
页面加载时间是网站用户体验里最重要的一部分,一旦你的独立站3秒内不能打开,90%以上的访客都会选择关闭页面,不再访问,紧接着伴随的是SEO排名降低,PPC广告打水漂。
所以,网站速度优化至关重要。
虽然有很多种方法都可以提高独立站的打开速度,但有一个方法却老是被人忽略。
那就是Gzip压缩。
今天我会详细介绍Gzip压缩的基础知识和工作原理,最后教大家如何在wordpress网站上实现它。
在正式开始今天的教程之前,先分享一个故事。
不知道大家知不知道为什么谷歌默认搜索结果是10,而不是20,也不是30或100?
其实,谷歌早期并不知道该显示多少个搜索结果才是最好,所以他们干脆在网上提问,咨询大家的意见。最终每页显示30个结果胜出,但谷歌发现搜索结果越多,整个搜索显示的时间就越长,以当时的技术而言,30个结果比10个结果整整要慢了0.5秒,所以谷歌最终把搜索结果调整为10个,也就是大家现在看到的样子。
OK,故事讲完,进入今天的正题,Gzip压缩。
什么是Gzip压缩?
Gzip是一种用于文件压缩和解压缩的软件应用程序。
如果在服务器上使用Gzip压缩,网站整体文件的压缩率超过70%。HTML,CSS和JavaScript会明显减小,但Gzip不可以用于压缩图片和视频。
更小的文件意味着传输数据的减少和服务器压力的释放,所以使用Gzip可以显著提高网站页面的加载速度,提高用户体验。
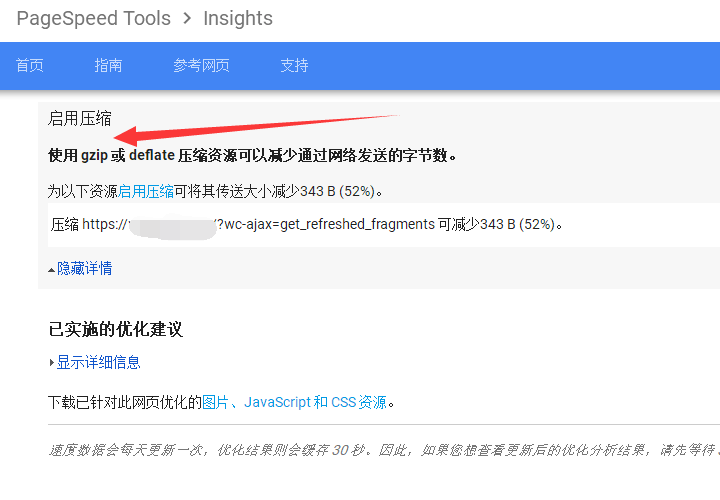
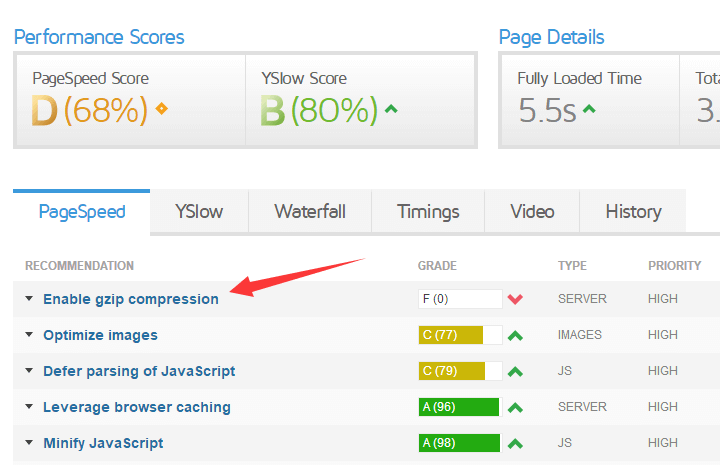
如果不使用Gzip压缩,当你使用网站测速工具时你会发现以下错误。

GTmetrix的报错。

如何在独立站上启用Gzip压缩?
如果你使用的wordpress外贸独立站,最简单的方法是使用开箱即用的wordpress主机SiteGround,他们公司自行研发的supercache缓存就自带这个功能。
如果你用的不是SiteGround,那比较简单的方法就是安装缓存插件。一灯比较推荐的是WP Fastest Cache,它是免费缓存插件里我个人觉得最好用的。
如果你想手动解决Gzip压缩,还可以通过编辑.htaccess文件来实现。
.htaccess文件是wordpress的一个核心文件,所以在编辑它的时候请先做好备份,以防万一。
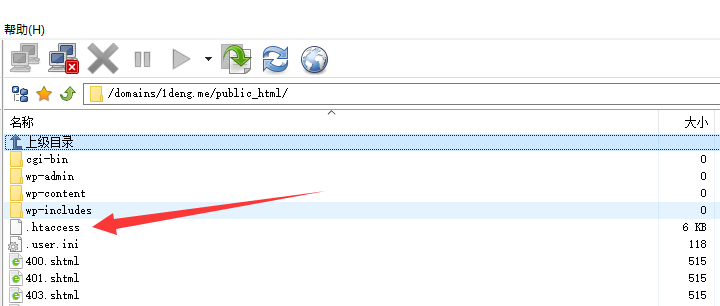
首先通过FTP软件进入wordpress根目录public_html,找到.htaccess文件把它下载下来备份。

然后用Note pad++打开,在# END WordPress之后另起一行添加以下代码。
- <IfModule mod_deflate.c>
- AddOutputFilterByType DEFLATE text/html
- AddOutputFilterByType DEFLATE text/css
- AddOutputFilterByType DEFLATE text/javascript
- AddOutputFilterByType DEFLATE text/xml
- AddOutputFilterByType DEFLATE text/plain
- AddOutputFilterByType DEFLATE image/x-icon
- AddOutputFilterByType DEFLATE image/svg+xml
- AddOutputFilterByType DEFLATE application/rss+xml
- AddOutputFilterByType DEFLATE application/javascript
- AddOutputFilterByType DEFLATE application/x-javascript
- AddOutputFilterByType DEFLATE application/xml
- AddOutputFilterByType DEFLATE application/xhtml+xml
- AddOutputFilterByType DEFLATE application/x-font
- AddOutputFilterByType DEFLATE application/x-font-truetype
- AddOutputFilterByType DEFLATE application/x-font-ttf
- AddOutputFilterByType DEFLATE application/x-font-otf
- AddOutputFilterByType DEFLATE application/x-font-opentype
- AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
- AddOutputFilterByType DEFLATE font/ttf
- AddOutputFilterByType DEFLATE font/otf
- AddOutputFilterByType DEFLATE font/opentype
- # For Older Browsers Which Can't Handle Compression
- BrowserMatch ^Mozilla/4 gzip-only-text/html
- BrowserMatch ^Mozilla/4\.0[678] no-gzip
- BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
- </IfModule>
以上代码适用于大多数服务器,如果不起作用,还可以尝试以下代码。
- <ifModule mod_gzip.c>
- mod_gzip_on Yes
- mod_gzip_dechunk Yes
- mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
- mod_gzip_item_include mime ^application/x-javascript.*
- mod_gzip_item_include mime ^text/.*
- mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
- mod_gzip_item_exclude mime ^image/.*
- mod_gzip_item_include handler ^cgi-script$
- </ifModule>
最后保存你的.htaccess文件再上传到wordpress根目录public_html就可以了。
如何测试独立站Gzip压缩是否已经启用?
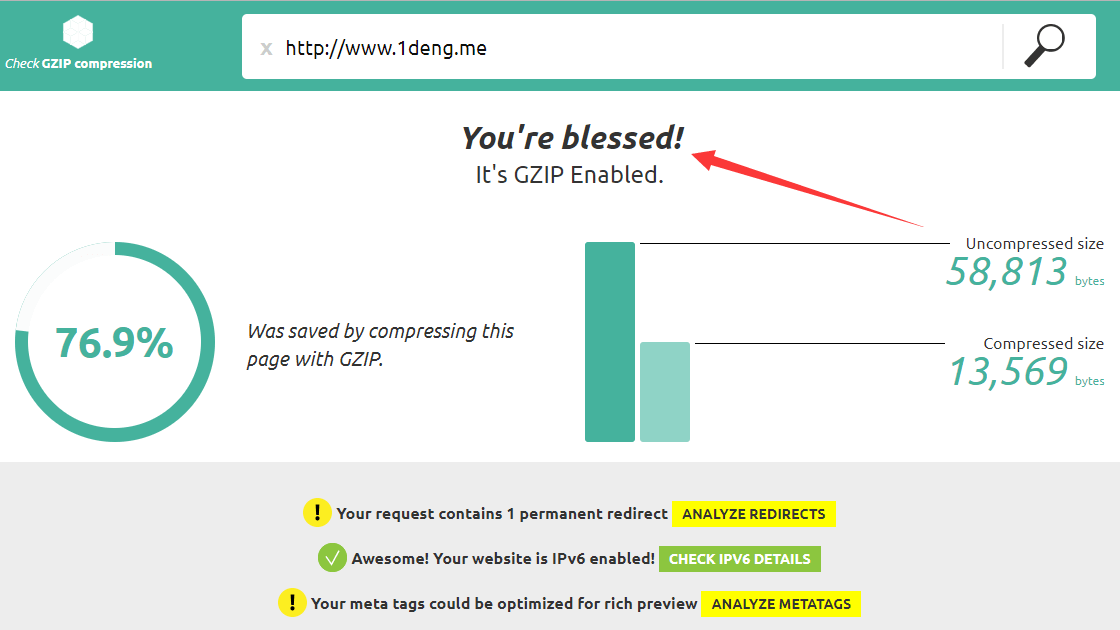
Gzip是否启用可以使用Check GZIP compressionl来检测。

通过的话会有下图上的提示。

总结
wordpress外贸独立站速度优化方面,Gzip压缩是少数几个最直接有效的方法。
通过压缩HTML、CSS、JavaScript文件,你可以明显感受到网站速度的提升。
所以在你看到本文的时候,不妨做一下试试。





gzip,supercache缓存就自带这个功能,在哪,哪个是gzip。是否要从cpanel先开启,还得升级方案,
升cloud有HHVM选项,激活后.htaccess文件里会被SG添加代码。
https://www.giftofspeed.com/gzip-test/
这个工具更牛逼,大师你提供的工具已经倒闭了
你发的这个我用我博客测了下,测不出结果,显示error。我提供的没问题啊,可以正常打开,为什么要说倒闭了呢。。。