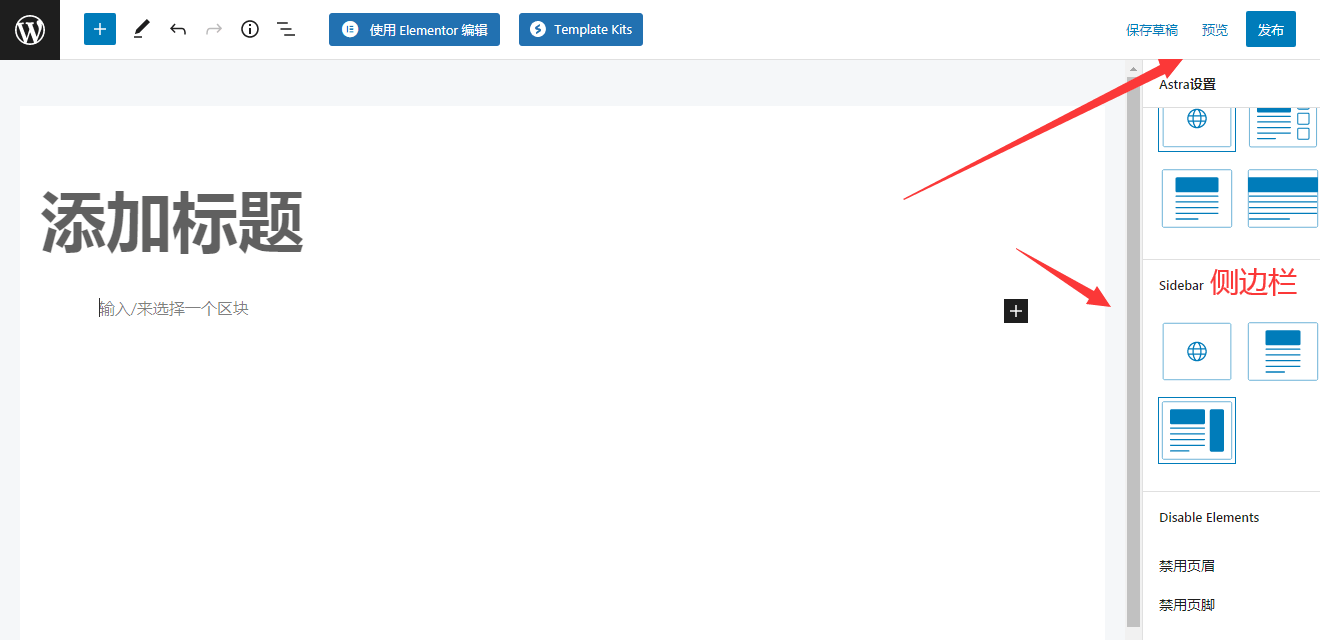
接下来,开始写文章,发布新文章,为后续的谷歌SEO优化排名做内容引流。


总结
Astra 主题作为一个免费主题,里面的核心功能(模板)实在是太好用了,不是付费,媲美付费。利用模板拼接大法,谁都可以快速搭建一个专业的 WordPress 外贸网站。
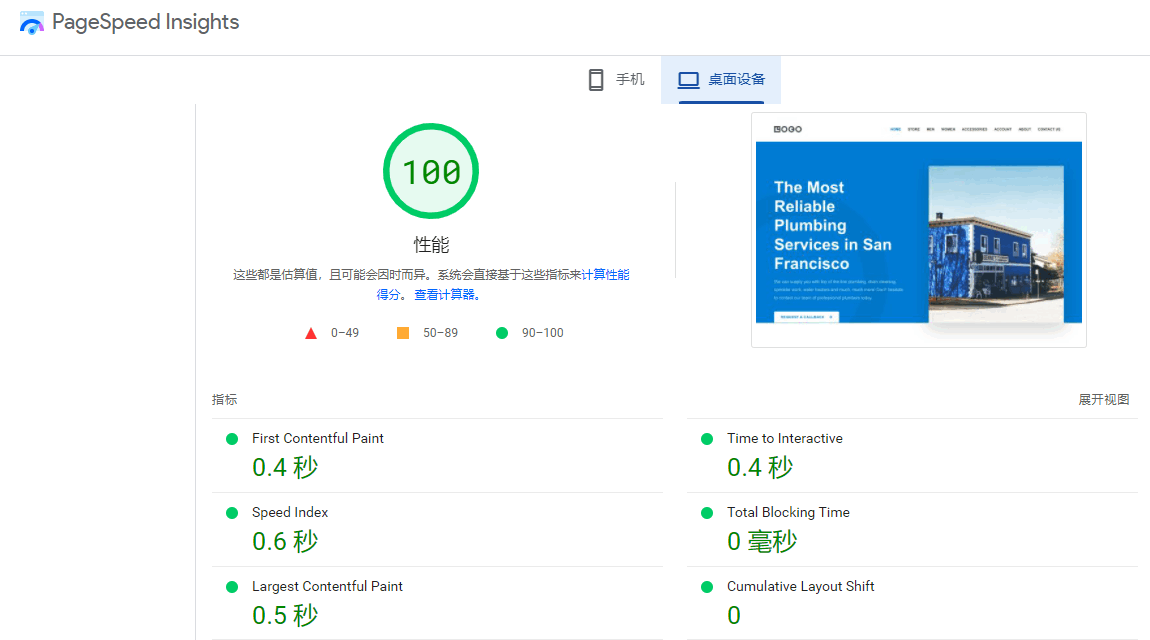
另外,使用本文介绍的Cloudways主机外贸建站,谷歌测速非常快,特别适合想要通过谷歌推广获取流量和询盘的同学使用。






一灯老师好,是否可以先买主题在WordPress进行安装调试完成之后再买服务器进行解析?
可以但不建议,最好直接线上建站
谢谢,我计划自己建站,但是做网站的时间会长一些,如果晚点买服务器的话,成本能省几个月,初创阶段,每一分钱都得花在刀刃上,哈哈
老师,文章页那里 下拉没有blog 该怎么办
去页面新建一个名字叫Blog的页面,再转到设置 > 阅读,选项里就有了。
看意思大概率是服务器有问题,联系主机商看看
你好,请问下为什么我在配置端配置首页,和你的教程一样配置完之后网站首页`/`展示的是Home页面正常展示,但是用无痕浏览器打开首页(模拟用户访问)的时候,页面只有简单的文字“Pardon our dust! We’re working on something amazing — check back soon!”,而且背景是白色的没有任何内容的呢
woocommerce设置里面 > Site visibility > live,保存修改
你好,为什么我在Cloudways上注册这么贵,你的教程只要 “$6/月”,我注册的时候要“$28/月”,还没优惠,远比我单独购买 digitalocean 的贵的多。
我黑五优惠买的最便宜的DigitalOcean standard的11的套餐,前三月优惠40%算下来6.6刀一个月,之后恢复11刀一个月。你说的28/月是它们贵的方案,你有需要你可以买,通过本教程注册前三月有30%的优惠,之后恢复原价。cloudways包含了服务器面板,售后和最主要的安全,以及几个pro服务,比如对象缓存pro,就算直接去digitalocean也是要另外花钱的。如果你懂服务器维护(特别是安全)你就直接去DO买,不懂就用这个,DO卖的那个是裸机,面向的主要是开发者,不是建站小白。
好的,谢谢解答。另外我现在买的是digitalocean最最基础的套餐,6块钱一个月的,好像访问网站有点慢,这个和服务器配置有关还是漏了哪些操作导致的吗,我问AI好像要升级配置,您推荐哪个配置好呢, 自己第一次做电商、独立站。
你直接去digitalocean买的,也就是所谓的裸机,需要自己配置服务器,更需要自己优化服务器,同样的东西,有人能把速度搞的很快,有人优化不好速度就很慢,如果你是新手建议直接买cloudways就OK了。套餐选11/月的那个足够用了。
你好,为什么我的wordpress安装新主题界面,打开特别慢,甚至是显示不出任何主题
不清楚,如果是主机速度慢,建议换主机,国外主机一般都有30~45天的无理由退款
你好,我想问下如果想做图片下面添加文字,并且文字的后面还需要加入一个icon,怎么才能把文字和icon保持在同一行呢
第6步、自定义 Home、About 和 Contact 页面
“然后,把页面拉到最下方,使用 Astra 的模板功能,导入 Local Business 这个模板的首页”
这一段我找不到呀。。。。网页这个模块下面找不到这个呀。
astra starter templates 装了以后,elementor 编辑页面时,最下方会多一个图标,里面就是模板。
一灯,您好,按照您的方法在操作,编辑HOME的时候没有找到拼接ASTRA的模板,直接就进入了elementor界面,求指点,谢谢!
安装astra配套的Starter Templates,进elementor后右下角可以看到astra模板库图标
您好打扰啦,按照你的教程想要调整页脚的内容,因为有一个页脚链接的网页不正确。但是点进去只能调整页脚大小,没办法调整页脚内容。请问有可能是什么问题呢?谢谢
你可能指的是footer menu,去菜单栏设置就可以了。
我想要把blog里的最新几篇文章自动出现在主页下端,该怎么设置呢?
免费版elemntor + astra没有这方面的免费模块可以调用。解决方法:1. wordpress后台安装Essential Addons for Elementor免费插件,它有免费的最新文章模块可以调用,模块叫Post Grid。另外,Elementor免费扩展插件还有很多,可以自行在wordpress后台插件栏搜索Elementor找到,都不用出钱。2. 要么付费升级elementor pro,要么付费升级astra pro,二选一就行,升级了就能调用最新文章模块。3. 使用wordpress自带的Gutenberg Block来重新做,不过这样做的话,demo需要你重新导一遍,导的时候记得选择Gutenberg Block。
你好,我想问下在两个不同主题之间切换时网站页面会出现两个主题混在一起的情况,请问这是为什么呢?该怎么解决?
主题切换后,比如菜单之类的,还会保留之前的,是正常现象,需要你自己手动调整。
非常有用的文章。适合没有经验的小白建站,非常感谢大神也一直帮我解答问题。。会一直关注你后续的文章的!!
教程很好很受用,我是建完了才发现你说的拼接方法,确实加快了建站速度,大师威武。其他人都是模仿你的,知乎上全是抄的,看来看去都差不多,就你这还能看到点新的东西,你多更新点文章啊。
好的
写的很好,之前看的别人的还是一头雾水,看完老师的思路清晰了很多,果然大师,谢谢。
大神,首先感谢你谢了这么一篇详细的文章,我这个小白刚好按照你的文章操作了一遍,现在脑子有点晕乎,先是添加一个Astra主题模板,在添加了一个Brandstore模板编辑了LOGO,页眉和页脚。首页的编辑又添加了一个拼接模板Brandstore的首页。感觉现在的首页好乱啊,那最开始的Astra主题模板到那去了?还有很多不明白的,是不得多操作几遍就能通一些。
首页是在之前第一个模板 Brandstore 的基础上进行修改和拼接,不是另外新建的。所以导入第二个模板 Local Business 只用导入它的 Home,相当于用它去替换第一个模板的首页,删除的时候删旧的前三个 section 就行了,文中的图片里有标记。
感谢的你及时回复,我其他方面的操作基本都是按照你的文章来的,上传的图片大小是具体怎么看的,首页的图片可以自己制作成滚动或者轮播式的吗?
图片你可以参照模板里的大小。首页的silder需要安装第三方silder插件,或升级elementor pro。