
WordPress网站上线前,有很多优化工作要做。
其中一项是给网站添加Google Analytics代码,通过Google Analytics了解网站流量来源。
Google Analytics(谷歌分析)是谷歌出品的网站流量分析平台。
它可以查看每天有多少人访问过你的网站,都访问了什么页面,是通过什么流量渠道来的,停留时间有多长,跳出率怎么样?能帮助你跟踪网站的访问量,识别受众来源。
下面是WordPress添加Google Analytics的详细步骤,如果你想做好WordPress外贸建站,一定别忘记使用它。
1. 登陆Google Analytics
首先访问Google Analytics,点击右上角的“登录 Analytics(分析)”。
Google Analytics可以Gmail邮箱一键登陆,也可以自己创建账号登陆,我个人推荐Gmail登陆方式,因为它是谷歌全家桶的钥匙,之后的谷歌广告投放、谷歌站长工具,都可以用它一键登陆。如果你没有,先去注册Gmail邮箱。

2. 获取Google Analytics跟踪代码
成功登陆Google Analytics以后,接下来添加你的网站域名,获取Google Analytics代码。
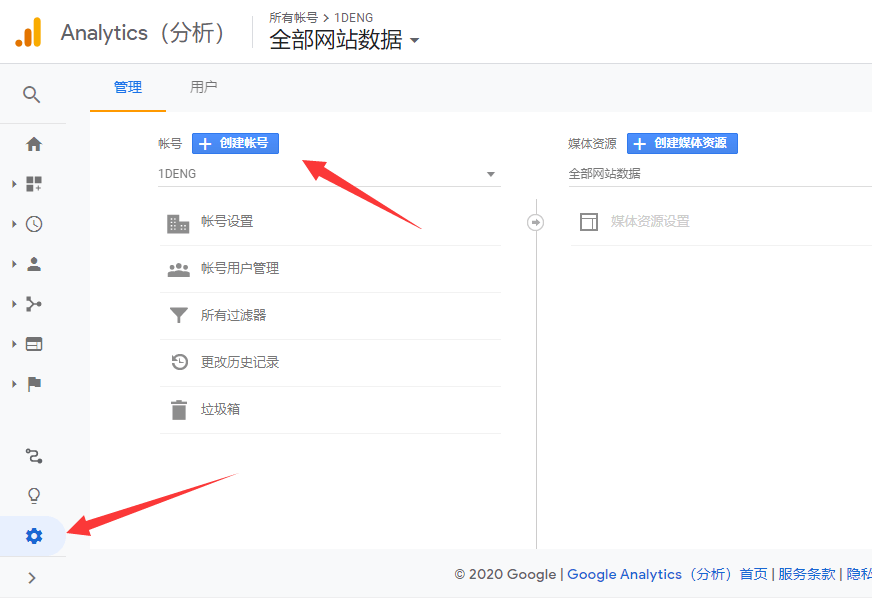
首先点击左下角的“管理”图标,然后点击“创建账号”,如下图所示。

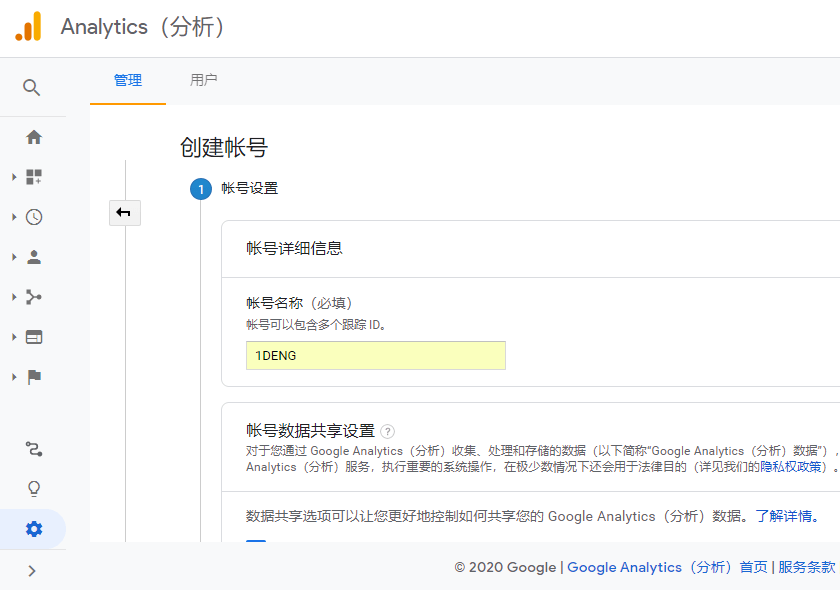
设置账号信息,填写账号名称(一个名称可以包含多个网站),然后点击“下一步”。

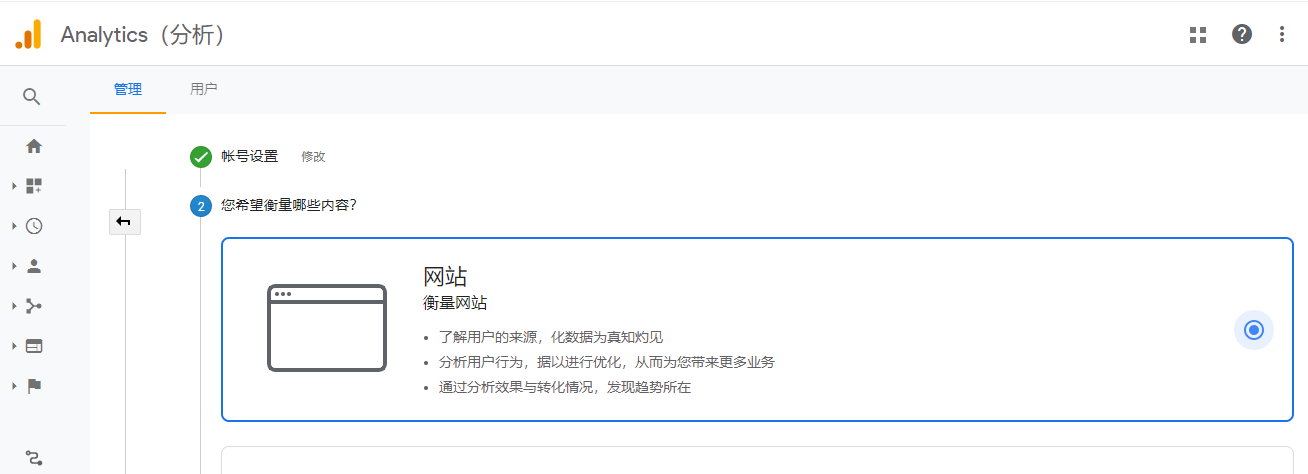
选择要分析的内容,这个时候选择“网站”,然后点击“下一步”。

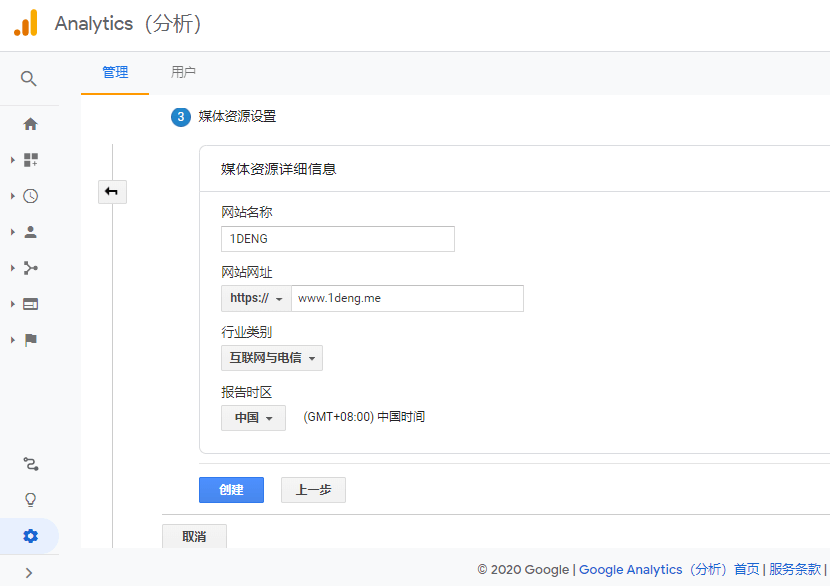
设置网站名称,添加域名和行业类别,最后点击“创建”。

然后你会获得你网站专属的Google Analytics跟踪ID和跟踪代码,把它添加到WordPress网站里,以后就能直接登陆Google Analytics账号查看网站流量情况。
![]()
3. 添加Google Analytics(3种方法)
WordPress网站添加Google Analytics代码,一共有3种方法,分别是手动添加,主题添加,插件添加,任选一种你自己觉得容易操作的就行,我个人推荐使用主题添加,因为简单。
3.1 手动添加Google Analytics
首先复制第2步得到的Google Analytics代码。
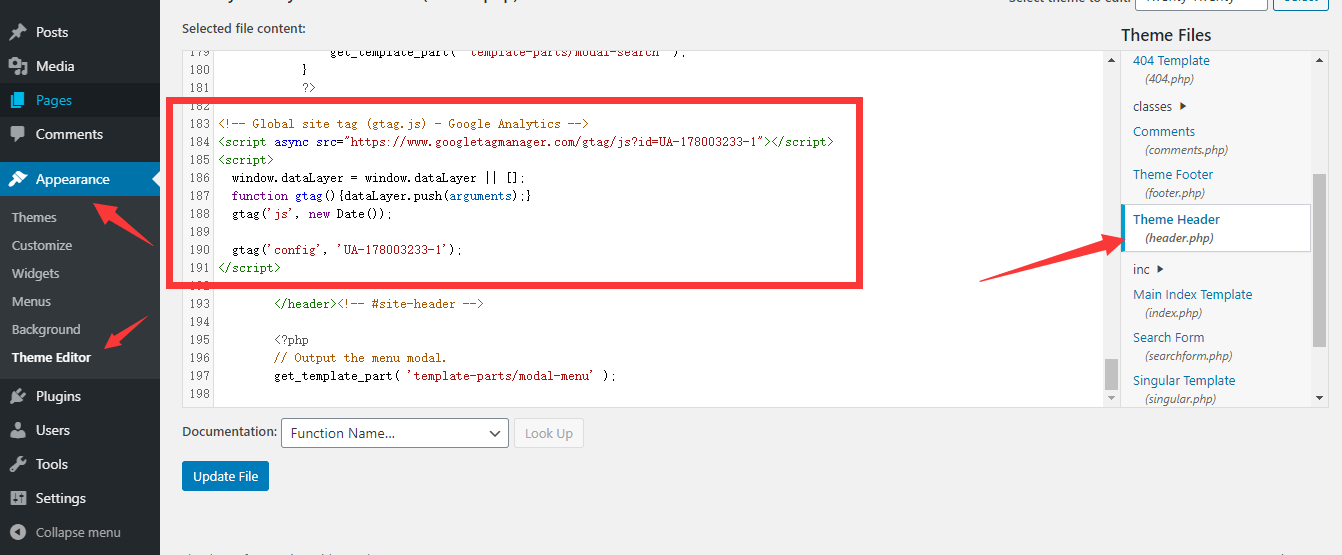
然后登陆你的WordPress网站后台,找到Appearance → Theme Editor → Theme Header (header.php),在最后一个</header>之前,粘贴你的Google Analytics代码。

3.2 主题添加Google Analytics
如果你用的是WordPress付费主题(Avada、Enfold、Astra等),可以通过主题options里的Code Fields (Tracking etc.)选择添加,下图是Avada主题的截图,其它主题大同小异。
![]()
3.3 插件添加Google Analytics
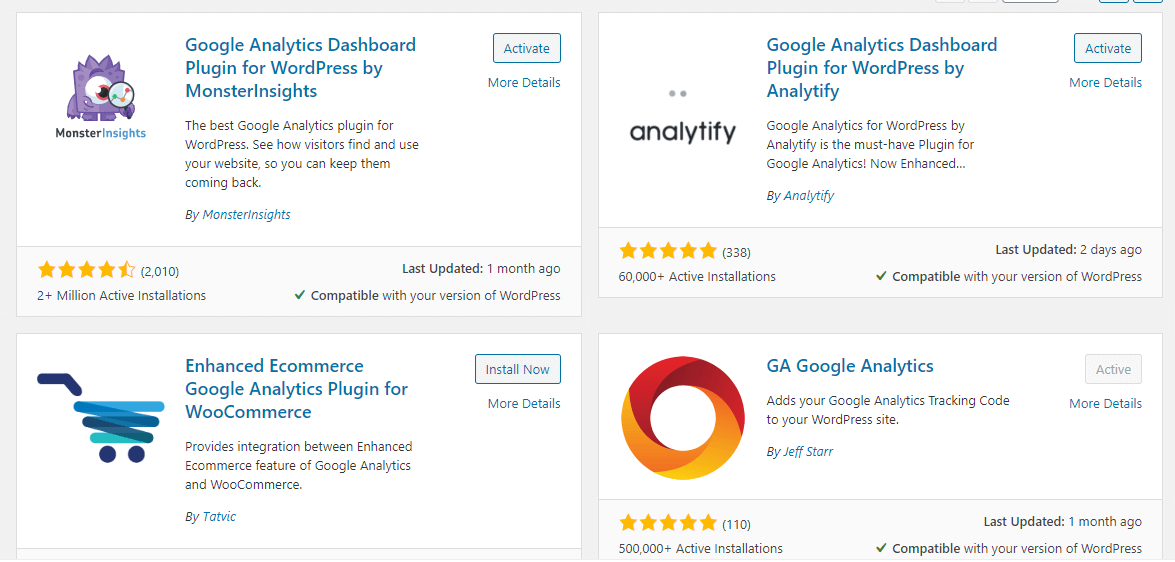
Google Analytics除了手动添加和主题添加,还可以安装插件添加。
支持添加Google Analytics的插件有很多,大部分SEO插件也有这个功能。插件添加Google Analytics时,可以添加跟踪ID,也可以添加跟踪代码,二选一就行。

4. 检查Google Analytics是否已添加
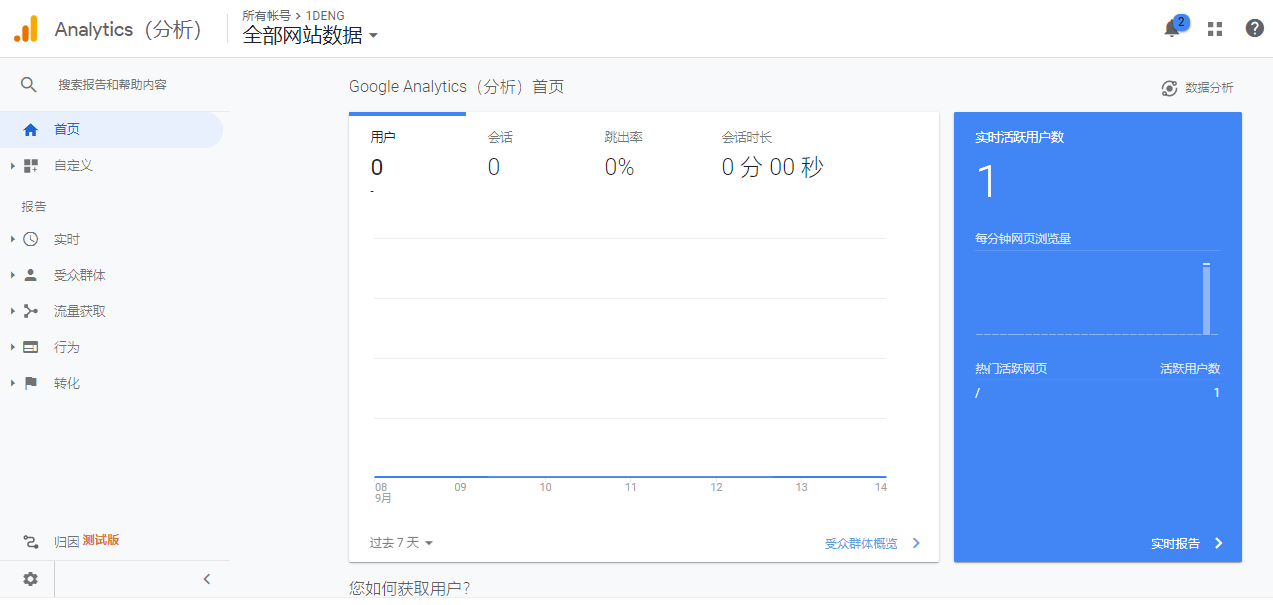
无论你用了上述哪个方法添加Google Analytics,添加完登陆Google Analytics后台,点击首页,如下图所示,看到实时活跃用户数有数字显示,就是已添加成功。






你好一灯,有个问题想问一下啊,添加谷歌代码的时候 那个3.1 然后登陆你的WordPress网站后台,找到Appearance → Theme Editor → Theme Header (header.php),在最后一个之前,粘贴你的Google Analytics代码。
但是我的后台就找到了 Theme Editor,右边没有 Theme Header 这个选项呢,只有 style.css function.php back up 还有woocommerce就这几个,找不到添加代码的地方,而且不想用插件了,能麻烦帮我研究一下不,不胜感激!
建议你还是用插件吧,省事。