多年前,搭建网站费时费力,不仅要懂编程,还要会网页设计,零基础根本就做不了。
但现在,随着互联网的发展,建站已不再那么困难,只需安装Elementor这样的可视化页面编辑器,跟着教程一步一步操作,就算你不懂代码,也能搞定建站。
在本文中,我会教你如何在WordPress上使用Elementor建站,下面是完整教程内容。
Elementor是什么?

Elementor是WordPress必备的可视化页面编辑器插件,它的拖放式功能降低了建站难度,即便你不懂代码,也能设计出精美的网站,建站像搭积木一样简单。
使用上,Elementor一共有四个版本,分别是免费版、Pro、主机版和破解版。
免费版包含一个可视化的实时编辑界面,可以添加文字、图片、视频,按钮等基础模块,并且能兼容其它第三方插件,对大多数人而言足够用了。
如果你想要更多的高级功能,比如表单、幻灯片、价格表,模板和弹窗,请考虑购买Pro。
主机版是一个云网站平台,它在Pro的基础上,还整合了主机服务,但限制比较多,比如不让你安装使用其它页面编辑器插件,网站搬家插件等。
至于破解版,基本上都不靠谱,里面的漏洞和后门会对网站安全造成威胁,请不要轻易使用。
如何安装Elementor?
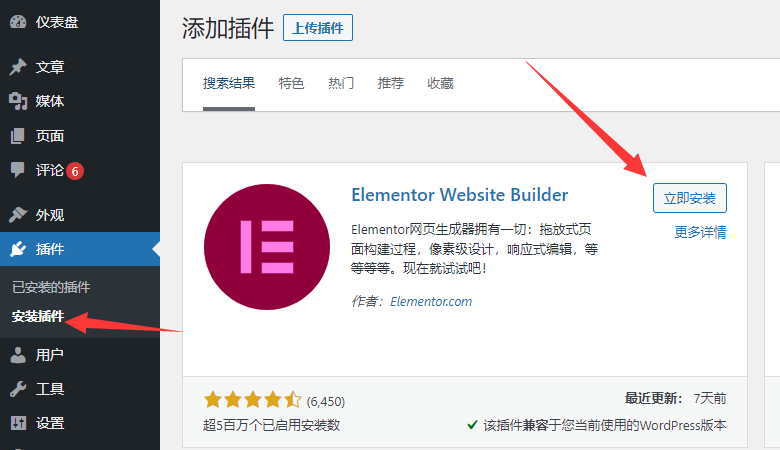
第1步,登陆WordPress后台,在插件栏搜索Elementor,点击立即安装并启用。安装前,请确保你已经购买了域名和主机,并对WordPress建站有一定了解。

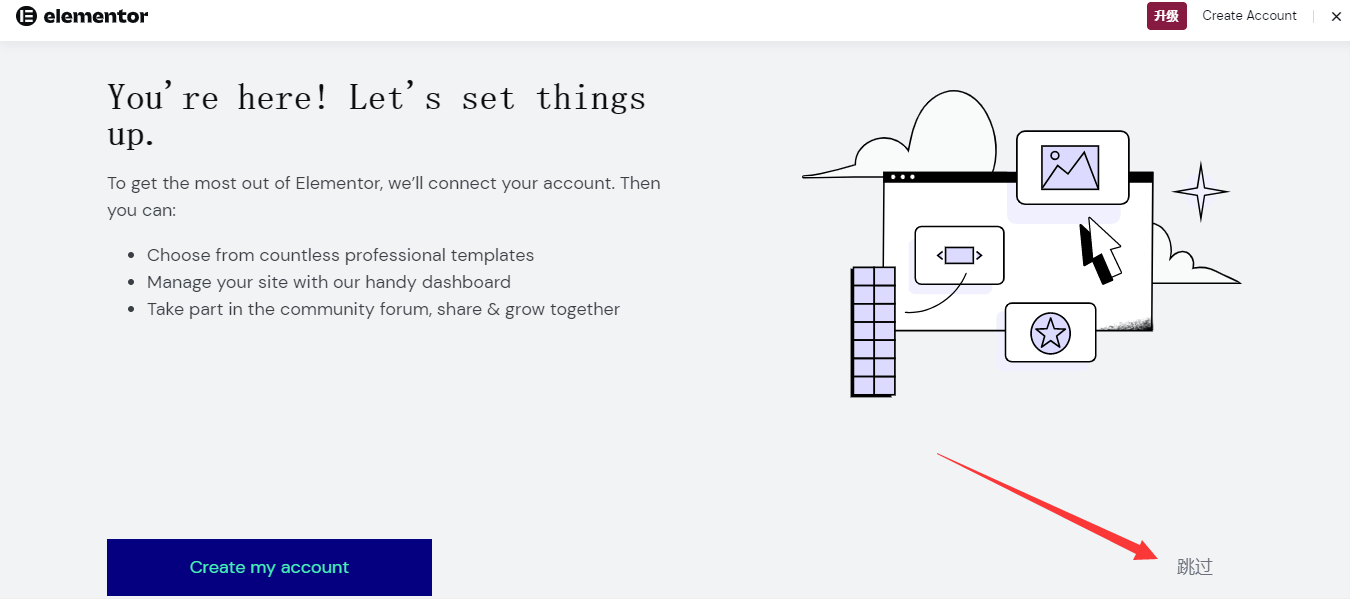
第2步,创建一个账号。如果你目前只想体验免费版,请选择跳过。

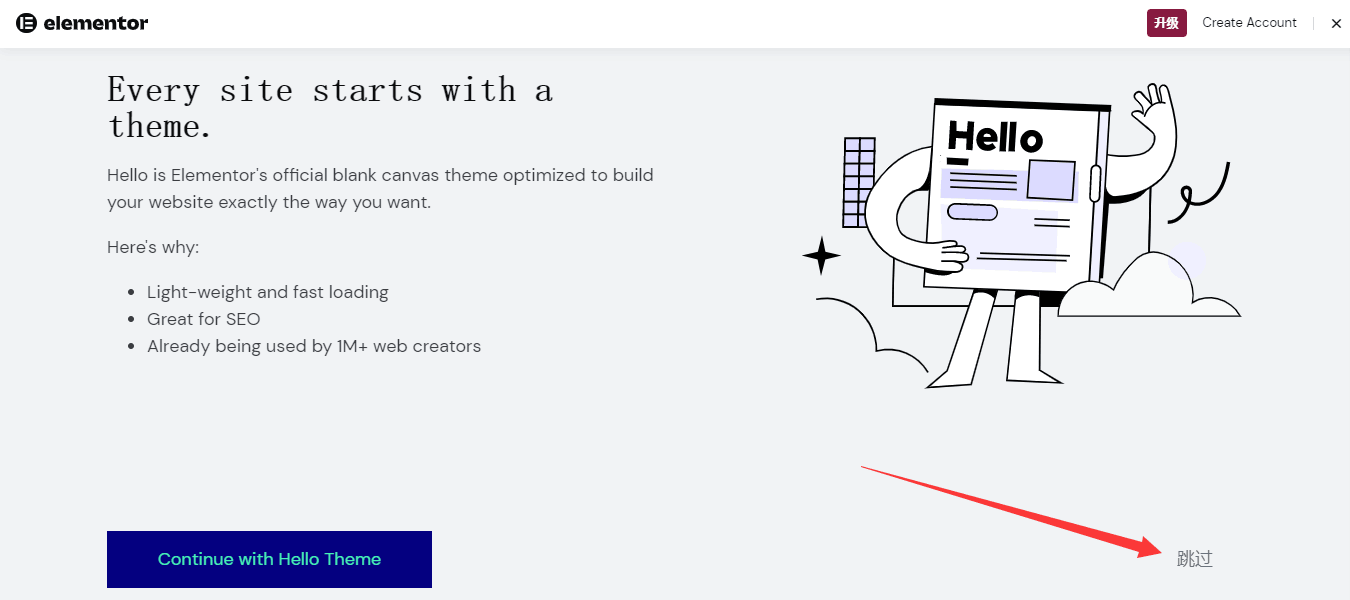
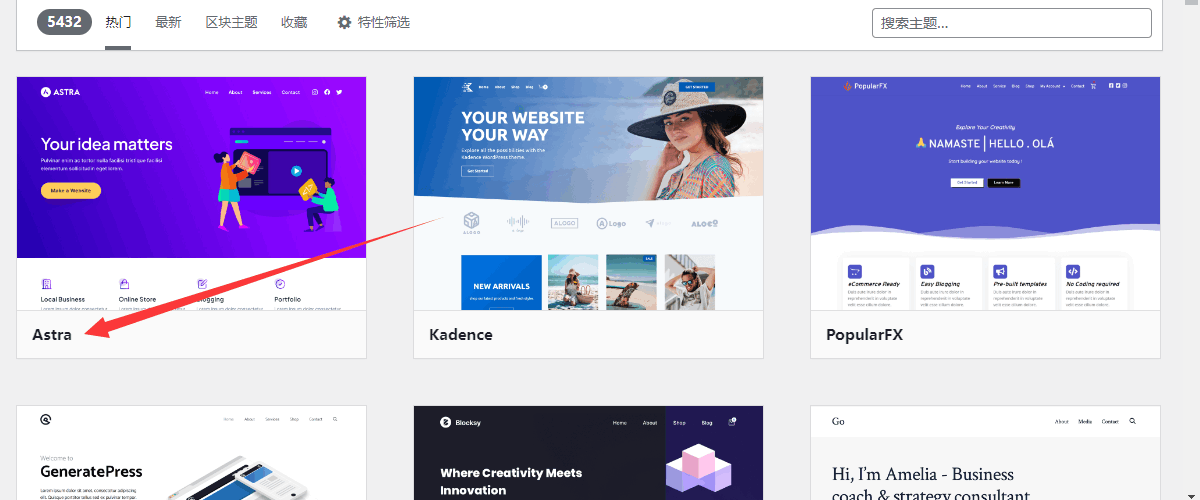
第3步,安装主题。Elementor官方推荐了Hello,它是一个轻量级的WordPress主题,速度很快,但就建站而言,新手选Astra主题会更容易操作,建议跳过。

第4步,添加网站名称,也就是网站主页的标题,这里先跳过,后续SEO优化的时候再填写。

第5步,上传网站Logo。同上述几步一样,如果没准备好就跳过,后面可以随时上传或修改。

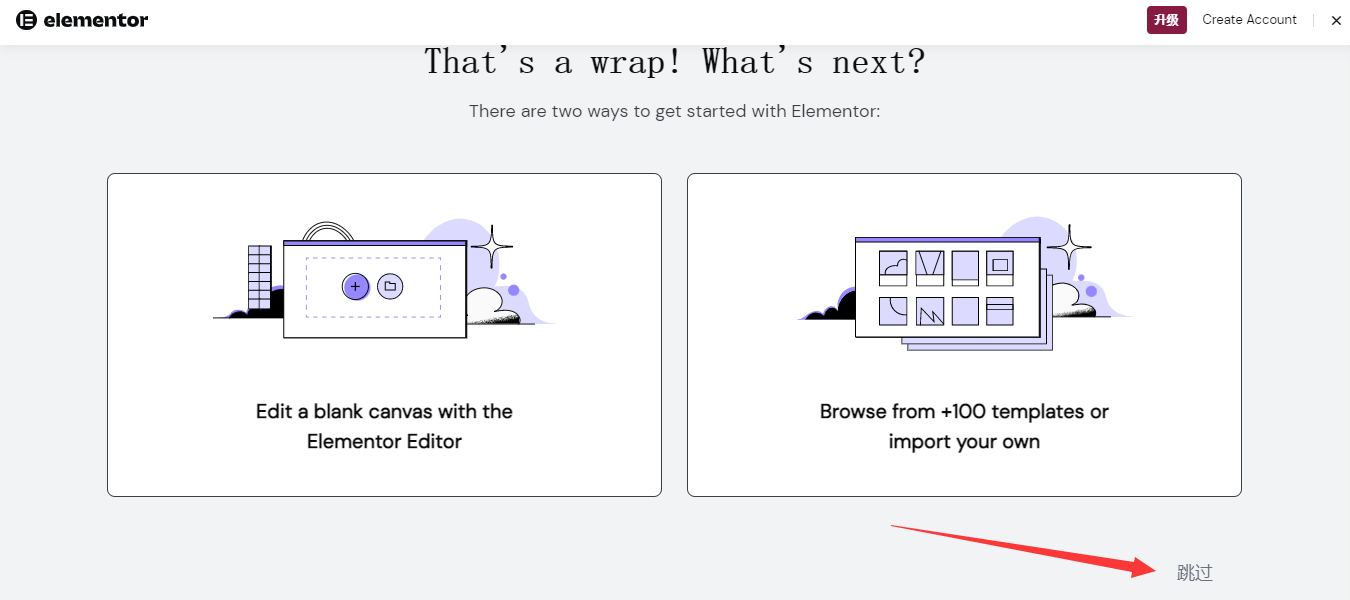
第6步,了解如何使用Elementor。你会看到两个向导,左边是创建页面,右边是导入模板,大家可以自行点击查看,如果选跳过,会跳转到创建页面。

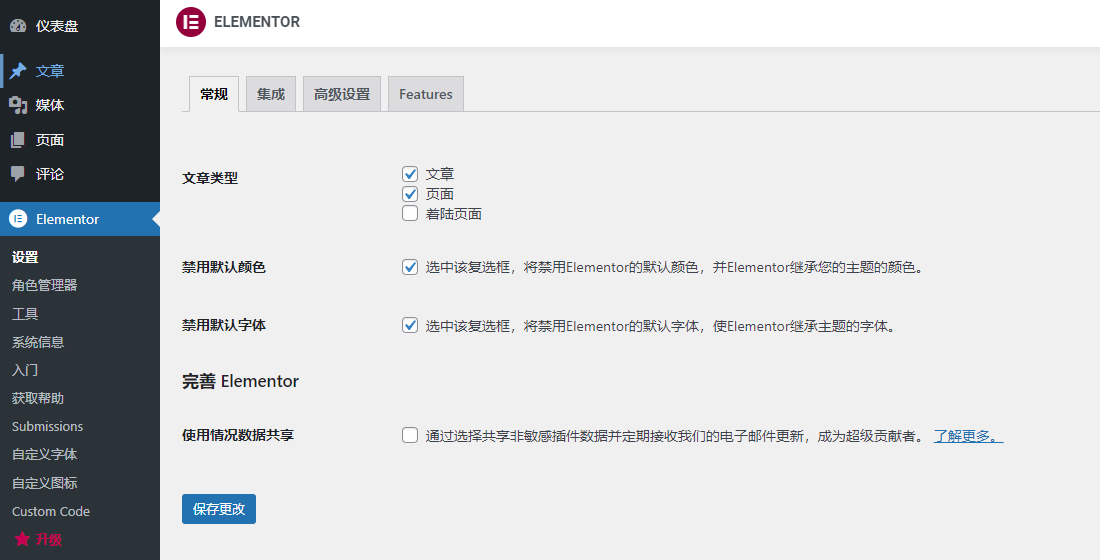
到这,Elementor就安装完了,网站后台也会增加相关的设置选项,下一步是熟悉它的操作界面和使用方法,并用它创建网站页面。

Elementor使用教程
使用Elementor,你无需学习任何编程知识,就能搭建一个高大上的网站。但是,搭建网站前最好学会它的基本操作,考虑到这些,我会逐步讲解它怎么使用。
1. 创建页面
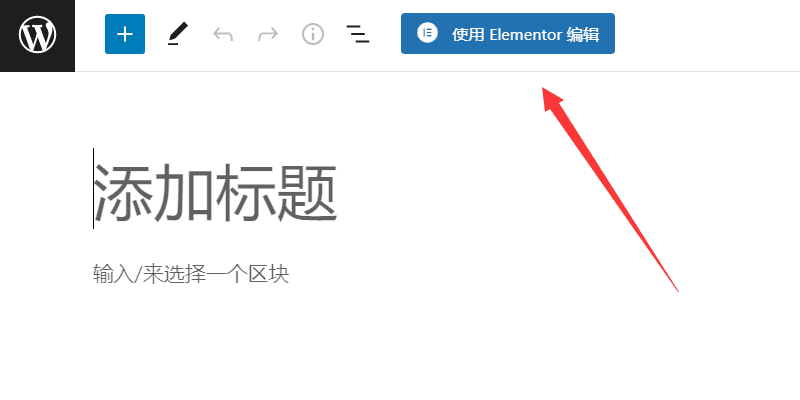
第1步,首先在WordPress后台新建页面,然后点击最上方的使用 Elementor 编辑按钮。

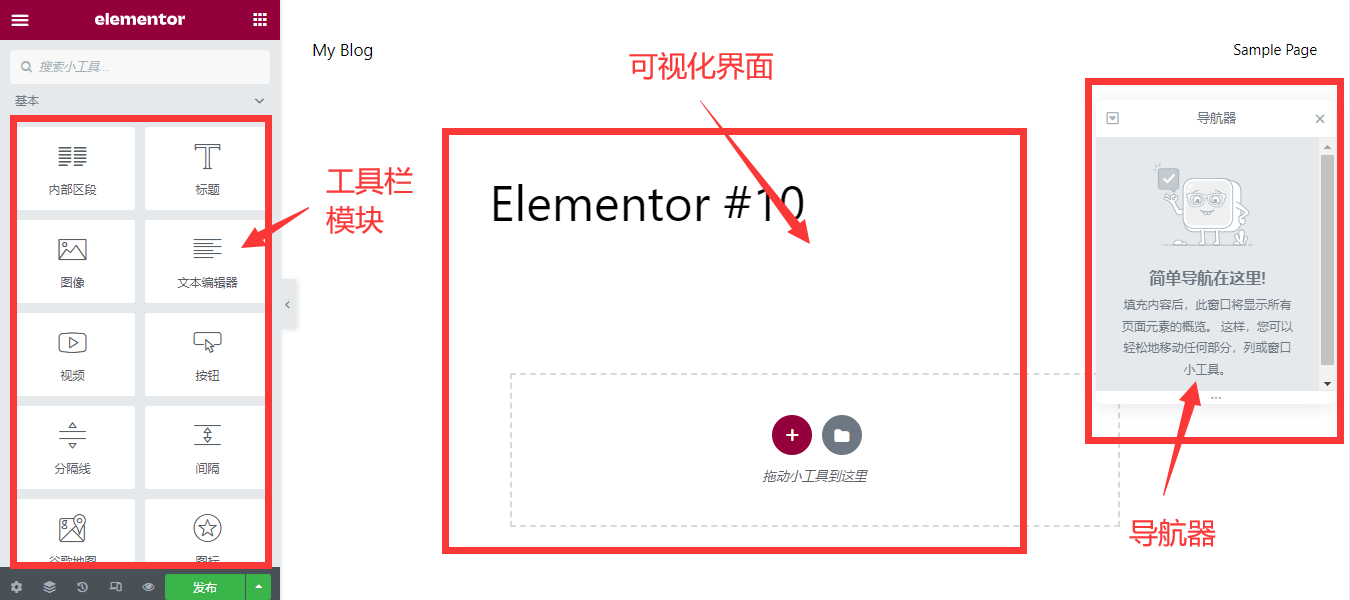
第2步,熟悉编辑器的结构,一共有三个部分,分别是工具栏模块,可视化界面和导航器。
- 工具栏:包含了大量可拖放的模块,比如区块、图片、文字、按钮等
- 可视化界面:编辑页面时,能实时知道页面发生了哪些变化
- 导航器:从上至下显示页面元素的排版,方便调整各模块的顺序

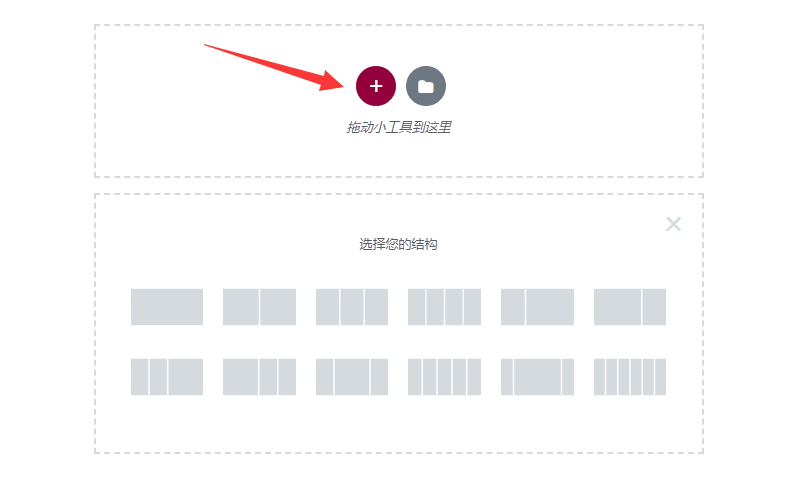
第3步,点击加号选择你要的结构,确定同一行或同一列大概要放多少个区块。

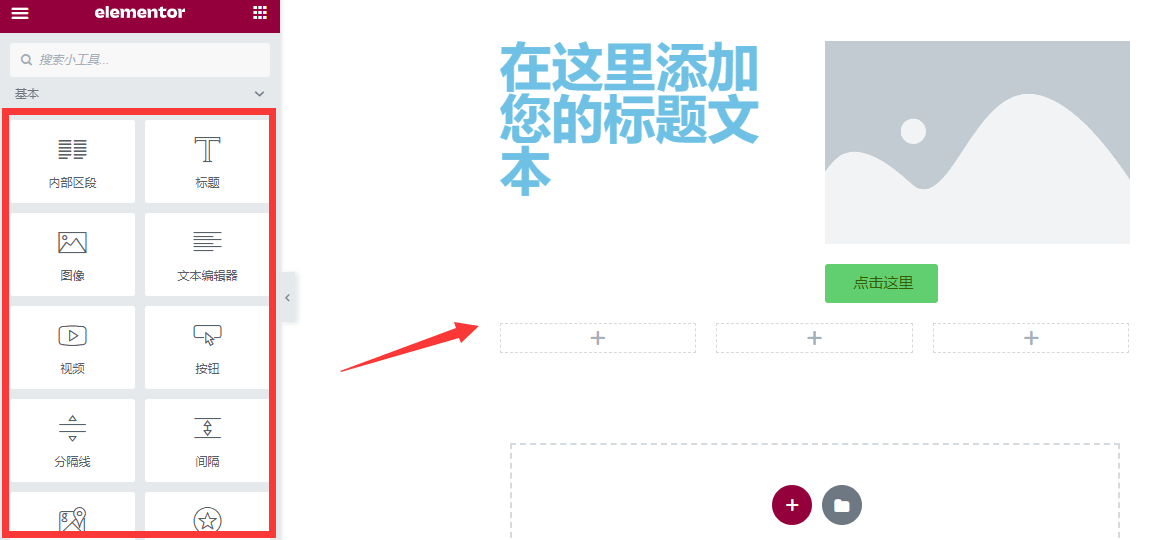
然后,将左边工具栏里的模块拖放到右边的区块中,比如标题、图片,按钮。

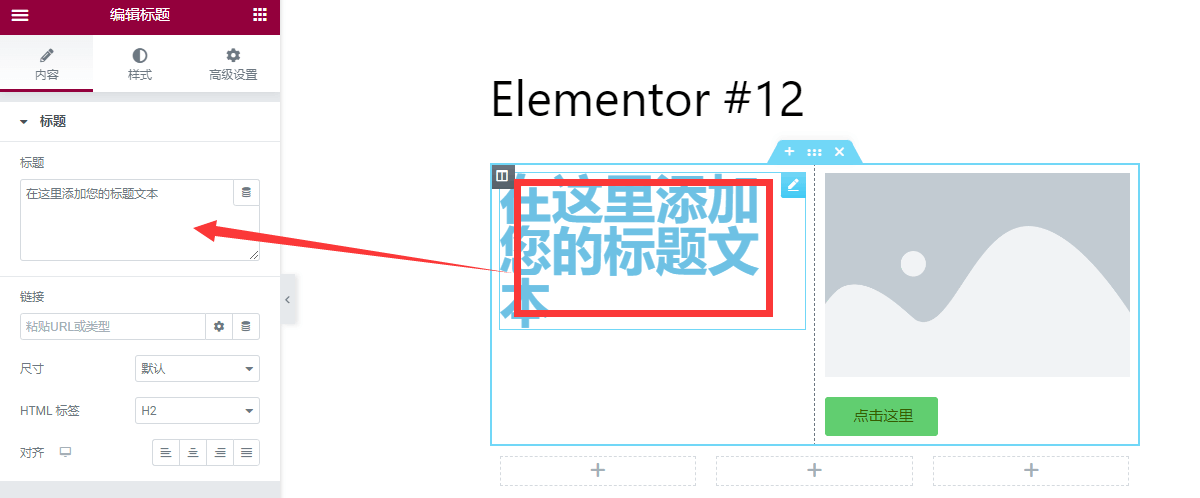
第4步,点击右边的蓝色虚线框,选择你已添加的模块,可以修改模块里的内容。

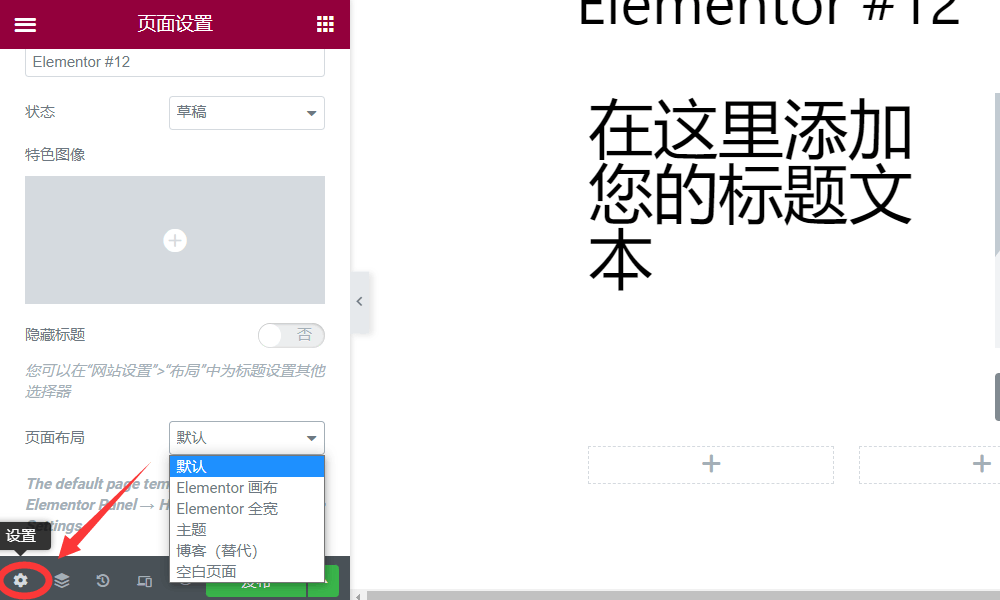
第5步,点击左下角的设置,修改页面布局为全宽,以后可以单独调整每个区块的宽度。

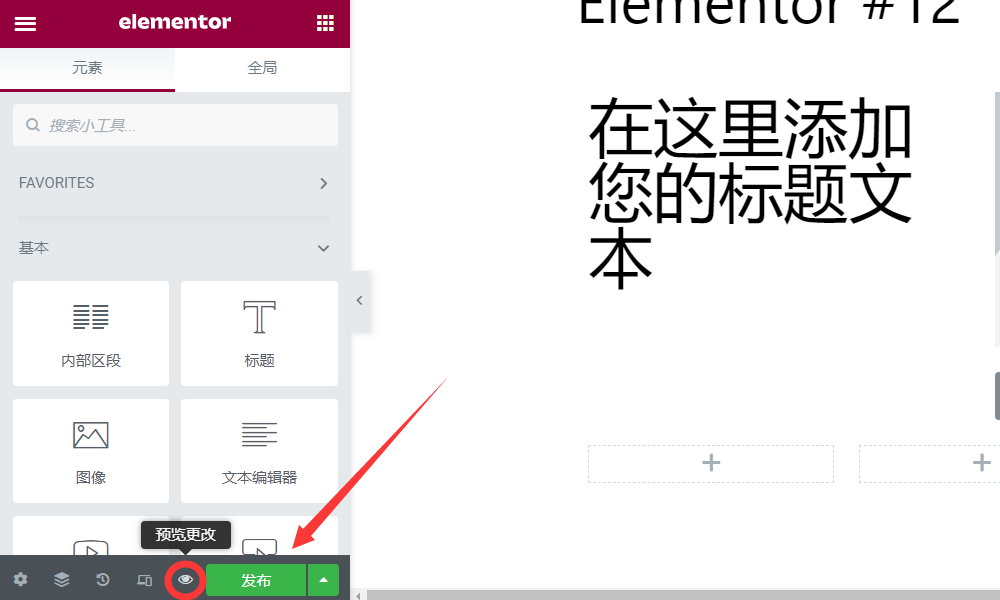
第6步,使用预览查看页面的实际样子,确认无误后点发布。至此,页面就创建成功了。

页面发布后,如果这个页面是网站主页,你可以到WordPress后台设置 > 阅读,将这个页面设置成静态首页,并保存更改,以后访问域名就会显示该页面。
2. Elementor Pro
在免费版的基础上,Pro增加了很多高级功能,其中最有用的是模板和主题生成器,另外还包括更多的模块、着陆页面、弹出窗口等,接下来我就教大家如何使用Pro。
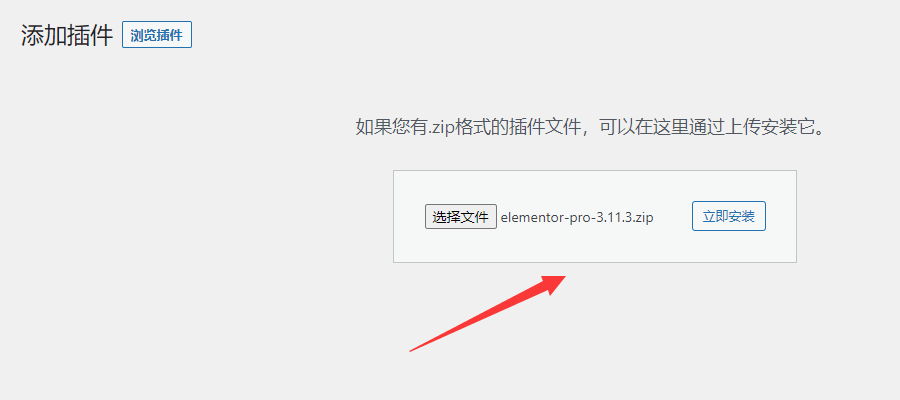
第1步,首先去官网购买Elementor Pro,然后在网站后台添加插件,上传安装文件,点击立即安装并启用。如果觉得官网太贵,也可以联系一灯正版授权,费用合理。

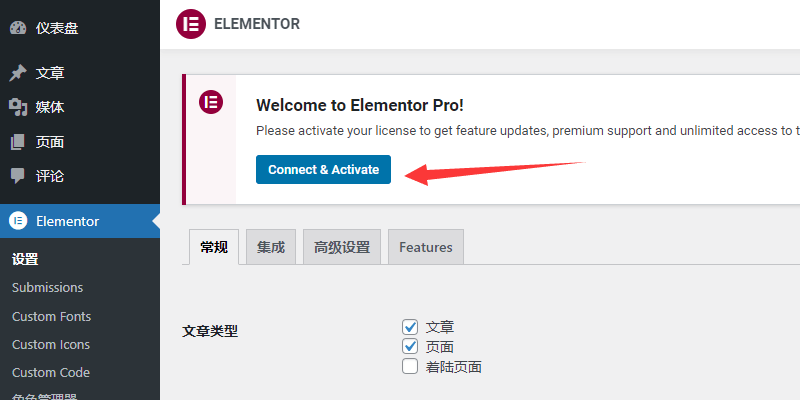
第2步,安装好插件,你会在右上角看到一个激活提示,请点击“连接并激活”按钮。

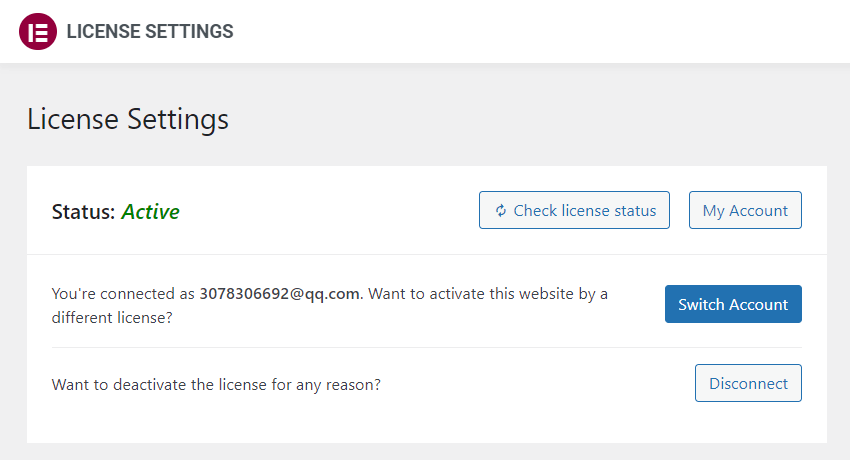
第3步,查看激活状态,Active即是已经激活,后续可以在线更新,导入海量付费模板。

3. 导入模板
Elementor升级Pro版本附带了大量的模板,导入后能大幅简化建站流程,这是免费版和Pro的最大区别,也是新手之所以能零基础建站的关键所在。
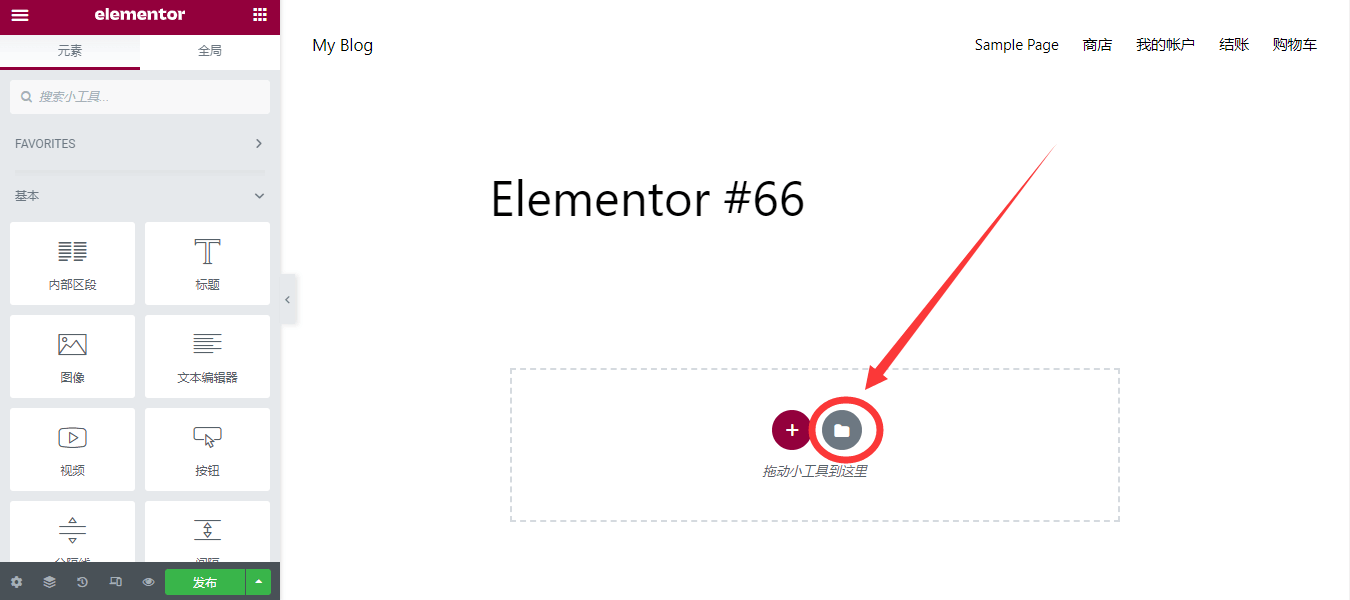
第1步,打开Elementor页面编辑器,点击右下角的文件夹图标,进入模板库。

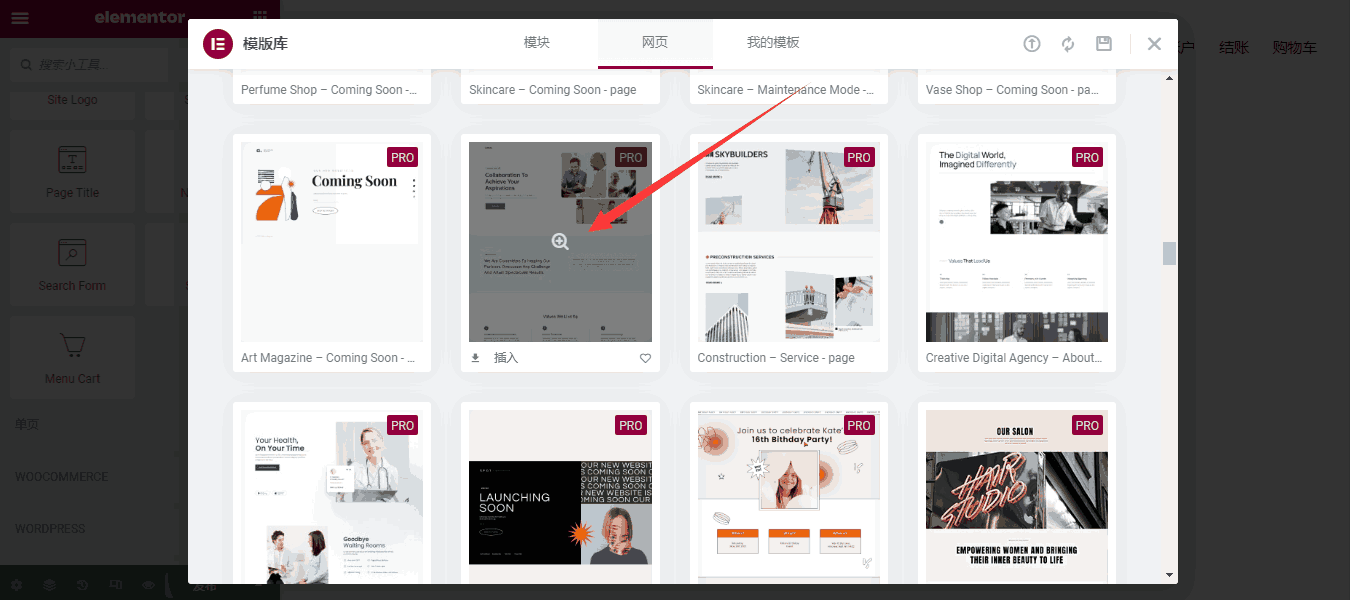
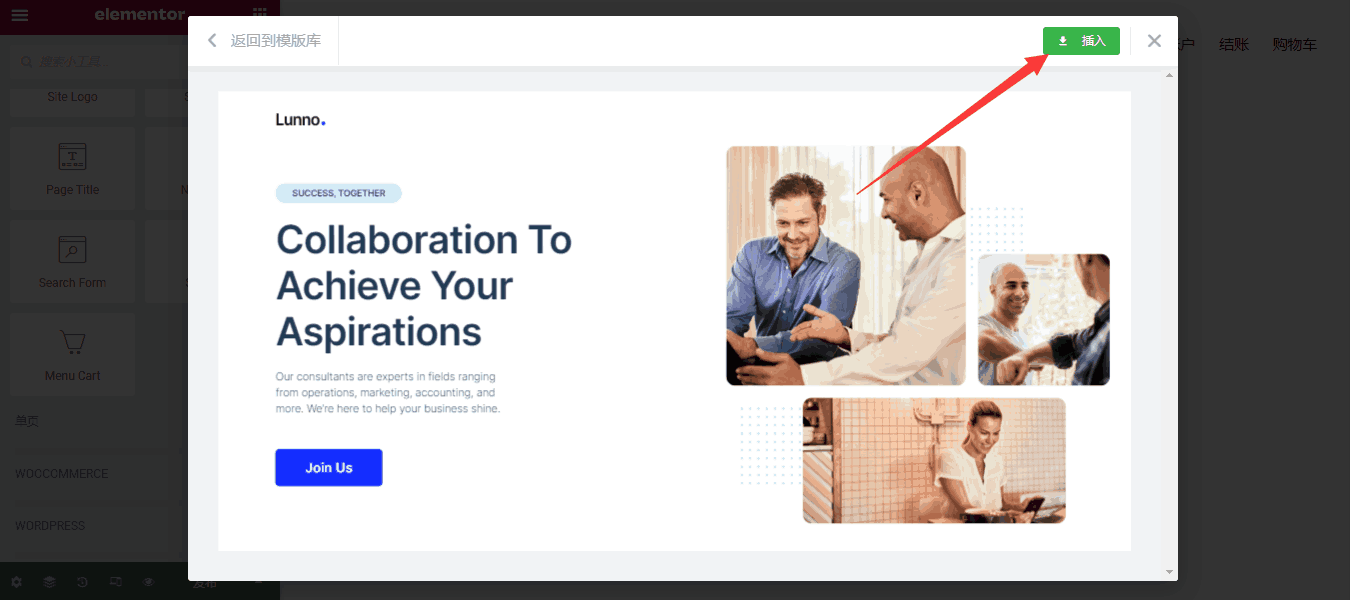
第2步,选择模板。如果遇到自己喜欢的,可以点击图片上的放大镜进行预览。

第3步,点击绿色的“插入”按钮,一键在线导入模板。

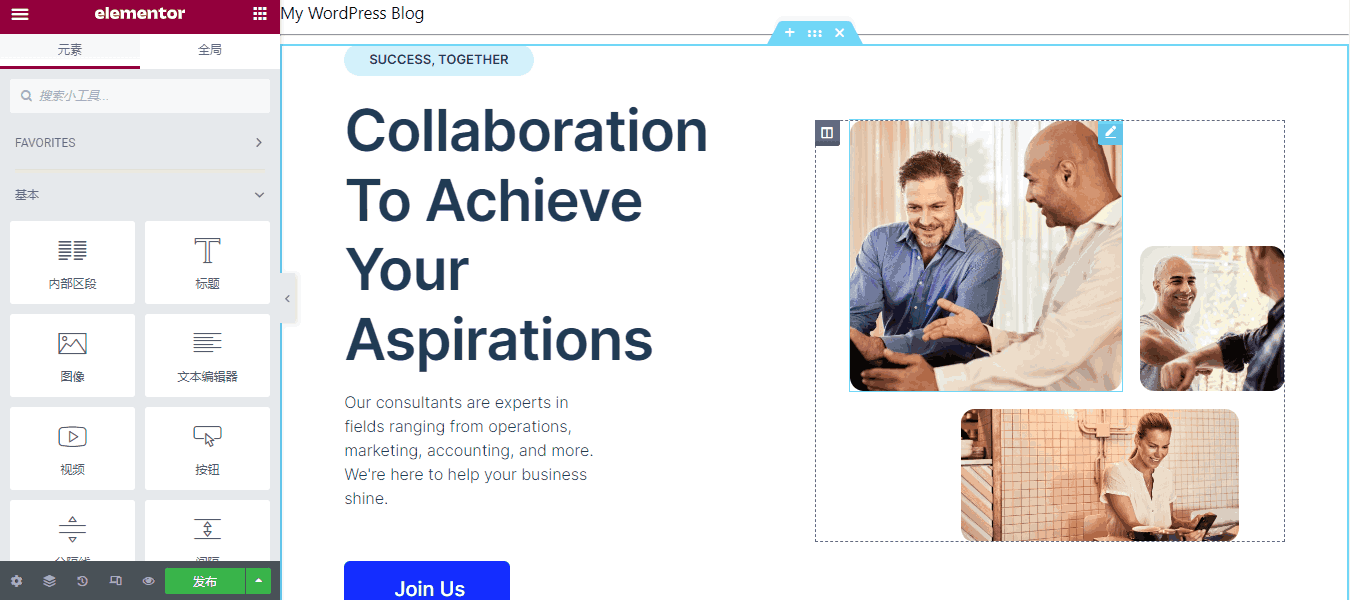
第4步,模板导入后,你会看到一系列已做好的模块,接下来要做的是自定义设计它们。

4. 自定义设计页面
Elementor中的每一个模块,你都可以进一步自定义它们,更改其内容、排版或样式,把它们设计成你想要的样子,具体的操作方法如下。
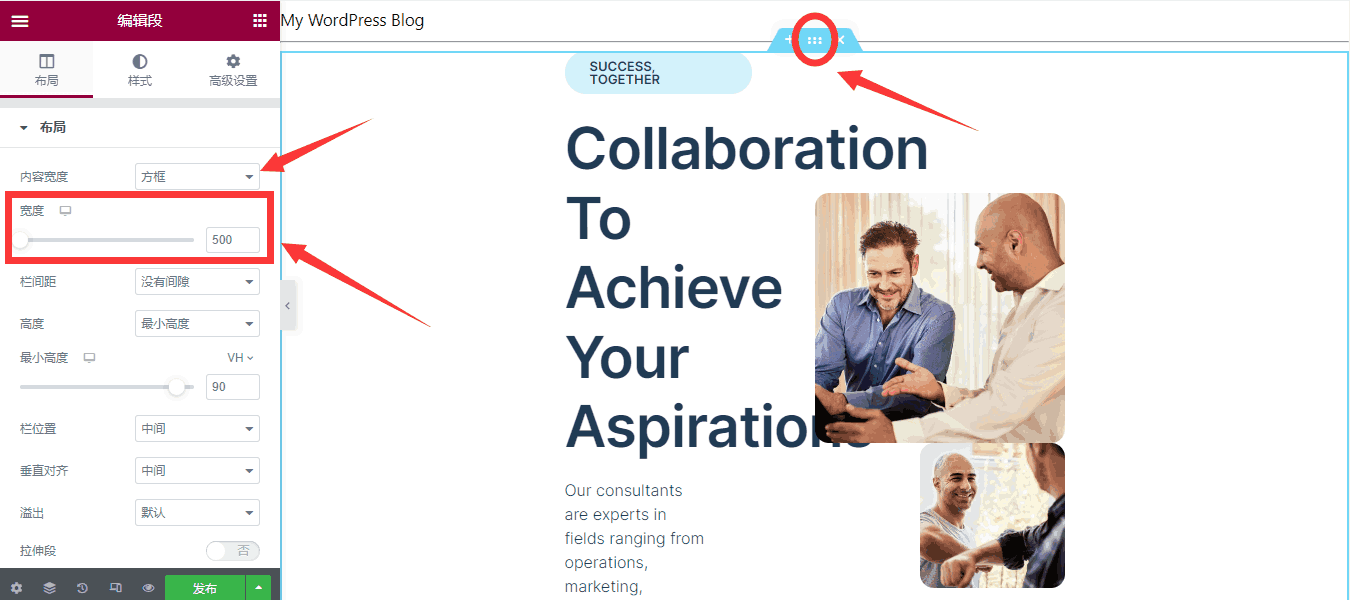
更改布局
点击蓝色虚线框上方的六个点,内容宽度选方框,就可以调整整个区块在页面中的宽度。

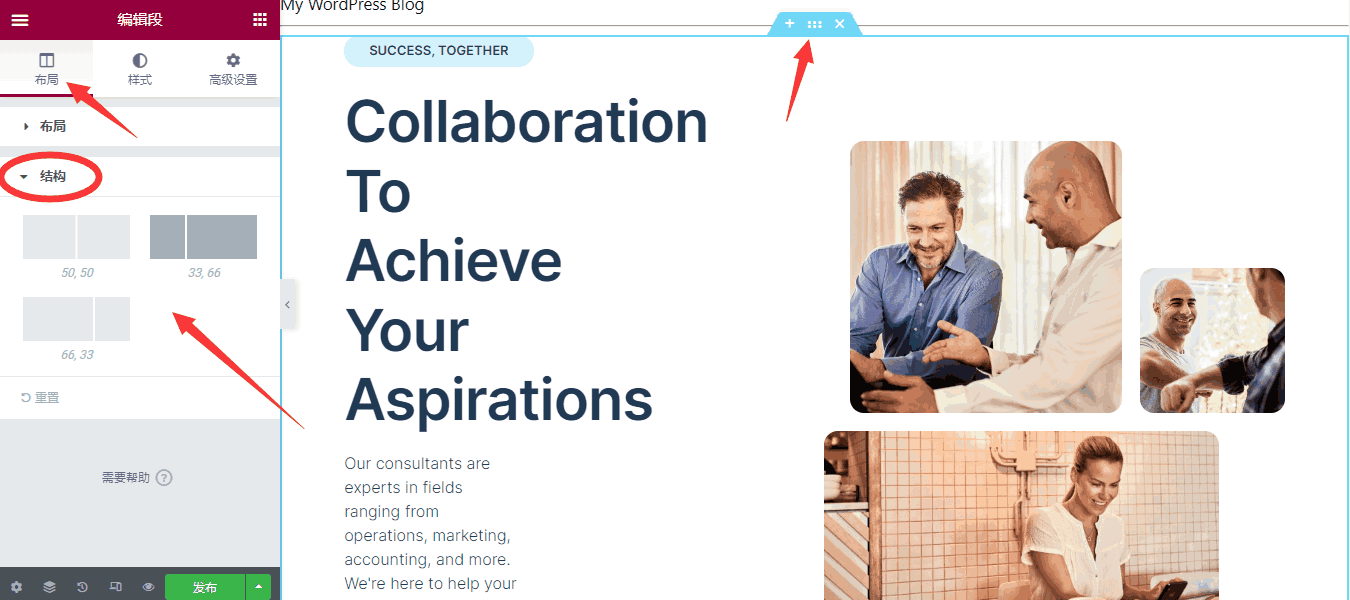
更改结构
同样是点击六个点,在布局的下方找到结构,可以更改区块中各模块的结构比例。

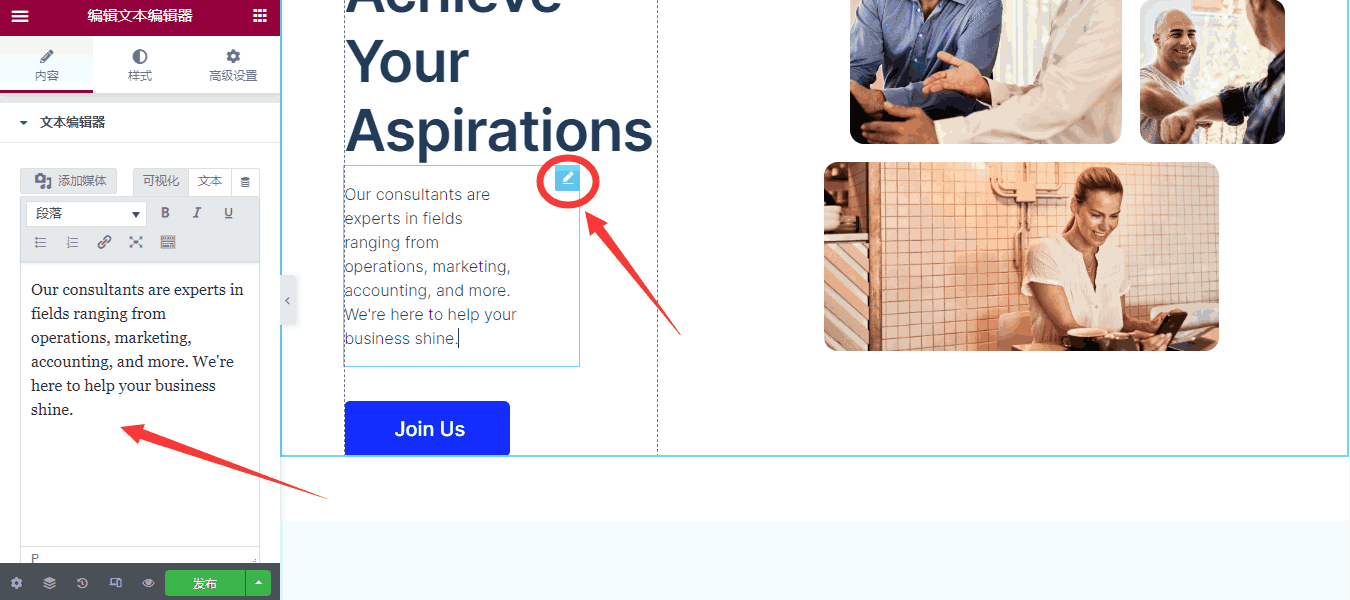
修改文字
文字类的模块,比如文本和标题,只需点击对应的模块,就能修改里面的文字内容。

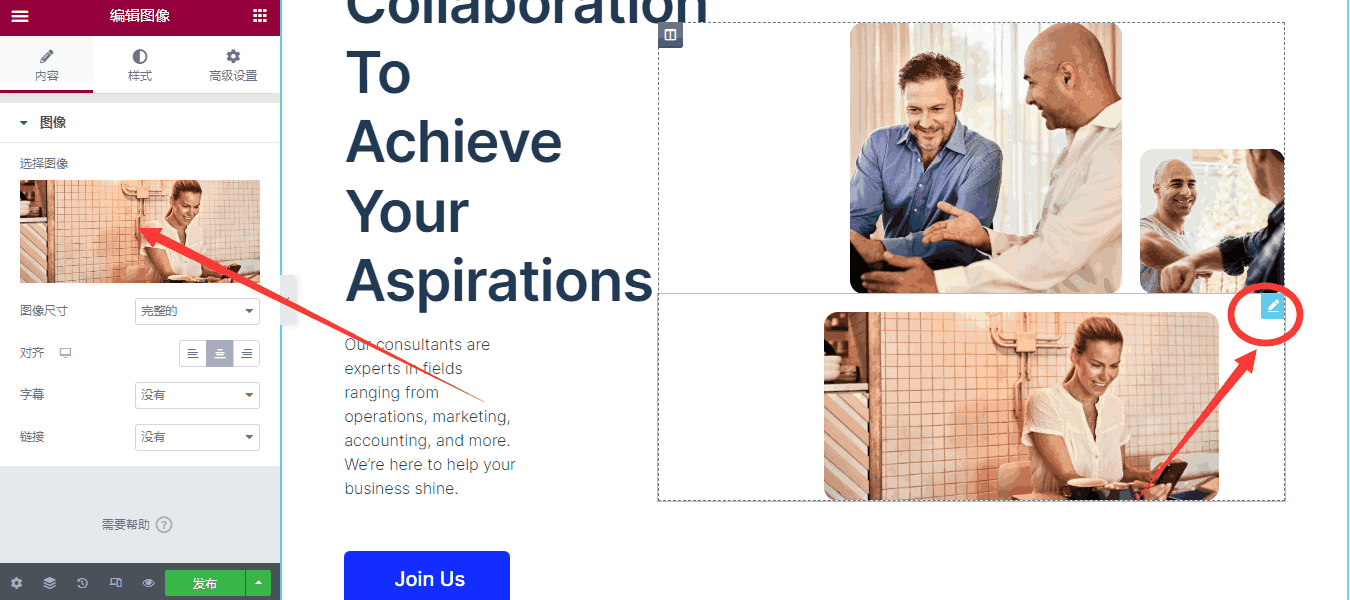
编辑图片
点击图片模块能替换或删除图片,也能自定义图片尺寸,对齐方式,添加链接和字幕。

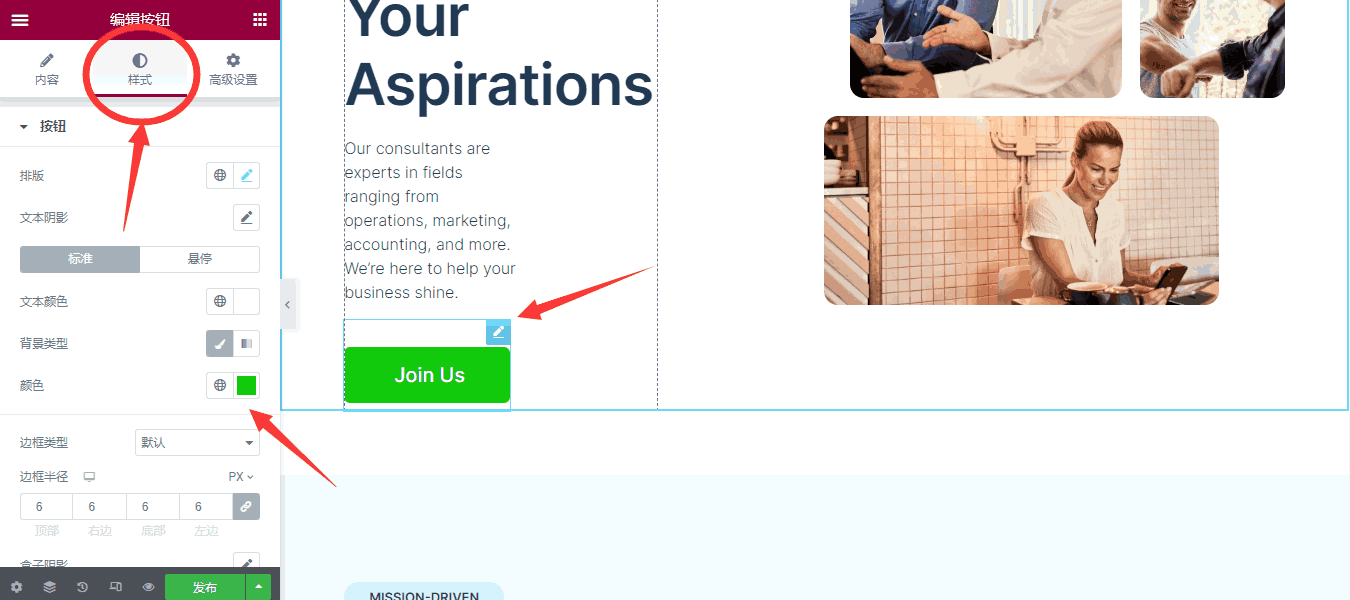
修改颜色
点击你要修改的模块,在样式里有颜色设置选项。

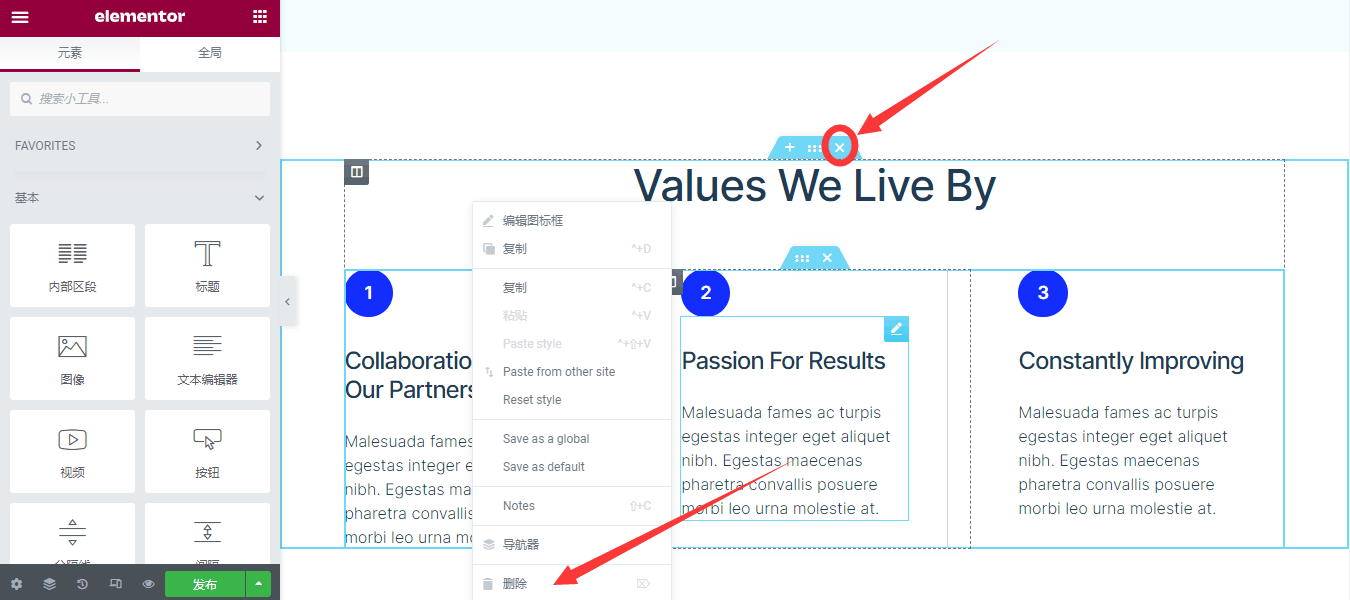
删除模块
如果遇到自己不喜欢的区块或模块,可以鼠标右键点击删除。

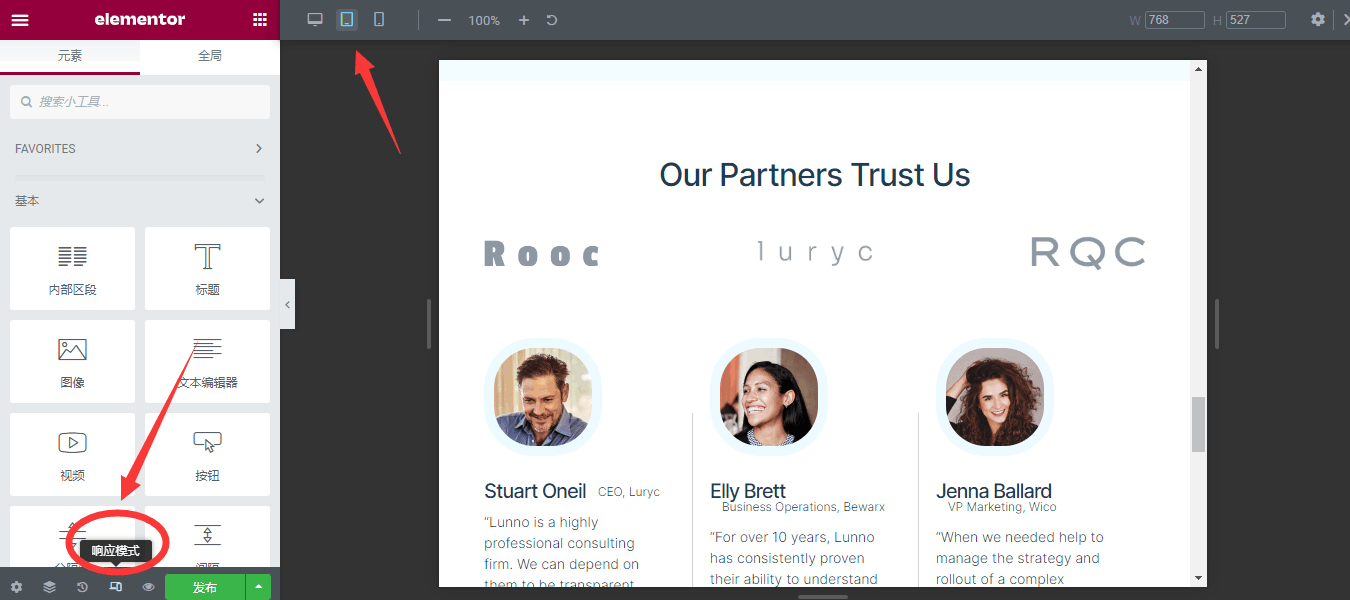
响应模式
点击左下角第四个图标,就可以进入响应模式,自定义平板和手机端的页面布局。

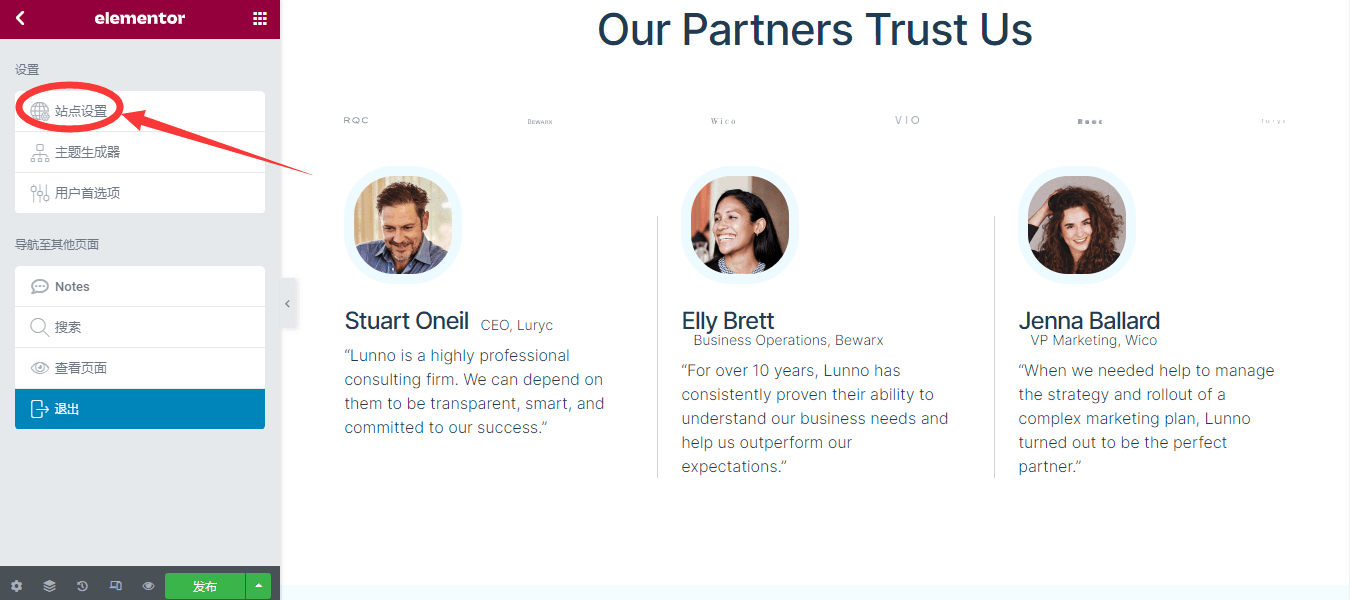
站点设置
最后要做的是点击左上角的菜单,设置站点基本元素,比如全局颜色字体、主题风格、站点标识和背景等,虽然你也可以等网站建完再弄,但先设置也并没有什么坏处。

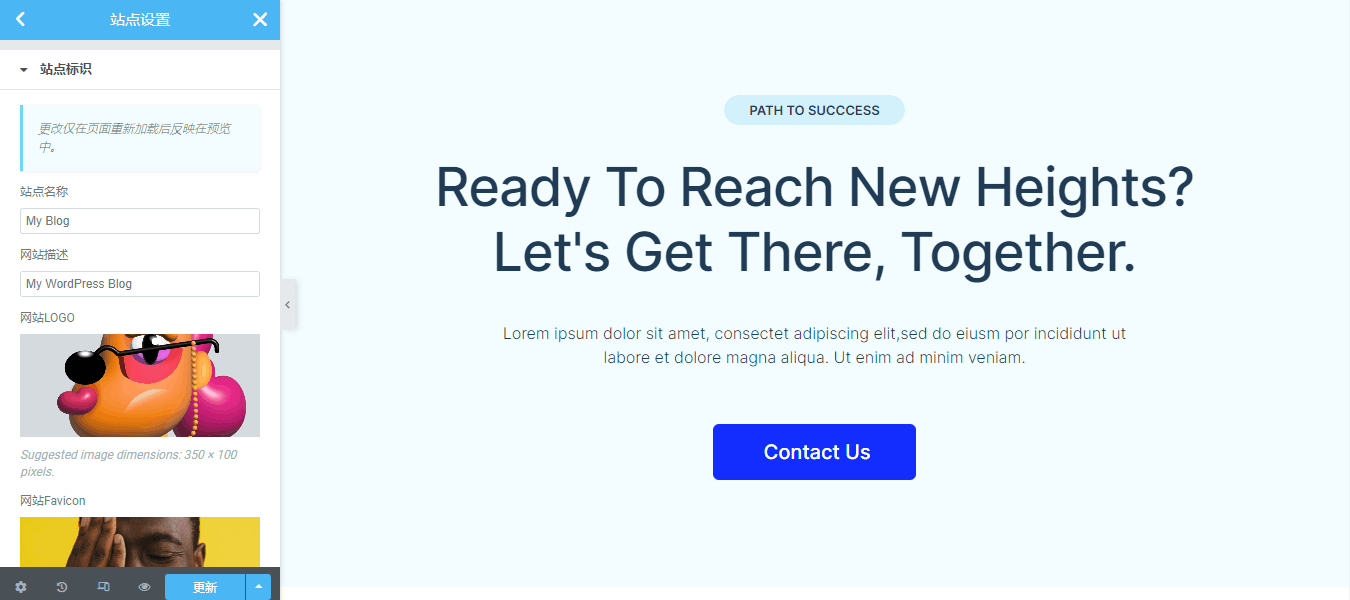
其中的站点标识,可以自定义Logo、站点名称和网站描述。

至此,如何自定义设计页面就介绍完了,接下来的事情无非是重复导入模板,保留你想要的,删除你不要的,并不断的改进和完善,最后把剩下的模块组合到一起变成自己的。
5. 添加页眉和页脚
设计好页面,把它们分门别类添加到WordPress菜单,接下来使用主题生成器添加网站的页眉和页脚了,下面是详细的操作步骤。
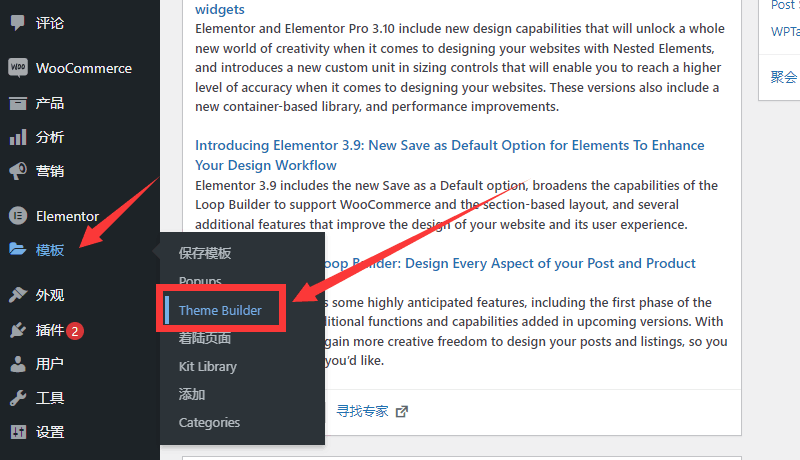
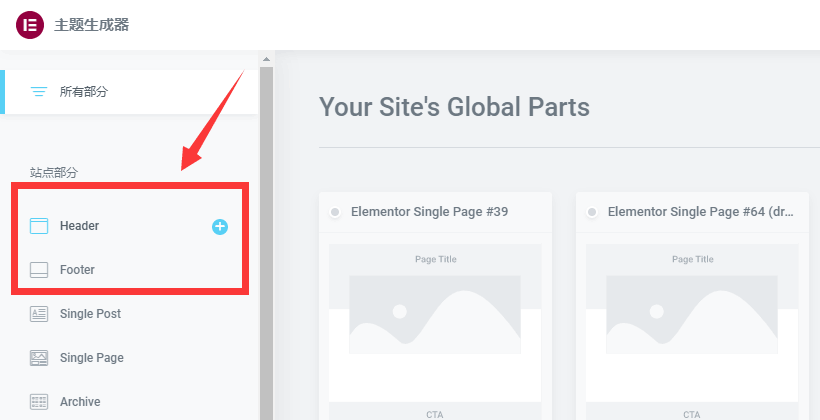
第1步,点击网站后台的模板 > Themebuilder(主题生成器)。

第2步,点击 Header 或 Footer 旁边的+号,如果遇到错误,可以通过更换主题解决。

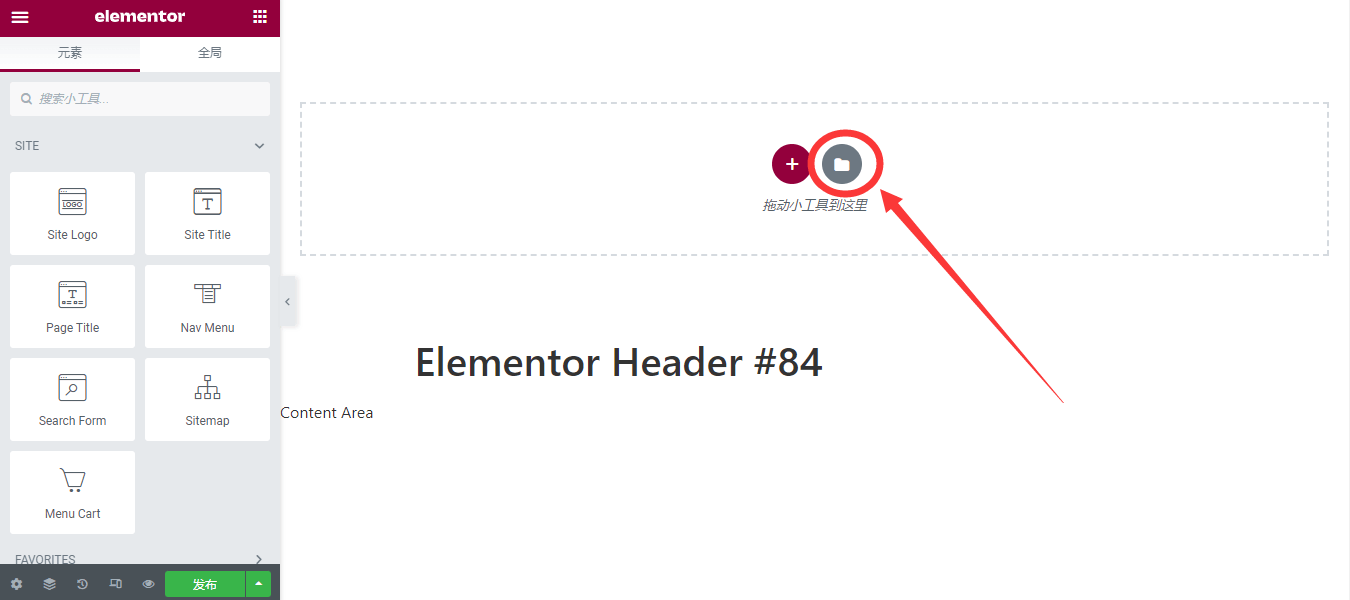
第3步,点击文件夹图标,添加页眉或页脚的模板。

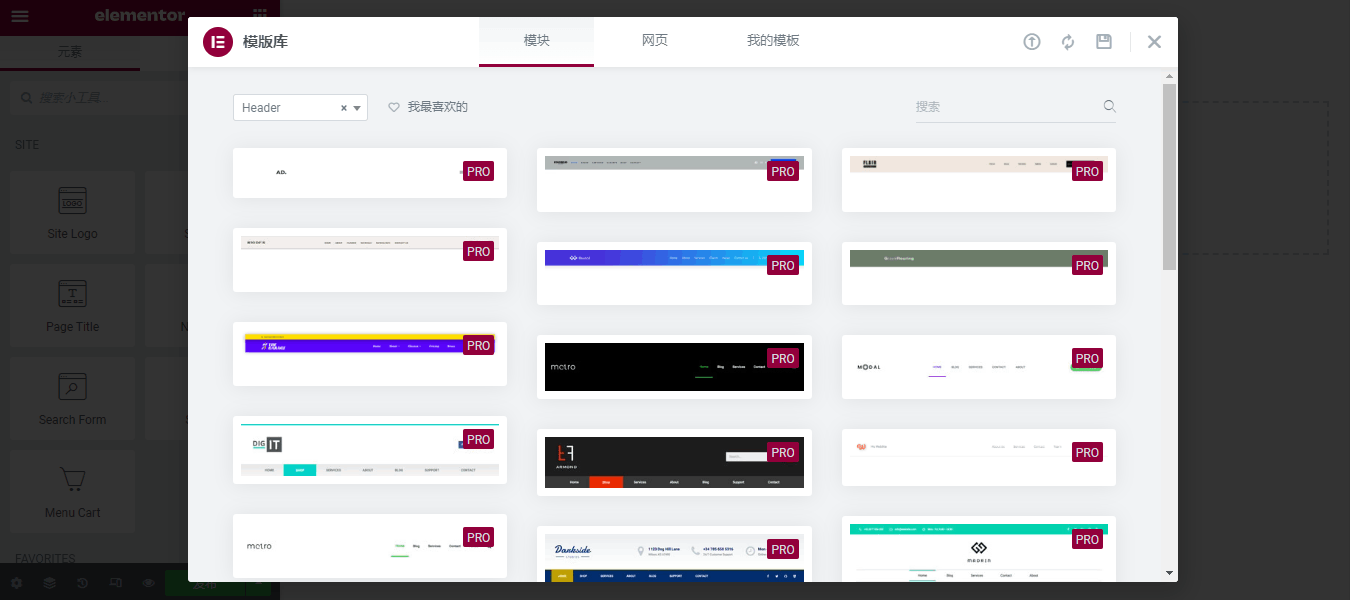
第4步,选择页眉页脚的样式,并一键导入。

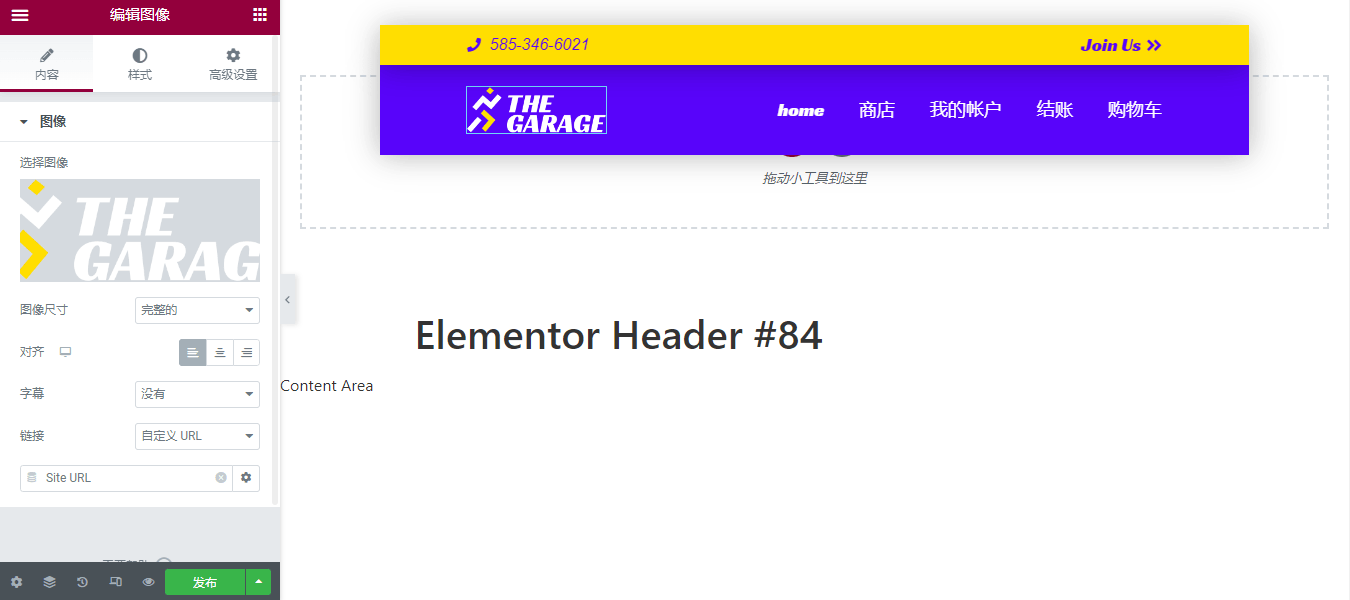
第5步,自定义页眉和页脚里的元素,修改好之后点击发布,并选择整站显示。

6. Elementor扩展
Elementor是一个很棒的页面编辑器,它提供了很多功能,但在使用上它有一些不完美,所以我们还要安装第三方主题插件进一步扩展它的易用性。
主题扩展
我强烈推荐你使用Astra,它的一个巨大优势是可以导入完整的网站模板,而不是一个简单的单页模板,易用性和建站速度方面会更胜一筹。

插件扩展
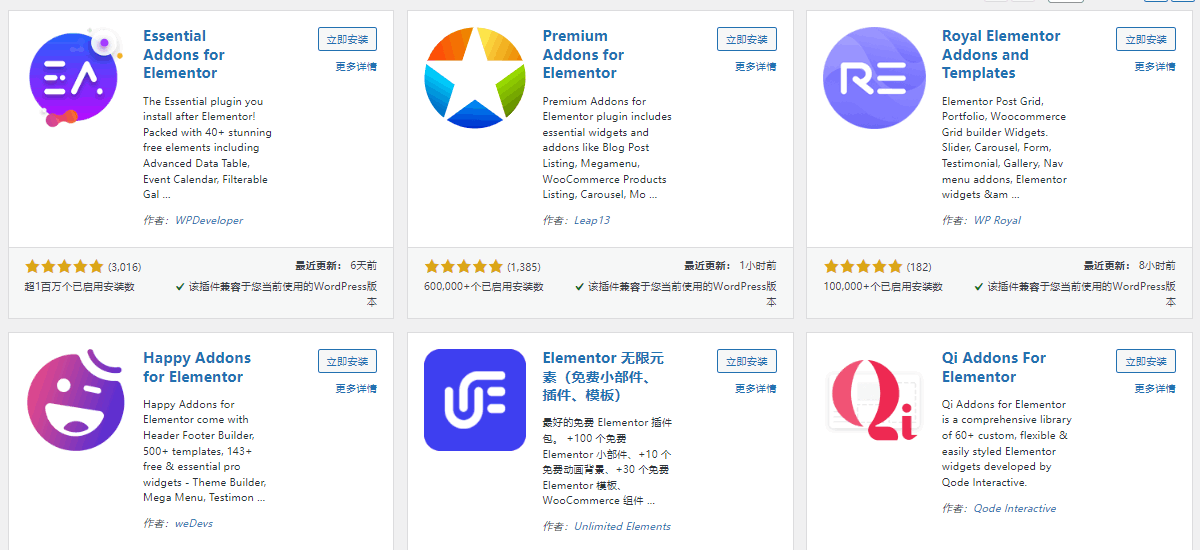
Elementor有很多好用的第三方扩展插件,比如 Essential Addons 和 Astra UAE,它们带有上百个模块,可以帮助你更好的设计网站。

Elementor常见问题
Elementor免费吗?
是的,它有免费版,但也可以付费升级到Pro,价格从每年 59 美元到 399 美元不等。
Elementor速度快吗?
它的速度很快,但前提是要搭配好用的WordPress主机。
Elementor好用吗?
是的,该编辑器操作界面直观,非常适合刚学建站的个人或中小企业使用。
Elementor适合谷歌优化吗?
是的,它的代码干净整洁,对 SEO 友好,很多知名的英文网站都在使用。
总结
搭建网站不是一件容易的事情,但还好我们有 Elementor 可以使用。
通过本教程,我相信你已经掌握了如何使用它建站。如果你后续还有什么问题,可以联系一灯,也可以阅读一灯的外贸建站教程,内容更系统更完整。





怎么联系群主?
网站导航上有联系
现在页眉页脚设置全部属于elementor pro必须付费
用astra开发的替代品,你可以wordpress后台插件库搜:Elementor Header & Footer Builder,作者是Brainstorm Force, Nikhil Chavan
大师终于写elementor了,nice
嗯嗯,多谢关注,elementor熟悉基本操作的话,建站还是很容易的。